¡Ojo! No confundas UI con UX . La «experiencia de usuario» o UX (del inglés User eXperience ) es la disciplina que persigue mejorar precisamente eso, la experiencia que los usuarios tienen cuando utilizan algo, y eso se puede conseguir, o no, creando mejores UI .
Archivo, fichero, file .Los datos almacenados en una computadora se agrupan en ficheros (también llamados «archivos»).
Documento.Metáfora gráfica para representar un fichero; es decir, un documento y un archivo no son lo mismo: los documentos son la representación gráfica de los archivos.
Formato (de archivo).El formato de archivo determina el orden en que se disponen los bits que conforman dicho archivo o, lo que es lo mismo, la forma en la que se codifica la información que contiene dicho archivo; por ejemplo, PNG y JPEG, dos formatos de archivo de imagen, están codificados de forma distinta.
Extensión (de archivo).Forma parte del nombre de los archivos y sirve para indicar el formato de estos. Es la cadena de texto que se inicia con el último carácter punto (.) del nombre de archivo y los caracteres que lo suceden; por ejemplo, la extensión de los archivos con formato PNG es .png . En algunos casos, un mismo formato de archivo puede indicarse con distintas extensiones, como ocurre con el formato de archivos JPEG, que puede encontrarse con las extensiones .jpg, .jpeg o .jpe .
Directorio, directory .Entidad que sirve para agrupar archivos y otros directorios.
Carpeta, folder .Metáfora gráfica para representar un directorio. Como ocurre con archivos y documentos, directorios y carpetas no son lo mismo.
Subdirectorio, subdirectory .Directorio contenido dentro de otro directorio.
Directorio superior, directorio padre, parent directory .Los términos «padre» o parent , e «hijo» o child , se usan para indicar la relación entre un subdirectorio y el directorio que lo contiene, siendo este último el «padre», «madre» o parent .
Directorio hijo, child directory .Los términos «padre» o parent , e «hijo» o child , se usan para indicar la relación entre un subdirectorio y el directorio que lo contiene, siendo el primero de ambos el «hijo» o child .
Directorio raíz, root directory .Directorio superior en un sistema de archivos, el que no tiene directorio padre.
Ruta, path .Cadena de texto que indica la ubicación de un archivo o directorio en la jerarquía del sistema de archivos. Los elementos de una ruta (archivos y directorios) se delimitan con el carácter de la barra (/) o contrabarra (\). Ejemplos de rutas:
•«Bloc de notas» en Windows XP: C:\Windows\System32\notepad.exe
•«Editor de texto» en macOS 10.13: Applications/TextEdit.app
•Logotipo de Google en la web: https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png

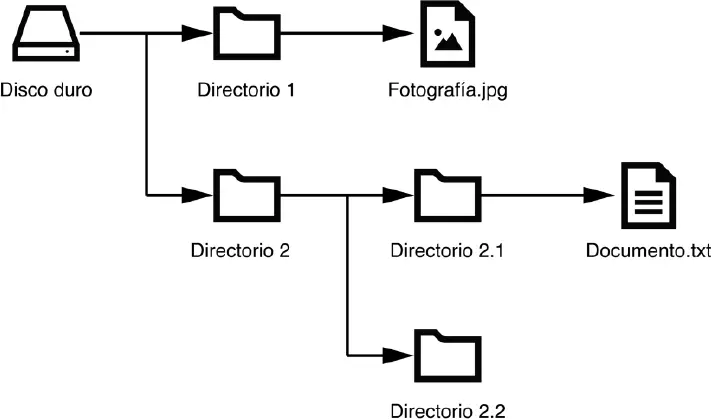
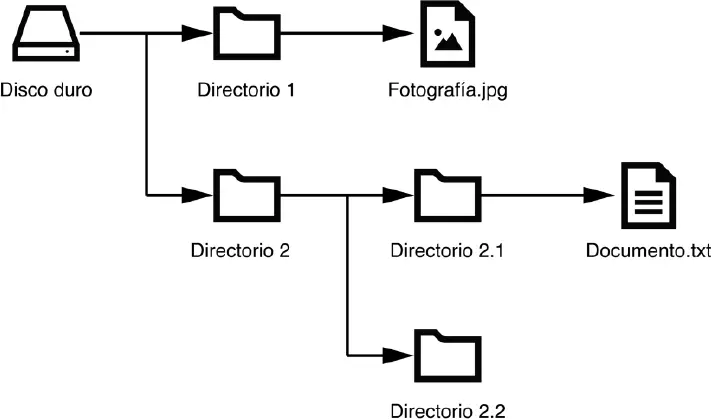
Figura 1.2Ejemplo de un sistema de archivos; por ejemplo, la ruta del archivo «Fotografía.jpg» es Disco duro/Directorio 1/Fotografía.jpg.
URL.Son las siglas de Uniform Resource Locator , que se traduce como «localizador de recursos uniforme». Una URL es una ruta que indica la localización de un recurso en la web, como un vídeo, una imagen o una página web, entre otros. El término URL se usa con frecuencia como sinónimo de «dirección web». Ejemplo de URL:
•Página principal de Google: www.google.com
•Logotipo de Google: https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png
Dominio.Cadena de texto que define un espacio autónomo en Internet. Es el texto que introduces en la barra de direcciones de tu navegador cuando quieres visitar la página web principal de un sitio web. Ejemplos de dominios:
• mongemalo.es
• cleverconsulting.net
• google.com
Extensión de dominio.Es el final del nombre del dominio, la cadena de texto que se inicia con el último carácter punto (.) del nombre del dominio. Ejemplos de extensiones de dominio son .es, .com o .net .
Dominio local.Dominio cuya extensión de dominio está asociada a un país. Cada país tiene su propia extensión de dominio local. Algunos ejemplos de dominios locales son .es para España, .pl para Polonia, .us para Estados Unidos, .tv para Tuvalu, .co para Colombia o .uk para el Reino Unido. A los dominios locales también se los llama ccTLD, que son las siglas de Country Code Top-Level Domain , que se traduce como «dominio de nivel superior de código de país».
Dominio genérico.Tipo de extensión de dominio no asociada a un país. Algunos ejemplos de extensiones de dominios genéricos son: .com, .net, .org, .edu, .biz o .info . A los dominios genéricos también se los llama gTLD, que son las siglas de Generic Top-Level Domain , que se traduce como «dominio de nivel superior genérico».
La ICANN, siglas de Internet Corporation for Assigned Names and Numbers , traducible como «corporación de Internet para la asignación de nombres y números», es una organización sin ánimo de lucro responsable de la gestión del sistema de dominios, entre otras tareas.
Subdominio, subdomain .Dominio que es parte de un dominio superior; por ejemplo, mail.cleverconsulting.nety www.cleverconsulting.netson subdominios del dominio cleverconsulting.net.
Sitio web, website .Es el conjunto de páginas web relacionadas y comunes a un dominio de Internet. entradium.com, con todas sus secciones y subsecciones, forma un sitio web.
Página web, webpage .Cada una de las secciones individuales que forman un sitio web. entradium.com/info_promotores una página web del sitio web entradium.com.
Es decir, sitio web y página web son cosas distintas. Un sitio web es una colección de páginas web que funcionan bajo un mismo dominio.
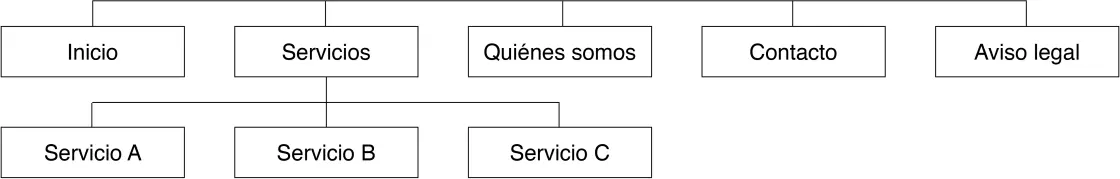
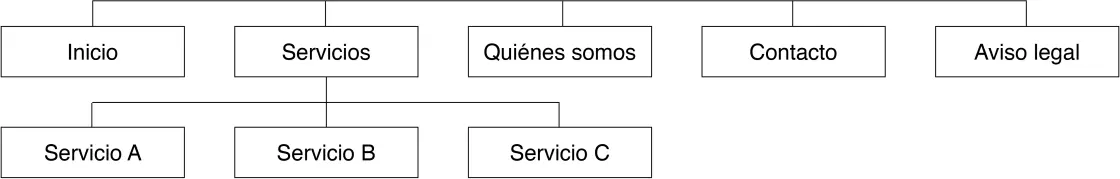
Arquitectura de la información, arquitectura web, information architecture, IA .En un sitio web, la arquitectura de la información describe la relación jerárquica entre las páginas web del sitio web. La arquitectura de la información de un sitio web tiene forma de árbol invertido, como se muestra en la figura 1.1, que representa gráficamente la arquitectura de la información de un sitio web sencillo.

Figura 1.3Las páginas web de un sitio web tienen una relación jerárquica.
A continuación, otra forma de representar la arquitectura de la información de la imagen anterior. Cada elemento del siguiente esquema sería una página web:
•Inicio
•Servicios
- Servicio A
- Servicio B
- Servicio C
•Quiénes somos
•Contacto
•Aviso legal
Si quieres representar la arquitectura de tu próximo sitio web, no te compliques la vida con enrevesadas hojas de cálculo o diagramas en PowerPoint (como incomprensiblemente hacen muchos). La arquitectura de la información de un sitio web siempre tiene una relación jerárquica con forma de árbol invertido y, por tanto, la mejor forma de representarla es en un documento de texto. Además, cuando desees modificarla, una lista resultará más fácil de editar que cualquier otro formato.
Читать дальше