
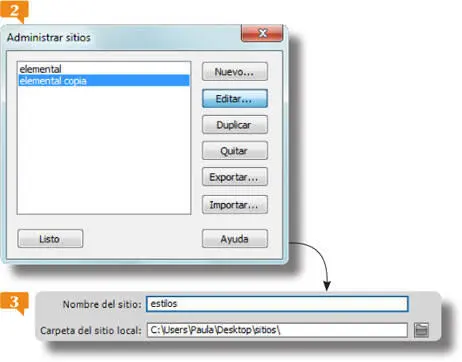
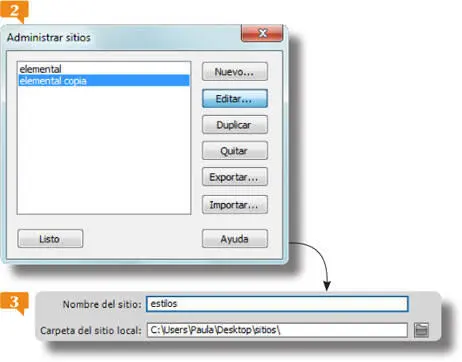
Por defecto, Dreamweaver asigna a los sitios duplicados el mismo nombre que el del original seguido de la palabra copia. Puede modificar el nombre desde el cuadro de definición de sitios.
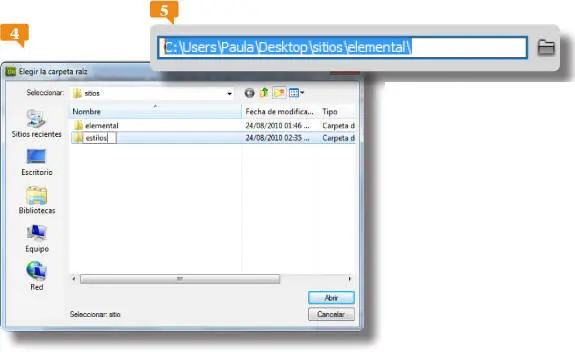
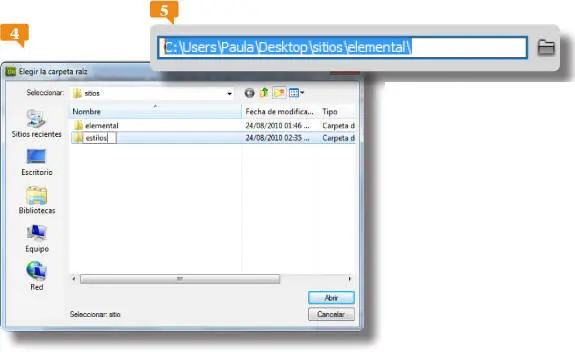
4.Asociaremos la configuración a una carpeta raíz local diferente a la actual para evitar conflictos en la gestión de los sitios. Dentro de la carpeta sitios, pulse el botón Nueva carpeta.
5.Le daremos el mismo nombre que hemos asignado al sitio duplicado. Escriba la palabra estilos,  pulse la tecla Retornoy haga clic en Seleccionar.
pulse la tecla Retornoy haga clic en Seleccionar.
6.Por último suprimiremos la referencia a la carpeta de imágenes. Despliegue el panel Configuración avanzaday dentro de Información localseleccione la carpeta definida y pulse la tecla Suprimir. 

Cree una nueva carpeta raíz, selecciónela y borre la ruta de la carpeta predeterminada de imágenespara poder comprobar después cómo actúa el programa cuando carece de este parámetro.
7.Pulse Guardaren el cuadro de configuración y Listoen el cuadro administrador. Abra el cuadro Mostrary seleccione la opción Escritorio.
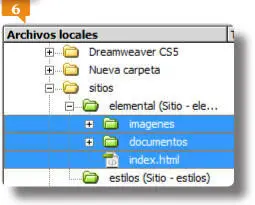
8.Duplicaremos todos los archivos del sitio elementalen el interior de la carpeta estilos, conservando su estructura. En el panel Archivos, abra la carpeta elemental y seleccione todo su contenido con la tecla Mayúsculas. 

Para seleccionar varios elementos a la vez en el panel Archivospulse la tecla Mayúsculasal hacer clic sobre ellos.
9.Pulse en el icono de opciones del panel Archivos, haga clic sobre el comando Edicióny elija la opción Copiardel submenú.
10.Haga clic con el botón derecho del ratón sobre el sitio estilos, pulse en el comando Edicióny elija la opción Pegar.
11.Automáticamente el programa duplica los archivos originales. Despliegue el cuadro Mostrary seleccione el sitio estilos.
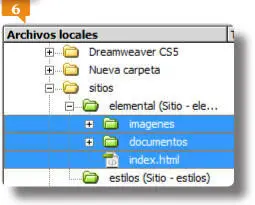
12.Haga clic en el signo + situado a la izquierda del sitio para comprobar cuál es su estructura. 

El panel Archivosposibilita el duplicado directo de los archivos de un sitio, mediante el arrastre. Para que la operación se complete correctamente, la carpeta de destino del duplicado debe pertenecer a su vez a un sitio.
13.Para acabar, seleccione la carpeta imágenes, pulse la tecla Suprimiry haga clic en el botón Sídel cuadro de confirmación.
IMPORTANTE
El panel Insertarse sitúa por defecto a la derecha del área de trabajo, pero puede arrastrarlo hasta colocarlo donde más le convenga, por ejemplo, dispuesto horizontalmente debajo de la Barra de menús.

EL TEXTO ES EL PRINCIPAL COMPONENTE de una página web y su inclusión no repercute prácticamente en el tiempo de descarga. En Dreamweaver, en principio, no pueden ser insertados dos espacios en blanco seguidos. Los textos de una página quedan divididos en párrafos que se crean al pulsar la tecla Retorno. Los navegadores Web insertan automáticamente una línea en blanco de espacio entre los párrafos. El programa permite añadir una única línea de espacio entre los párrafos mediante un salto de línea que se añade con la combinación Mayúsculas + Retorno.
1.Para realizar las prácticas de texto utilizaremos las páginas del sitio elemental, creado anteriormente. Empezaremos editando su página principal. En el panel Archivos, active ese sitio y haga doble clic en el archivo index.htmpara abrirlo. 

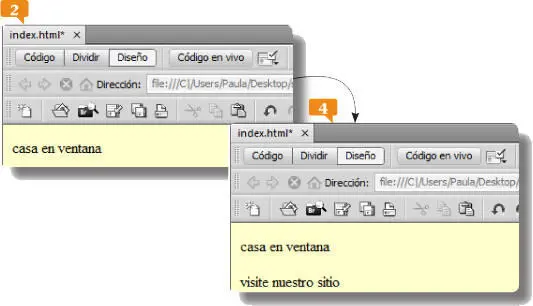
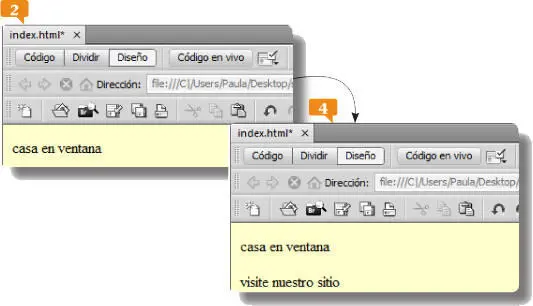
2.En los documentos carentes de contenido el cursor de edición queda situado en la primera línea de la página. Escriba la palabra casay pulse la barra espaciadorade su teclado.
3.Pulse nuevamente la barra espaciadorapara comprobar que no se pueden insertar dos espacios seguidos, complete la frase escribiendo el término en ventay pulse la tecla Retorno. 
4.Se crea así un segundo párrafo en la página. En la Barra de estado, aparece la etiqueta identificativa de este elemento,
.  Teclee la frase visite nuestro sitio.
Teclee la frase visite nuestro sitio. 

Compruebe que, al añadir un párrafo, aparece en la Barra de estadosu etiqueta identificativa,
.

Dreamweaver pasa a la siguiente línea cuando el texto alcanza el margen derecho de la página.
Читать дальше


 pulse la tecla Retornoy haga clic en Seleccionar.
pulse la tecla Retornoy haga clic en Seleccionar.









 Teclee la frase visite nuestro sitio.
Teclee la frase visite nuestro sitio.