1 ...6 7 8 10 11 12 ...19 8.El nuevo sitio se encuentra ahora en la ventana Administrar sitio. Desde esta ventana es posible editar, modificar y eliminar los sitios creados. Ahora pulse el botón Listopara acabar con el proceso de creación de un nuevo sitio. 

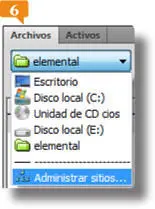
9.El nuevo sitio se ha creado y podemos comprobarlo desde el panel Archivo, el mismo desde el que accedíamos al administrador de sitios al principio del ejercicio. Haga doble clic sobre la palabra elementalque se encuentra en el botón desplegable de la parte superior del panel Archivo. 

10.Verá que de este modo se abre de nuevo el cuadro Configuración del sitio para elemental.Puesto que en este momento no realizaremos ninguna modificación en el sitio elemental pulse el botón Cancelar.
Por último sepa que es posible crear más sitios nuevos o eliminar los creados desde el cuadro Administrar de sitios, al cual ahora accederemos desplegando el panel de carpetas en el que ahora vemos la carpeta elemental.
IMPORTANTE
Una aplicación Webes un conjunto de páginas que interactúan entre sí, con el usuario y con diversos recursos en un servidor Web, incluidas bases de datos. Haga clic en el botón más (+) dentro de la categoría Servidores para activar el cuadro con las distintas tecnologías de servidor. Dreamweaver posibilita la creación de aplicaciones Web mediante las tecnologías de servidor ColdFusion, ASP. NET, ASP, JSP y PHP. Cada una corresponde a un tipo de documento en Dreamweaver. La elección de una tecnología de servidor para la aplicación Web depende de diversos factores, incluidos su grado de conocimiento de los lenguajes de programación y la configuración del servidor de aplicaciones que vaya a utilizar.
009Administrar sitios locales
IMPORTANTE
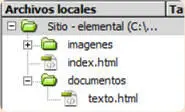
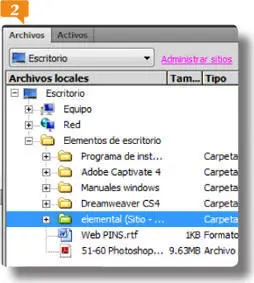
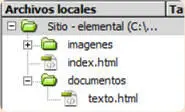
Tras la creación de un sitio local, el panel Archivosmuestra en su parte central el contenido de la carpeta definida como raíz del sitio.

PARA FACILITAR SU GESTIÓN POSTERIOR, Dreamweaver permite estructurar un sitio antes de empezar a editar sus documentos. El panel Archivos permite visualizar archivos y carpetas, diferenciando los asociados a un determinado sitio. Un sitio puede contener distintos tipos de archivos, de formatos diferenciados. Las páginas web tradicionales, por ejemplo, vienen identificadas por la extensión htm. El panel Archivos permite su generación, así como el del resto de documentos que el programa permite editar. Además, posibilita la creación de subcarpetas dentro de la carpeta raíz del sitio.
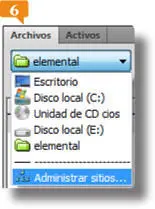
1.Para empezar, pulse el botón de flecha de la palabra elemental, incluida en el desplegable Mostrardel panel Archivos. 

El panel Archivospermite organizar y administrar los documentos y carpetas, tanto si forman parte de un sitio de Dreamweaver como si se encuentran en una unidad local.
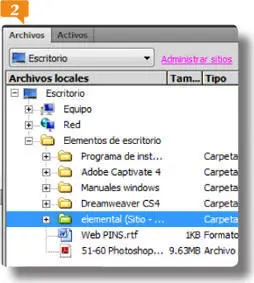
2.El desplegable Mostrarposibilita el acceso a todos los sitios configurados, al Escritorio, y a las unidades de almacenamiento del equipo. Seleccione la opción Escritorioy pulse en el signo + que precede a la carpeta Elementos de escritorio.
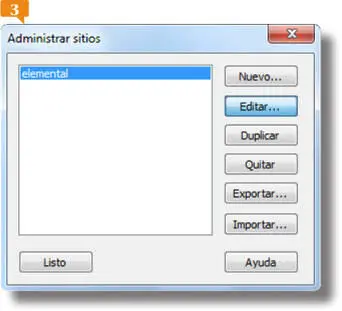
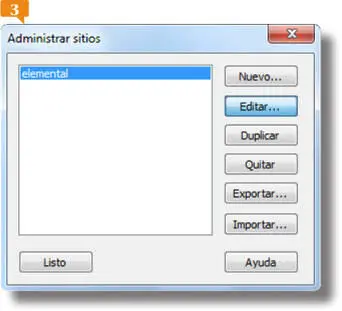
3.En el Escritoriocolocamos la carpeta raíz, elemental, de nuestro sitio web local. Pulse el vínculo Administrar sitios  y, en el cuadro del mismo nombre, seleccione el sitio elementaly haga clic en el botón Editar.
y, en el cuadro del mismo nombre, seleccione el sitio elementaly haga clic en el botón Editar. 

Los iconos de las carpetas y archivos pertenecientes a un sitio son verdes.

En el cuadro Administrar sitiosse listan todos los sitios creados hasta el momento.
4.En el cuadro de diálogo Definición del sitio para elementaldespliegue el panel configuración avanzaday seleccione Información local.
5.Los datos locales configurados en el asistente se muestran completados. Pulse el icono situado a la derecha del campo Carpeta predeterminada de imágenes.
6.Haga clic en el botón Escritoriodel panel de accesos directos, abra la carpeta elementalcon un doble clic sobre su icono y pulse el botón Nueva carpeta. 

Es habitual reservar una carpeta del sitio para contener los archivos de imagenutilizados en las páginas y situarla un nivel por debajo de la carpeta raíz.
7.Escriba la palabra imágenesy pulse dos veces la tecla Retorno.
8.Una vez creada la carpeta que contendrá las imágenes del sitio elemental, pulse el botón Seleccionar. Después, pulse el botón Guardary en el cuadro Administrar sitios, el botón Listo.
9.El panel Archivosse actualiza, pasando a mostrar el contenido del sitio elemental, una vez modificado. Haga clic en el icono de opcionesdel panel Archivos, abra el submenú Archivoy elija la opción Nuevo archivo. 
Читать дальше








 y, en el cuadro del mismo nombre, seleccione el sitio elementaly haga clic en el botón Editar.
y, en el cuadro del mismo nombre, seleccione el sitio elementaly haga clic en el botón Editar.