1 ...8 9 10 12 13 14 ...19 14.Pulse el botón Aceptardel cuadro Propiedades de la página.
15.La imagen se ha aplicado como fondo de pantalla.  Por último abra el menú Archivo, seleccione el comando Restituiry, en el cuadro de confirmación que advierte que se perderán los cambios realizados, pulse el botón Sípara recuperar el aspecto inicial del documento.
Por último abra el menú Archivo, seleccione el comando Restituiry, en el cuadro de confirmación que advierte que se perderán los cambios realizados, pulse el botón Sípara recuperar el aspecto inicial del documento.

IMPORTANTE
Deben evitarse los documentos de imagen de gran tamaño, ya que aumentan el tiempo de descarga de la página y es recomendable seleccionar fondos de imagen de tamaño reducido que permitan visualizar correctamente los contenidos de la página.
011Imágenes de rastreo y notas de diseño
IMPORTANTE
No es conveniente dejar elementos sobrantes en los sitios por lo que le recomendamos que vaya eliminando del panel Archivoslas imágenes que deja de utilizar.
LA CATEGORÍA IMAGEN DE RASTREO del cuadro Propiedades de la página permite seleccionar el documento de imagen original. Antes de su aplicación como imagen de rastreo el programa permite asignarle un porcentaje de transparencia para que no obstaculice el correcto visionado de los elementos de la página. Las Design notes facilitan la conservación de información adicional asociada a documentos. Son notas que el desarrollador del sitio crea para un archivo, asociándolas a éste pero guardándolas en un documento aparte.
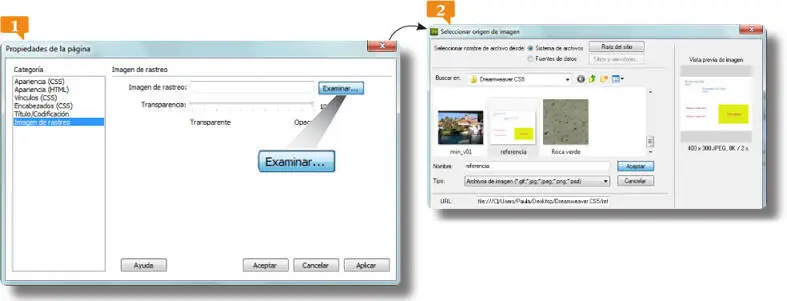
1.Ponga en primer plano el documento index.htmhaciendo clic en su pestaña, acceda al cuadro Propiedades de la páginay active la categoría Imagen de rastreo.
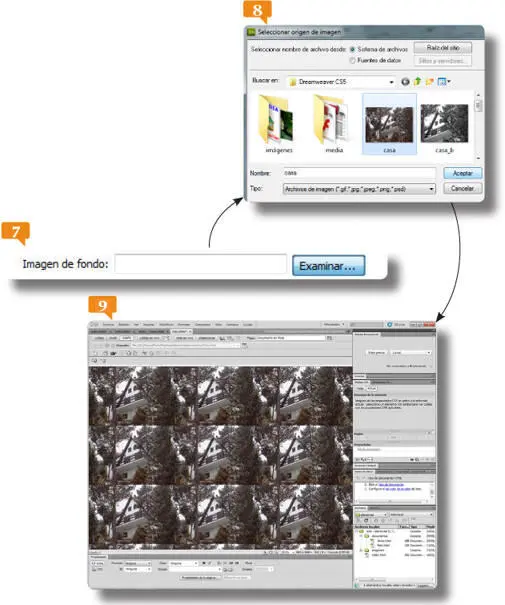
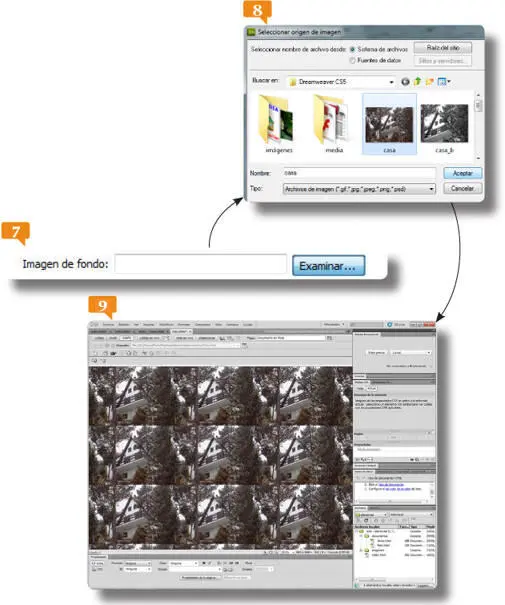
2.Primero debemos especificar el directorio en el que se encuentra el documento que va a ser utilizado como imagen de rastreo. Pulse el botón Examinar. 
3.En el cuadro Seleccionar origen de imagenlocalice y seleccione el documento referenciay pulse Aceptar. 

Una imagen de rastreosólo sirve como referencia, ya que no aparece cuando el documento se muestra en un navegador de Internet.
Pese a no ser mostradas durante la visualización de las páginas en el navegador de Internet, el programa sitúa automáticamente los archivos utilizados como imágenes de rastreo en la carpeta predeterminada del sitio.
4.El programa realizará una copia en el directorio destinado a albergar este tipo de archivos en el sitio. Pulse el botón Aceptar.
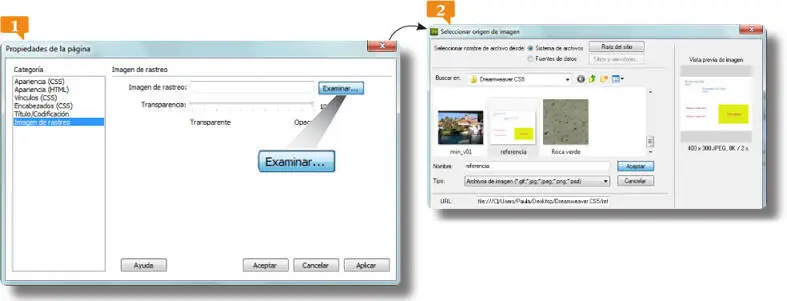
5.La imagen queda incrustada en el fondo como guía visual para facilitar la edición de la página y su correcta estructuración. Acceda de nuevo al cuadro Propiedades de la páginay active la categoría Imagen de rastreo.
6.Por defecto las imágenes de rastreo se muestran completamente opacas. Haga clic en la parte izquierda de la barra Transparenciahasta establecer una opacidad del 20%y pulse Aceptar. 

La barra deslizante Transparenciapermite determinar el índice de opacidad de la imagen de rastreo.
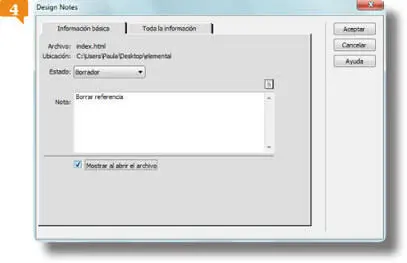
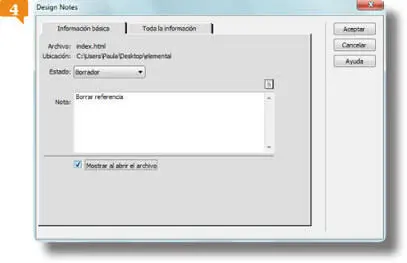
7.De este modo la imagen podrá ser utilizada de guía, sin que moleste. Ahora veremos cómo introducir otro tipo de ayudas para facilitar el control del trabajo, las llamadas Design notes o Notas de diseño. Abra el menú Archivoy elija la opción Design Notes.
8.Las notas de diseño pueden ser utilizadas para mantener información adicional asociada a los documentos, como comentarios sobre el estado del archivo. Haga clic en el campo de texto Notay escriba la frase de ejemplo Borrar referencia. 

También se puede acceder al cuadro Design Notesdesde el menú contextual del documento al que queremos asociar la nota.
9.Y también pueden ser usadas para realizar el seguimiento de la información confidencial que no puede introducir por motivos de seguridad. Active la opción Mostrar al abrir el archivo.
10.De este modo la nota pasa a estar activa y será mostrada antes de poder iniciar la edición del documento al que se encuentra asociada. Pulse el botón Aceptar.
11.Pulse el botón de aspa de la pestaña del archivo index.htmy Síen el cuadro de advertencia para guardar los cambios. 

Cierre el archivo guardando los cambios y ábralo de nuevo para ver cómo actúan las notas.
12.Vuelva a abrir la página index.htmcon un doble clic sobre su icono en el panel Archivos, compruebe que, efectivamente, el programa antes de cargar la página para su edición muestra la nota asociada al archivo, desactive la opción Mostrar al abrir el archivoy haga clic en Aceptar.
13.Acceda de nuevo al cuadro Propiedades de la página,active la categoría Imagen de rastreo, seleccione la ruta en ese campo, pulse la tecla Suprimir para eliminarla y haga clic en Aceptar.
IMPORTANTE
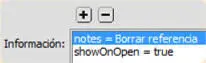
La ficha Toda la informacióndel cuadro Design Notesmuestra el nombre y la ubicación del archivo al que la nota quedará asociada. El botón con el signo +permite la introducción de nuevos elementos en la nota, los parámetros de los cuales pueden ser definidos en los cuadros Nombrey Valor. El botón con el signo –, por su parte, elimina de la nota el elemento seleccionado en el cuadro central, llamado Información.

012Exportar y eliminar sitios
Читать дальше

 Por último abra el menú Archivo, seleccione el comando Restituiry, en el cuadro de confirmación que advierte que se perderán los cambios realizados, pulse el botón Sípara recuperar el aspecto inicial del documento.
Por último abra el menú Archivo, seleccione el comando Restituiry, en el cuadro de confirmación que advierte que se perderán los cambios realizados, pulse el botón Sípara recuperar el aspecto inicial del documento.