Cabe destacar que según las dimensiones y la resolución de la pantalla con que se esté trabajando, la Barra de menúspuede integrarse en la Barra de la aplicación, a continuación del icono del programa, o bien por debajo de la misma.
1En esta lección, realizaremos una aproximación a la interfaz de usuario de Dreamweaver, en su espacio de trabajo predeterminado, el denominado Diseñador. Para ello, y para poder comprobar todos los elementos del área de trabajo, empezaremos creando un nuevo documento. Aunque trabajaremos la creación de sitios web más adelante, debe saber que el menú Sitiodispone del comando Nuevo sitio, que le permitirá crear un nuevo sitio de forma rápida y sencilla. Despliegue el menú Archivoy haga clic sobre el comando Nuevo.
2Crearemos en este caso un documento HTML sencillo. En el cuadro de diálogo Nuevo documento, mantenga el tipo de página, el diseño y el tipo de documento que aparecen seleccionados por defecto y pulse el botón Crear.
3Se abre el nuevo documento, denominado por defecto Untitled-1, como puede comprobar en la pestaña del documento. Debajo de la pestaña del documento se ubica la Barra de herramientas Documento, que contiene los botones adecuados para cambiar las vistas de la ventana y las opciones de visualización, para obtener vistas previas y para dar nombre al documento, entre otras acciones habituales. (1)Haga clic en el botón Códigode esta barra y, tras comprobar cómo cambia el aspecto de la ventana, (2)acceda a la vista Diseñopulsando en ese botón.

La vista Código dividida, incluida en el botón Dividirde la barra de herramientas Documento, proporciona una versión dividida de la vista Códigoque permite desplazarse por el trabajo realizado en diferentes secciones del documento a la vez.

La disposición de los documentos en pestañas facilita la navegación por los mismos.
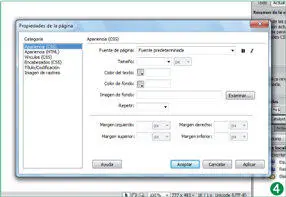
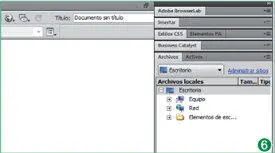
4Ocupando la mayor parte del espacio de la interfaz se encuentra la Ventana del documento, donde se muestra el documento actual mientras lo está creando y editando. En la parte inferior de esta ventana se ubica la Barra de estado, que incluye un selector de etiquetas, botones para cambiar la visualización e información acerca del documento. Debajo de la Ventana del documento hallamos el Inspector de propiedades, un utilísimo panel que nos permite ver y modificar en cualquier momento las propiedades de la página, del objeto o del texto seleccionados. Pulse el botón Propiedades de la páginadel inspector. (3)

El Inspector de propiedadesno se muestra expandido de forma predeterminada en el diseño del espacio de trabajo Programador.

Otra forma de acceder al cuadro de diálogo Propiedades de la páginadesde el menú Modificaro mediante la combinación de teclas Ctrl + J.
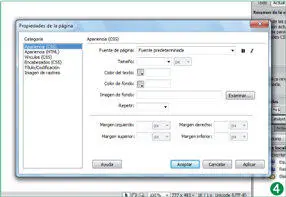
5Desde el cuadro Propiedades de la páginaes posible modificar las características de la página. En lecciones posteriores, durante el desarrollo de nuestro sitio web, accederemos de nuevo a este cuadro y completaremos algunos de sus campos. Por el momento, ciérrelo pulsando el botón Cancelar. (4)
6Por último, a la derecha de la interfaz se encuentran los paneles, que le ayudarán a supervisar y cambiar el trabajo realizado. Puede reducir y ampliar los paneles haciendo doble clic en sus pestañas, y pasar de uno a otro pulsando sobre ellas. Haga clic sobre la pestaña Elementos PA. (5)
7Nos ocuparemos de los elementos PA en la parte de conceptos avanzados de este curso. También puede activar los paneles desde el menú Ventana. Para mostrar de nuevo en primer plano el panel Estilos CSS, pulse sobre su pestaña.
8Los grupos de paneles pueden contraerse de forma individual de manera que sólo muestren sus pestañas. Para contraer los paneles Estilos CSSy Elementos PA, haga doble clic sobre la pestaña del primero. (6)

El panel Elementos PAcomparte espacio con el panel Estilos CSS.

Si desea cerrar un grupo de paneles, puede utilizar la opción Cerrar grupo de fichasdel menú de opciones del grupo en cuestión.
9Para volver a expandir un panel contraído, puede hacer doble clic de nuevo sobre su pestaña o bien utilizar el comando Expandir panelde su menú contextual. Para ello, haga clic con el botón derecho del ratón sobre la pestaña del panel Estilos CSSy, en el menú contextual que se despliega, pulse sobre el comando Expandir panel.
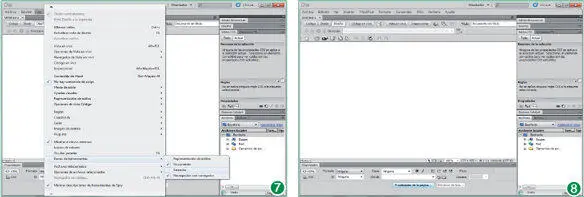
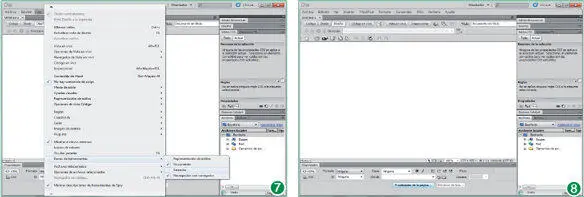
10La barra de herramientas Estándar(que no aparece en el diseño de espacio de trabajo predeterminado) contiene botones para las operaciones más habituales de los menús Archivoy Edición, y queda situada bajo las barras de herramientas Documento, la cual contiene comandos y opciones relativos a la visualización del documento y a su transferencia entre los sitios local y remoto. Para visualizar esta barra de herramientas, despliegue el menú Ver, pulse sobre el comando Barras de herramientasy elija la opción Estándar. (7)

Según las dimensiones y la resolución de su pantalla, el menú Verno podrá mostrarse por completo a simple vista; puede desplazarse por él mediante las puntas de flecha situadas en la parte superior e inferior del mismo.
11Como puede comprobar, la barra de herramientas Estándarcontiene los comandos Nuevo, Abrir, Examinar en Brigde, Guardar, Guardar todo, Imprimir código, Cortar, Copiar, Pegar, Deshacery Rehacer. (8)Ya conocemos el modo de visualizar y ocultar las diferentes barras de herramientas. En la parte final de esta práctica nos centraremos en el panel Insertar, que colocaremos a modo de barra de herramientas sobre la ficha del documento abierto. Haga clic sobre el botón contraído del panel Insertar (9)y, sin soltar el botón del ratón, arrástrelo hasta situarlo encima de la pestaña del documento. (10)
Читать дальше