6Esta carpeta será la raíz, el nivel jerárquico superior, de nuestro sitio local, en la que iremos almacenando todos los archivos necesarios para el correcto funcionamiento del sitio. Asignaremos por tanto el nombre elementala la carpeta creada. Escriba dicha palabra y pulse dos veces la tecla Retorno, la primera para confirmar el nombre y la segunda para abrir la nueva carpeta.
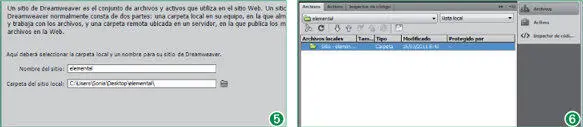
7Por último procederemos a seleccionar la nueva carpeta, elemental, como carpeta local raíz de nuestro sitio. Pulse el botón Seleccionar.
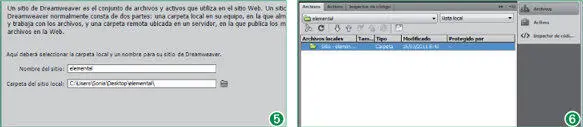
8La ruta de la nueva carpeta local ya se refleja en el campo Carpeta del sitio local.Haga clic en Guardarpara generar el nuevo sitio. (5)

9De esta forma tan sencilla hemos creado nuestro primer sitio web. El programa muestra el contenido del panel Archivos, en el cual se refleja nuestro sitio. (6)La categoría Control de versiónpermite obtener y desproteger archivos mediante Subversion. Subversion (SVN) es un sistema de control de versiones que permite a los usuarios editar y administrar archivos en colaboración en servidores Web remotos. Aunque Dreamweaver no es un cliente SVN completo, sí permite a los usuarios obtener las versiones más recientes de los archivos, realizar cambios y aceptarlos en los archivos. En la siguiente lección veremos cómo administrar un sitio web local. Para terminar este sencillísimo ejercicio, oculte el panel pulsando sobre la doble flecha de su cabecera.
Lección 10. Administración de un sitio local
Para facilitar su gestión posterior, Dreamweaver permite estructurar un sitio antes de empezar a editar los diferentes documentos contenidos en él. El programa dispone de un panel, Archivos, que permite visualizar archivos y carpetas, diferenciando los asociados a un determinado sitio. Un sitio puede contener distintos tipos de archivos, de formatos diferenciados. Las páginas Web tradicionales, por ejemplo, vienen identificadas por la extensión html. El panel Archivos permite su generación, así como el del resto de documentos que el programa permite editar. Dicho panel posibilita, asimismo, la creación de subcarpetas dentro de la carpeta raíz del sitio. Dependiendo de la complejidad del sitio se deberá crear una estructura de carpetas que permita diferenciar fácilmente los documentos contenidos. En todo caso siempre es aconsejable crear una carpeta que contenga en exclusiva las imágenes utilizadas en el sitio.
Entre los datos configurables en la categoría Configuración avanzadadel cuadro de diálogo Configuración del sitio para…existe la posibilidad de predeterminar una carpeta como continente de este tipo de archivos.
1Finalizamos la pasada lección creando el sitio Web elementaly continuamos en ésta administrando el contenido de este sitio. Para empezar, expanda el panel Archivospulsando sobre su nombre en la parte derecha del área de trabajo.
2Este panel permite visualizar archivos y carpetas, saber si están asociados a un sitio de Dreamweaver y realizar operaciones de mantenimiento. En la parte superior del panel se encuentra el campo Mostrar, que contiene el nombre del sitio web elemental, creado en la lección anterior. Este campo posibilita el acceso directo a todos los sitios configurados y al Escritorio, así como a las unidades de almacenamiento del equipo. Despliegue este campo y seleccione en este caso la opción Escritorio. (1)
3En la parte central del panel se muestra, siguiendo la estructura en árbol tradicional del sistema operativo Windows, el contenido del directorio seleccionado, en este caso el Escritorio. Haga clic en el signo + que precede a la carpeta Elementos de escritorio, en la parte central del panel Archivos. (2)

Recuerde que puede mostrar y ocultar los paneles del programa desde el menú Ventana.

Los iconos de las carpetas y los archivos pertenecientes a un sitio web son de color verde.
4En el Escritorio se encuentra la carpeta raíz, elemental, de nuestro sitio Web local. Dreamweaver diferencia visualmente, mediante el tono verde de los iconos, las carpetas y archivos pertenecientes a un sitio. Tras realizar esta comprobación visual de la ubicación de nuestro sitio web en el panel Archivos, iniciaremos la administración del mismo. Para ello, pulse el vínculo Administrar sitios, situado a la derecha del campo Mostrar.
5Se abre así el cuadro de diálogo Administrar sitios, desde el cual es posible iniciar el proceso de edición de nuestro sitio web. Al seleccionar el nombre de un sitio web existente, se activan todos los botones del cuadro de diálogo. El botón Duplicarcrea una copia del sitio seleccionado, sobre la cual puede realizar cambios para obtener así nuevos sitios basados en uno ya existente. El botón Quitarpermite eliminar el sitio seleccionado. Es importante tener en cuenta que la eliminación de sitios es irreversible, es decir, no se puede deshacer. El botón Exportarpermite exportar la configuración de un sitio como archivo XML (con extensión .ste), y el botón Importarpermite seleccionar un archivo de configuración de un sitio existente (también con la extensión de archivo .ste). Seleccione el sitio elementalpulsando sobre su nombre y haga clic en el botón Editar. (3)

Al situar el puntero del ratón sobre el vínculo Administrar sitios, en el panel Archivos, éste cambia de color y pasa a mostrarse de color magenta.
El cuadro Administrar sitiostambién permite la creación de nuevos sitios web. Para ello es preciso pulsar el botón Nuevoen dicho cuadro.
6La acción nos conduce al cuadro de diálogo Configuración del sitio para elemental, desde el cual realizaremos los ajustes de configuración que necesitamos. Nuestra intención es crear nuevas carpetas y archivos que formarán parte de nuestro sitio web. Haga clic sobre la categoría Configuración avanzada. (4)
7El programa permite fijar la estructura del sitio antes de empezar a editar los diferentes archivos contenidos en él. Resulta habitual reservar una carpeta del sitio para contener los archivos de imagen utilizados en las páginas y permite incluso predeterminarla para que el programa la utilice cuando añada imágenes a los documentos. Para ello, en el apartado Información local, seleccionado por defecto en esta categoría, pulse el icono situado a la derecha del campo Carpeta predeterminada de imágenes. (5)
Читать дальше