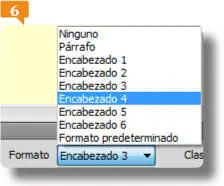
13.La etiqueta h3del selector de la barra de estado nos permite seleccionar de modo directo todo el párrafo que presenta este formato de encabezado. Púlsela.
14.El Inspector de propiedades también permite la aplicación de formatos de párrafo a los textos. Pulse el botón de flecha del campo Formatodel inspector y elija el Encabezado 4. 

La opción Ningunopermite desactivar todas las opciones de formato aplicadas a un párrafo.
15.Haga clic al final de la selección y pulse el comando Guardarde la barra de herramientas Estándar.
018Modificar propiedades y color del texto
IMPORTANTE
Los distintos estilos también pueden ser aplicados utilizando las distintas opciones que se encuentran dentro del comando Estilodel menú Formato.

DREAMWEAVER PRESENTA LOS TEXTOS por defecto con la fuente Times New Roman y en color negro, que viene definido en el cuadro Preferencias de la aplicación. El programa permite cambiar las combinaciones de fuente así como el tamaño, el estilo y el color de las fuentes.
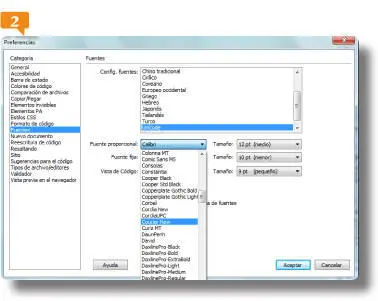
1.Para empezar este ejercicio, despliegue el menú Edición,haga clic sobre el comando Preferencias  y, en el cuadro del mismo nombre, active la categoría Fuentes.
y, en el cuadro del mismo nombre, active la categoría Fuentes.

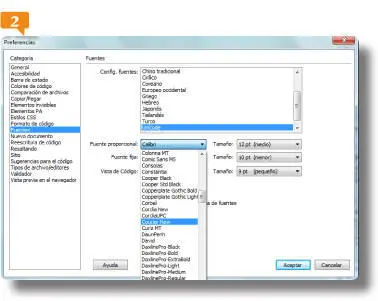
2.La parte superior de este cuadro queda reservada a la Configuración de fuentes, que permite especificar el conjunto de fuentes que se emplea en Dreamweaver para los documentos que utilizan un determinado tipo de codificación. Haga clic en el botón desplegable del campo Fuente proporcional, seleccione la fuente Courier Newy pulse el botón Aceptar. 

Si un usuario carece en su sistema de la fuente empleada en las páginas, el navegador la sustituirá por otra, lo que puede hacer variar visiblemente el aspecto de las páginas.
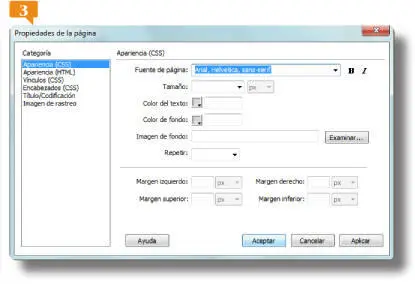
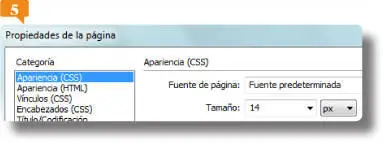
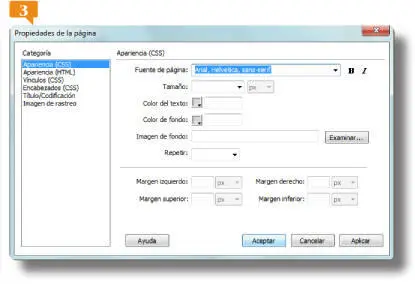
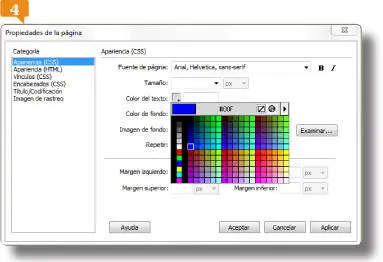
3.También puede cambiar las fuentes desde el cuadro Propiedades de la página. Pulse ese botón del inspector de propiedades.
4.Pulse en el botón de flecha del campo Fuente de página, seleccione la opción Arial, Helvética, sans-serif. 

Los navegadores utilizan la primera fuente de la combinación que se localice en el sistema. Si ésta no está instalada, el navegador pasa a utilizar la segunda, y así sucesivamente.
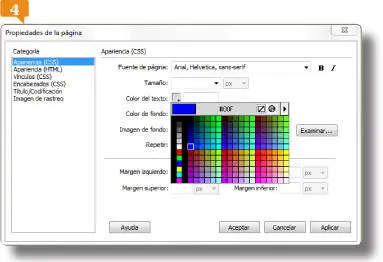
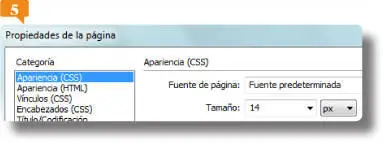
5.A continuación haga clic en la opción Apariencia (HTML)del panel lateral, pulse el botón de punta de flecha del campo color de textoy del panel que se despliega seleccione una muestra. 

6.Pulse el botón Aceptarpara aplicar la fuente y el color.
7.Se aplica la primera de las fuentes de la lista seleccionada. Guarde los cambios de la página index.thmy ponga en primer plano la página texto.htmpulsando en su pestaña.
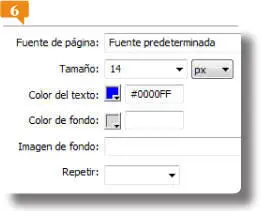
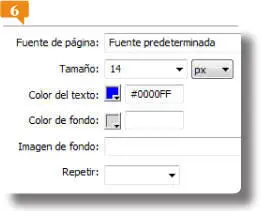
8.Acceda de nuevo al cuadro Propiedades de la página, haga clic en el botón de punta de flecha del campo Tamañoy seleccione, por ejemplo, el valor 14. 

9.A continuación seleccione la categoría Apariencia (HTML)en el panel lateral izquierdo del cuadro y haga clic en el espacio en blanco del Color de texto.En HTML, los colores se expresan en forma de valores hexacesimales. El programa permite la definición directa de un tono mediante estos valores. Inserte el valor #0000FF. 

Todos los colores de las paletas Cubos de color y Tono continuoson seguros para la Web.
10.Ahora veremos cómo aplicar diferentes estilos a un texto seleccionado. Seleccione la primera línea de texto y pulse el botón Negritadel Inspector de propiedades.
11.Para acabar con este ejercicio guarde los cambios realizados pulsando el icono Guardarde la barra de herramientas Estándar. 

IMPORTANTE
En Dreamweaver CS4 los cambios de combinaciones de fuentes y de colores de fuentes deben realizarse definiendo reglas para los estilos CSS, con los que trabajaremos más adelante.
019Crear archivos de InContext Editing
IMPORTANTE
Para editar una página web desde su navegador con el servicio InContext Editing deberá disponer de un identificador de Adobe. Al pulsar la combinación de teclas Ctrl.+E y, una vez introducido su identificador y su contraseña, podrá editar la región elegida utilizando los botones de la barra de edición.
Читать дальше




 y, en el cuadro del mismo nombre, active la categoría Fuentes.
y, en el cuadro del mismo nombre, active la categoría Fuentes.