PARA PERMITIR A LOS USUARIOS FINALES realizar cambios sencillos en una página web sin tener que utilizar otro software o acudir al creador de la misma, Dreamweaver CS5 ofrece la función InContext Editing. Gracias a este servicio en línea, es posible limitar los cambios a páginas o regiones concretas y a opciones de formato personalizadas.
1.Las etiquetas HTML ice:editableidentifican a las regiones editables de InContext Editing, que son las regiones que pueden ser modificadas por el usuario directamente en el navegador. En este ejercicio, vamos a añadir una región editable debajo de la primera línea de la página texto.htm. Haga clic al final de la primera frase de la página y pulse la tecla Retornopara crear un nuevo párrafo.
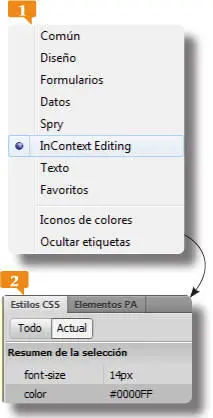
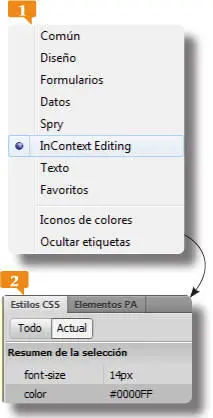
2.Las funciones de InContext Editing se encuentran tanto en la etiqueta con ese nombre del panel Insertarcomo en el menú Insertar. Active la ficha InContext Editing. 
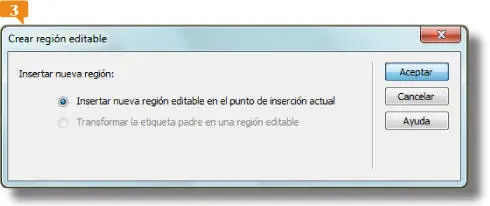
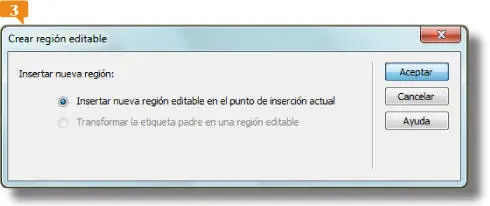
3.Pulse sobre la opción Crear región editable. 

Recuerde que también puede encontrar estas funciones en el submenú InContext Editingdel menú Insertar.
4.Mantenga seleccionada la opción Insertar nueva región editable en el punto de inserción actualen el cuadro Crear regióneditable y pulse el botón Aceptar. 

En función de la selección realizada, las opciones que ofrece Dreamweaver pueden variar.
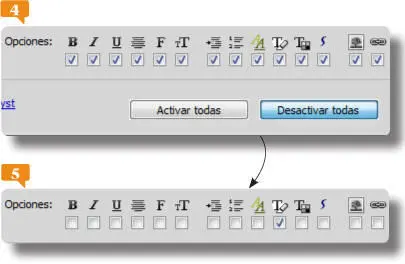
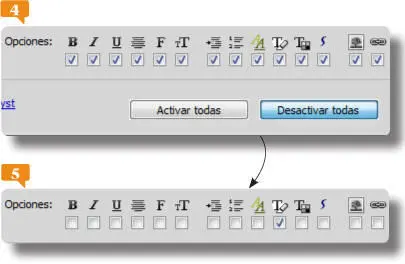
5.Automáticamente Dreamweaver añade una etiqueta div(contenedor que incluye texto, imágenes, tablas, etc.) en el punto de inserción, como puede ver en la Barra de selección de etiquetas. Además, el Inspector de propiedadesmuestra las posibles opciones de edición de este tipo de región. Las opciones que mantenga seleccionadas podrán ser editadas por el usuario en un navegador. Imaginemos, por ejemplo, que sólo queremos que el usuario pueda modificar el color de fondo de la página. Pulse en el botón Desactivar todasdel panel Propiedades  y, a continuación haga clic en la casilla de verificación de la opción Color de fondo, décimo icono del panel.
y, a continuación haga clic en la casilla de verificación de la opción Color de fondo, décimo icono del panel. 

Pase el puntero del ratón por las diferentes opciones del Inspector de propiedadespara ver a qué características se refieren.
6.Pulse el icono Guardarde la Barra de herramientas para almacenar los cambios realizados en la página.
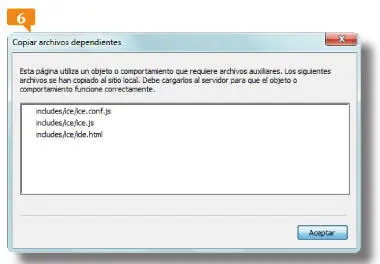
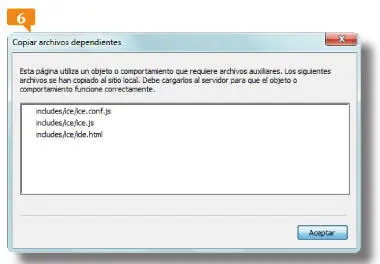
7.Al ser ésta la primera vez que guardamos un archivo que incluye la funcionalidad InContext Editing, Dreamweaver muestra el cuadro Copiar archivos independientes, que nos informa de que se están añadiendo archivos de compatibilidad que deberán ser cargados al servidor para que la edición sea posible en el navegador. Pulse el botón Aceptarde este cuadro. 

Los archivos de compatibilidad con InContext Editing que deben ser cargados en el servidor son ice.conf.js, ice.jse ide.html.
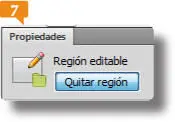
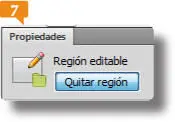
8.Se ha añadido la carpeta includesen el panel Archivos. Cuando disponga de un servidor remoto configurado para publicar su página deberá utilizar la opción Colocardel menú contextual de esta carpeta para añadir los archivos de InContext Editing y poder así editar la página directamente en el navegador. Para eliminar todo el código asociado a la región editable pulse el botón Quitar regióndel panel Propiedades. 

9.El cuadro de confirmación nos informa de que se eliminará la región editable pero su contenido se mantendrá. Pulse el botón Aceptary guarde los cambios pulsando el icono Guardar.
IMPORTANTE
Utilice la función Crear región repetidade InContext Editing para definir un área de su página con una estructura y unas propiedades concretas que el usuario puede repetir y en la que se puede añadir contenido directamente desde un navegador.

020Establecer márgenes y alineación
IMPORTANTE
Aunque en Dreamweaver CS5 es preferible aplicar formato a un texto mediante estilos CSS, todavía permite aplicárselo mediante etiquetas HTML. En el caso de la alineación, ésta se lleva a cabo desde el comando Alineardel menú Formato.

DREAMWEAVER PERMITE ESTABLECER los márgenes izquierdo y superior de las páginas. Para ello se deben cumplimentar los campos oportunos de la categoría Apariencia HTML del cuadro Propiedades de la página. El programa también permite alinear los párrafos respecto a los márgenes de la página, presentando las cuatro opciones de alineación clásicas de los editores de texto. Se puede acceder a ellas a través de la ruta de menú Formato/Alinear o utilizar los botones mostrados a tal efecto en el Inspector de propiedades en el modo CSS.
Читать дальше







 y, a continuación haga clic en la casilla de verificación de la opción Color de fondo, décimo icono del panel.
y, a continuación haga clic en la casilla de verificación de la opción Color de fondo, décimo icono del panel.