
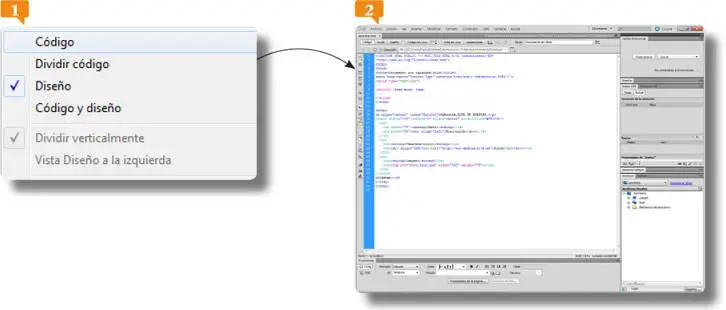
Para cambiar de una vista a otra utilice las opciones disponibles en el menú Ver o bien los botones de la Barra de herramientas Documentos. Recuerde que puede mostrar esta barra seleccionándola en la opción Barras de herramientas del menú Ver.
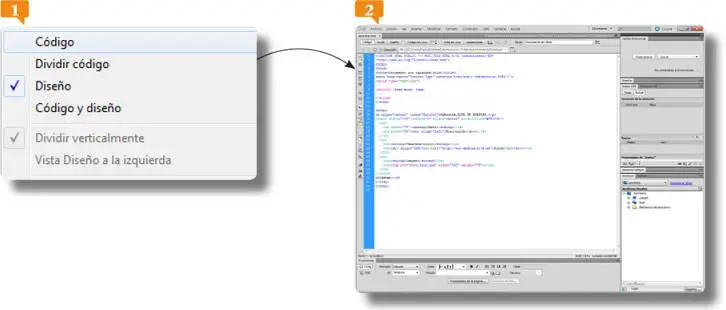
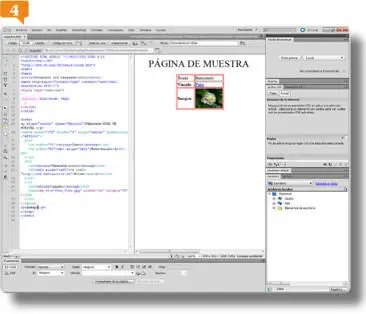
3.El documento pasa a mostrarse en forma de código.  De este modo, los desarrolladores experimentados pueden modificarlo directamente. Algunos tipos de archivos, como los estilos CSS, no pueden ser editados de forma visual y sólo es posible editarlos tecleando el código. Pero los documentos HTML pueden ser editados de forma visual. Haga clic en el botón Diseñode la barra de herramientas Documento.
De este modo, los desarrolladores experimentados pueden modificarlo directamente. Algunos tipos de archivos, como los estilos CSS, no pueden ser editados de forma visual y sólo es posible editarlos tecleando el código. Pero los documentos HTML pueden ser editados de forma visual. Haga clic en el botón Diseñode la barra de herramientas Documento. 

En la vista Diseñopodemos seleccionar los elementos que conforman la página y trabajar con las herramientas del programa para modificar su aspecto.
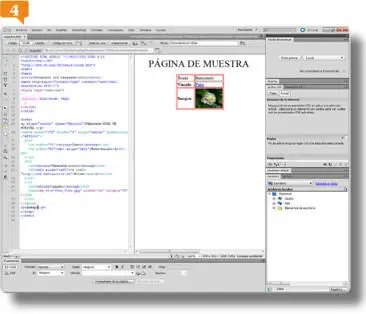
4.En la vista Diseñopodemos seleccionar los elementos que conforman la página y trabajar con las herramientas del programa, definiendo su aspecto. Pulse sobre una imagen de su página y haga clic en el botón Códigode la barra Documento.
5.El lenguaje HTML está basado en etiquetas. Si seleccionamos un elemento de la página en la vista Diseño, su etiqueta quedará seleccionada en la vista Código. Compruébelo pulsando el botón Dividirde la barra de herramientas Documento.
6.Este modo de visualización divide la ventana del documento en dos partes.  En la izquierda se muestra el código y en la derecha se ve la representación visual del archivo. Haga doble clic sobre una de las palabras de la página en la ventana de diseño.
En la izquierda se muestra el código y en la derecha se ve la representación visual del archivo. Haga doble clic sobre una de las palabras de la página en la ventana de diseño.

Para trabajar conjuntamente con el código y con el diseño de una página, active a vista Dividir, que divide en dos partes el área de trabajo.
7.En la parte inferior de la ventana del documento se sitúa la Barra de estado, donde se encuentra el Selector de etiquetas, que muestra la jerarquía de etiquetas que rodea a la selección actual. Haga clic en una de las etiquetas y compruebe que se selecciona el elemento definido por ésta en la vista Diseñoy el correspondiente fragmento de programación en la vista Código. 

En la Barra de estadose encuentra el Selector de etiquetas, que permite seleccionarlas para modificarlas.
8.Pulse el botón Códigode la barra de herramientas Documento y haga clic en la etiqueta bodyde la Barra de estado.
9.La selección de esta etiqueta comporta la de todos los elementos contenidos en la página. Cambie a la vista Diseñopulsando este botón de la barra Documento para dar por acabado el ejercicio.
IMPORTANTE
Los tamaños de ventanapredefinidos, establecidos en píxeles, tienen en cuenta la visualización final del documento. Las páginas web una vez publicadas son reproducidas mediante un navegador de Internet. La ventana del navegador presenta un determinado tamaño en función de la resolución de pantalla (píxeles por pulgada) seleccionada. Dreamweaver propone tamaños de ventana indicando las dimensiones internas de la ventana del navegador, sin bordes. El tamaño del monitor figura entre paréntesis. Los tamaños preestablecidos sólo podrán ser aplicados si trabajamos con la disposición de ventanas clásica, siendo imposible aplicarlos si los documentos quedan dispuestos en forma de fichas.
006Conocer los elementos de una página web
IMPORTANTE
Los enlacespermiten la navegación, conectan las páginas con otras, y suelen presentarse con aspecto de texto subrayado.

LA VISTA DISEÑO SÓLO MUESTRA por defecto el contenido del cuerpo de la página, pero Dreamweaver permite editar su cabecera también de forma visual. Para ello, debe mostrarse el Contenido de head. Cada una de las etiquetas de esta sección puede ser modificada a través del Inspector de propiedades. El usuario puede definir fácilmente propiedades como el título, las etiquetas meta o los estilos de color empleados. El panel de propiedades también se usa para modificar los elementos contenidos en el cuerpo de la página.
1.Con el documento muestra.htmlabierto en Dreamweaver, despliegue el menú Very seleccione la opción Contenido de Head. 

2.Aparece la representación visual de la sección headbajo la barra de herramientas Documento.  Para mostrar el código correspondiente, haga clic en el botón Dividirde esa barra.
Para mostrar el código correspondiente, haga clic en el botón Dividirde esa barra.

Los iconos para acceder al contenido de Headaparecen bajo la Barra de herramientas Documento.
3.Dreamweaver muestra un icono por cada uno de los elementos de la sección head. Seleccione el primero.
4.La etiqueta correspondiente, title, se selecciona.  El primer elemento de la cabecera es, por tanto, el título del documento y consta de una sola propiedad, Título, que se muestra ya en el Inspector de propiedades. Seleccione mediante el arrastre la expresión Documento sin título, que aparece en el cuadro Títulode la Barra de herramientas Documento.
El primer elemento de la cabecera es, por tanto, el título del documento y consta de una sola propiedad, Título, que se muestra ya en el Inspector de propiedades. Seleccione mediante el arrastre la expresión Documento sin título, que aparece en el cuadro Títulode la Barra de herramientas Documento. 
Читать дальше


 De este modo, los desarrolladores experimentados pueden modificarlo directamente. Algunos tipos de archivos, como los estilos CSS, no pueden ser editados de forma visual y sólo es posible editarlos tecleando el código. Pero los documentos HTML pueden ser editados de forma visual. Haga clic en el botón Diseñode la barra de herramientas Documento.
De este modo, los desarrolladores experimentados pueden modificarlo directamente. Algunos tipos de archivos, como los estilos CSS, no pueden ser editados de forma visual y sólo es posible editarlos tecleando el código. Pero los documentos HTML pueden ser editados de forma visual. Haga clic en el botón Diseñode la barra de herramientas Documento. 

 En la izquierda se muestra el código y en la derecha se ve la representación visual del archivo. Haga doble clic sobre una de las palabras de la página en la ventana de diseño.
En la izquierda se muestra el código y en la derecha se ve la representación visual del archivo. Haga doble clic sobre una de las palabras de la página en la ventana de diseño.