Alojamiento web, web hosting .Espacio para almacenar datos digitales accesible a través de Internet. Los sitios web están formados por archivos, y este es el lugar donde se guardan dichos archivos.
Dominio y alojamiento son cosas distintas y pueden estar contratados con empresas distintas (de hecho, suele ser así).
Blog.Sitio web o sección de sitio web que recopila publicaciones ordenadas cronológicamente. La palabra «blog» proviene de la expresión web log , lo que se traduce como «bitácora web».
Un blog es una excelente herramienta de comunicación para cualquier empresa: transmite conocimiento, resuelve dudas y objeciones habituales, genera autoridad, mejora el posicionamiento en buscadores de un sitio web y sirve como muestra del producto o servicio ofertado. Eso sí, exige disciplina, tiempo y rigurosidad, por lo que a menudo acaban siendo abandonados, transmitiendo una peor imagen que la de no tener blog.
Una vez alguien me envió un correo electrónico con la siguiente petición: «No quiero un blog, quiero una lista de noticias publicadas en orden cronológico inverso y que los visitantes del sitio web puedan escribir comentarios sobre dichas noticias».
Navegador, browser .Aplicación o programa que permite visitar y visualizar páginas web de Internet. Los navegadores más populares son Microsoft Edge (antiguo Internet Explorer), Google Chrome, Mozilla Firefox, Safari (de Apple) y Opera.

Figura 1.4Iconos de los navegadores más populares.
Buscador, search engine , motor de búsqueda.Página web que permite localizar páginas web que contienen ciertos textos. Los buscadores más populares en la mayor parte del mundo son: Google, Yahoo!, Bing (de Microsoft) y Ask. Otros buscadores destacables son Seznam en la República Checa, Yandex en Rusia, Baidu en China y Naver en Corea del Sur.
No confundas navegador con buscador. Google Chrome es un navegador, mientras que google.comes un buscador. Ambos son productos de la empresa Google, Inc. Lo mismo ocurre con Internet Edge y bing.com, navegador y buscador respectivamente, ambos de la empresa Microsoft Corporation.
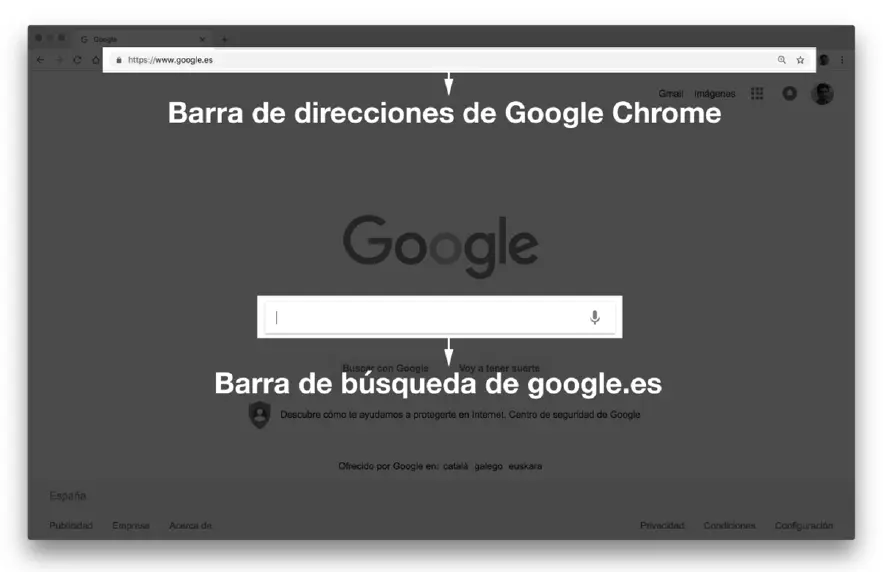
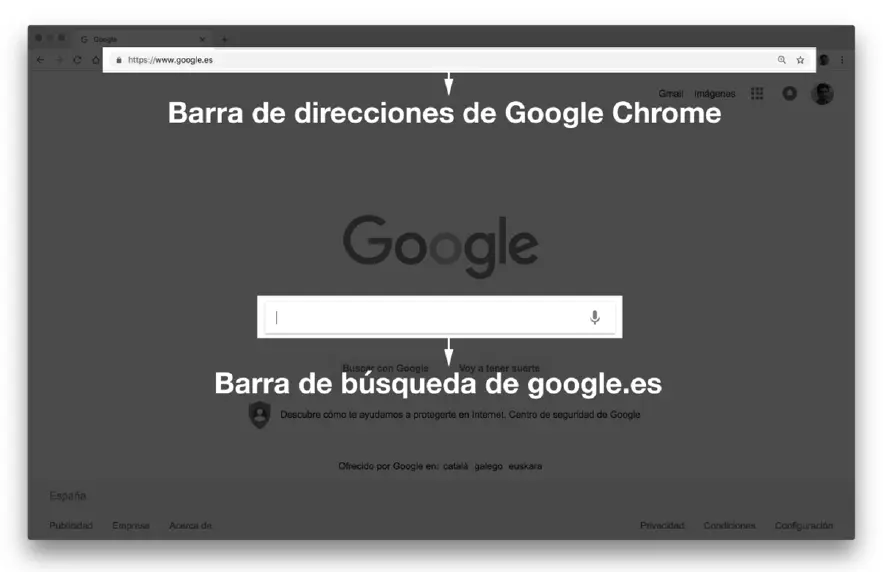
Para acceder a un buscador tienes que hacer lo mismo que para acceder a cualquier otra página web de Internet, escribir su dirección web dentro de la barra de direcciones del navegador.

Figura 1.5La barra de direcciones es un elemento del navegador (por ejemplo, Google Chrome) y sirve para introducir las direcciones de las páginas web que deseas visitar. La barra de búsqueda es un elemento del buscador (por ejemplo, google.es) y sirve para introducir el texto que deseas encontrar en otras páginas web.
Para comodidad de los usuarios, cuando el texto que introduces en la barra de direcciones de un navegador no es una dirección web, la mayoría de los navegadores hacen que dicho texto pase a ser buscado en un buscador. De esta forma, la barra de direcciones hace las veces de barra de búsqueda.
El nombre Google proviene de googol ( gúgol en castellano), el nombre del número 10 100, es decir, un 1 seguido de 100 ceros. La sede de Google se llama Googleplex. Un gúgolplex ( googolplex en inglés) es otro número, 10 gúgol. Necesitarías más espacio del existente en el universo conocido y más tiempo que la edad del universo para escribir todos los ceros que tiene ese número.
El término gúgol lo inventó un sobrino de nueve años del matemático Edward Kasner (1878-1955).
Existen técnicas que persiguen conseguir que una página web aparezca entre los primeros resultados de un buscador cuando los usuarios busquen determinadas palabras. Es lo que se conoce como SEO, que son las siglas de Search Engine Optimization , lo que literalmente se traduce como «optimización en motores de búsqueda» o, más habitualmente, como «optimización en buscadores», «posicionamiento orgánico en buscadores», «posicionamiento natural en buscadores» o, simplemente, «posicionamiento en buscadores».
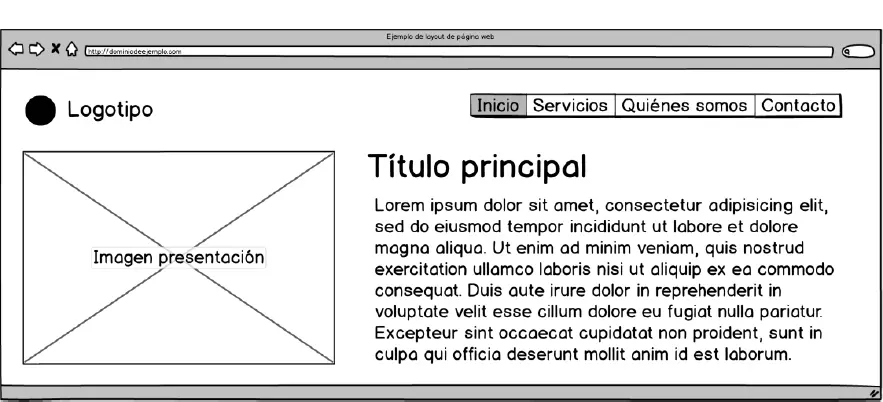
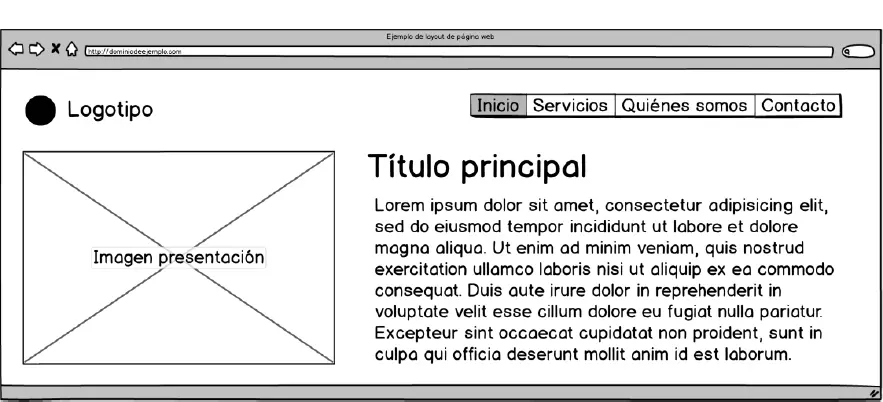
Layout .Boceto o esquema que determina la disposición y tamaño aproximado de los elementos de una página web.

Figura 1.6Ejemplo de layout .
Diseño web.Apariencia gráfica de una página web: colores, tamaños, tipografías, etc. El layout es parte del diseño.
Contenido web.Información que se muestra en un sitio web, como textos, imágenes, vídeos, etc.
Funcionalidad.Es lo que hace o permite hacer un programa o aplicación informática (y un sitio web es un programa informático).
Una galería de imágenes es parte de la funcionalidad de un sitio web. Dónde aparecerá dicha galería, y con qué tamaño, es parte del layout del sitio web y, por tanto, del diseño. Las fotos que forman la galería de imágenes son parte del contenido web.
Una imagen puede ser parte del diseño (como el logotipo) o del contenido (como una fotografía que ilustra un artículo).
Módulo no es sinónimo de funcionalidad . No digas que quieres una web con, por ejemplo, un módulo de registro de usuarios. Suena a que crees que el software se construye conectando módulos prefabricados.
Diseñador web.Persona encargada de plantear la apariencia gráfica de una página web o de un sitio web.
Maquetador web.Persona encargada de implementar un diseño web de tal forma que se convierta en una o varias páginas web.
Programador.Persona encargada de implementar la funcionalidad de una aplicación informática.
Los diseñadores crean diseños, los maquetadores los hacen realidad implementándolos y los programadores construyen las funcionalidades.
Escucharás los términos front-end y back-end para referirse a la parte «frontal» y «trasera» de un sitio o aplicación web, respectivamente. Como consecuencia, se usan las expresiones «desarrollo de front-end » y «desarrollo de back-end », para diferenciar dos especialidades de programación.
Hay quien habla de la parte frontal como la parte pública del sitio o aplicación y de la parte trasera como la parte privada o panel de administración de dicho sitio o aplicación. Dado que programar o maquetar áreas privadas no requiere distintos conocimientos o habilidades que programar o maquetar secciones públicas, es más acertado referirse al front-end como a la maquetación y al back-end como a la programación de las funcionalidades.
No obstante, no soy partidario de diferenciar en dos disciplinas el desarrollo de front-end y el de back-end . No existe apenas diferencia en los conocimientos y habilidades necesarios para desempeñar una u otra labor, y dominar ambas áreas solo repercute en mejores programadores y proyectos.
Conversión.Objetivo conseguido como resultado de una acción comercial o publicitaria. Ejemplos de conversiones son: ventas, registros, suscripciones a la newsletter , contactos, aperturas de correo electrónico o clics en un anuncio.
Читать дальше