1 ...7 8 9 11 12 13 ...19 
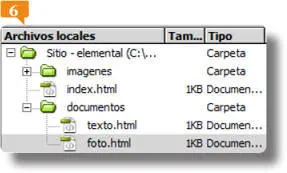
Desde el panel Archivospuede crear nuevos archivos y nuevas carpetas.
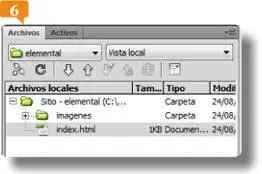
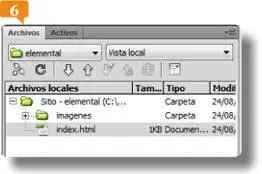
10.Aparece un nuevo documento que usaremos como página inicial del sitio, la primera que se cargará en el navegador. Escriba la expresión index.htmy pulse Retorno. 

Generalmente se usa el nombre indexpara identificar la página inicial del sitio.
11.Pulse con el botón derecho del ratón sobre el icono de la carpeta raíz del sitio elementaly elija la opción Nueva carpeta.
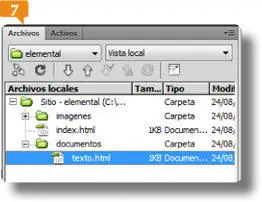
12.Cree una carpeta para los documentos dependientes de la página principal: escriba la palabra documentosy pulse Retorno.
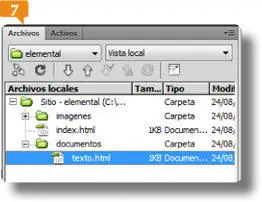
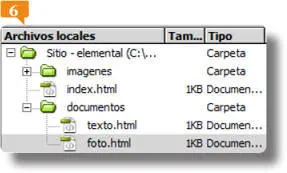
13.De momento, incluiremos una página en blanco en esta nueva carpeta. Haga clic con el botón derecho del ratón en el icono de la carpeta documentosy seleccione la opción Nuevo archivo.
14.Escriba la expresión texto.htmcomo nombre del nuevo documento y pulse la tecla Retorno. 

15.Ábralo con un doble clic y, para finalizar el ejercicio, abra el menú Archivoy seleccione el comando Cerrar todos.
010Aplicar un color y una imagen de fondo
IMPORTANTE
En Dreamweaver CS5 el panel Propiedades permite crear nuevas reglas CSSobteniendo, como asistencia, sencillas explicaciones acerca del lugar que corresponde a las propiedades en la cascada de estilos y sin necesidad de escribir código.

ENTRE LOS ASPECTOS CONFIGURABLES mediante etiquetas se encuentran el color de fondo, el título y la codificación de las páginas. También es posible aplicar una imagen de fondo a una página. Al insertar una imagen en un documento, el programa genera automáticamente una referencia al archivo en el código HTML.
1.En el panel Archivos, haga doble clic en el icono de la página index.htm.
2.Haga clic en el botón Propiedades de la páginadel Inspector de propiedades. 
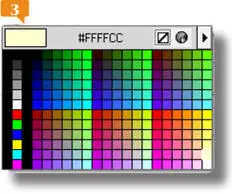
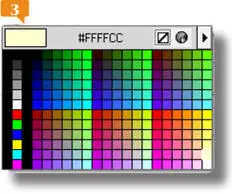
3.Como aún no hemos trabajado con los estilos CSS, modificaremos la apariencia de la página HTML. Haga clic en la opción Apariencia HTMLdel panel de la izquierda. 

Recuerde que puede acceder al cuadro Propiedades de la páginausando el botón del mismo nombre del Inspector de propiedades, esa opción del menú Modificaro la combinación de teclas Ctrl.+J.
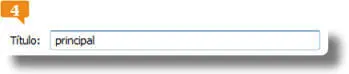
4.El color de fondo de la página es una de las propiedades definidas mediante etiquetas HTML. Pulse en la punta de flecha del cuadro de color de la opción Fondoy elija la penúltima muestra de la última columna de la paleta, por ejemplo. 

Pulse la rueda de color de a paleta para acceder al cuadro Colory poder agregar así muestras a los colores personalizados.
5.Haga clic en la opción Título/Codificaciónpara acceder al contenido de esta categoría. En el campo Títuloescriba la palabra principaly pulse Aceptar. 

6.Repita la misma operación con la página texto, aplíquele el mismo color de fondo y nómbrela secundaria.
7.Ahora aplicaremos una imagen de fondo a la página. En primer lugar haremos una copia de la página texto.En el panel Archivohaga clic con el botón derecho sobre la página texto, seleccione el comando Edicióny pulse la opción Duplicar. 

8.Renombre la nueva copia con el texto foto.htmy ábrala. 

9.Haga clic en el botón Propiedades de la páginadel Inspector de propiedadesy pulse en la categoría Apariencia HTML.
10.Pulse el botón Examinar, situado a la derecha del campo Imagen de fondo. 
11.En el cuadro Seleccionar origen de imagenpulse el botón Subir un nivel, que muestra una carpeta y una flecha verde y cree una nueva carpeta en el escritorio.
12.Descargue desde nuestra web los archivos necesarios y guárdelos en esta carpeta, que puede denominar Dreamweaver CS5
13.Desde el cuadro Seleccionar origen de imagenabra dicha carpeta, seleccione el archivo casa.jpgy pulse Aceptar. 
Читать дальше