
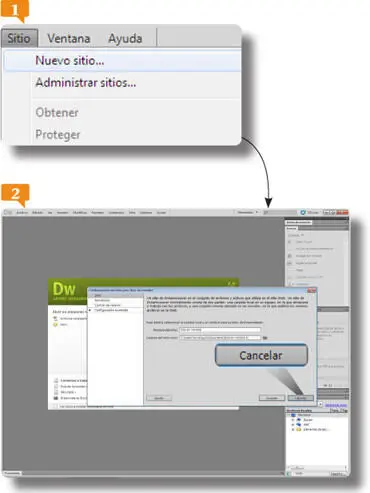
El botón Sitio de Dreamweaverabre un asistente para la creación de un sitio.
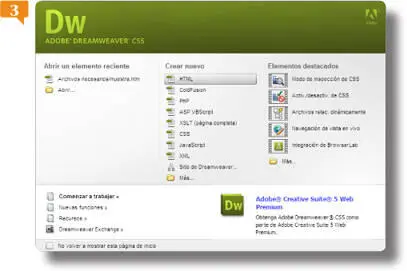
En el apartado Elementos destacados, la Ventana de bienvenida ofrece diferentes enlaces que nos conducen a completos tutoriales sobre las principales novedades de Dreamweaver CS5. También puede conocer las novedades del programa y sus funciones más comunes utilizando los enlaces de la parte inferior de la ventana.
IMPORTANTE
Utilice el conmutador de espacios de trabajopara cambiar el espacio de trabajo. Elija la opción Programadory vea que se trata del mismo espacio de trabajo integrado que el de Diseñador, pero con los grupos de paneles apilados a la izquierda y mostrando de forma predeterminada la vista Código. Después elija Pantalla doble, espacio de trabajo que permite organizar un diseño si dispone de un segundo monitor. Este diseño coloca todos los paneles en el monitor secundario y mantiene la ventana de documento y el inspector de propiedades en el principal. Por último, vuelva al espacio de trabajo Diseñador.
002La nueva interfaz de usuario
IMPORTANTE
Usando el botón de doble punta de flechaque aparece en la cabecera de los paneles puede contraerlos para mostrarlos en forma de iconos y ahorrar así espacio.
EL DISEÑO DE LA INTERFAZ de los diferentes componentes de Adobe Creative Suite CS5, entre los que se encuentra Dreamweaver, es ahora más cómodo e intuitivo y permite trabajar de forma más rápida y racional. El espacio de trabajo de Dreamweaver permite ver en todo momento las propiedades de los documentos y de los objetos y muestra todas las ventanas y los paneles integrados en una única ventana. Además, los documentos abiertos aparecen distribuidos en fichas independientes por las que se puede navegar fácilmente.
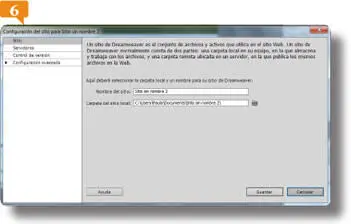
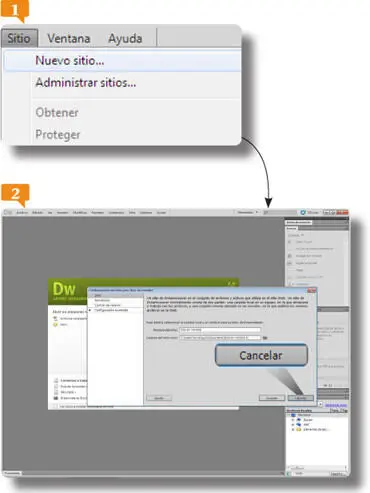
1.Uno de los cambios más llamativos de la intefaz de Dreaweaver CS5 es la desaparición de la Barra de la aplicación, que contenía un conmutador de espacios de trabajo, y otros controles de la aplicación y de los sitios. En su lugar, ahora es posible acceder a estas mismas funciones desde los distintos menús de la Barra de herramientas Estándar. Despliegue el menú Sitioy haga clic sobre la opción Nuevo sitio. 
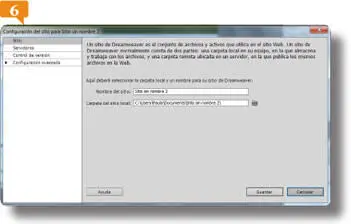
2.Accede así al cuadro Configuración del sitiopara la creación de un nuevo sitio web. Ciérrelo pulsando el botón Cancelar. 

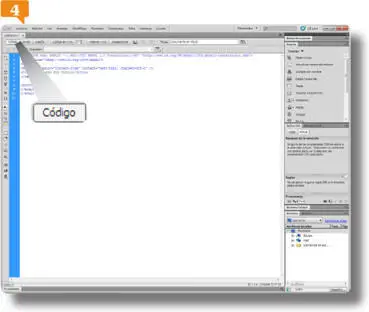
3.Para seguir conociendo el entorno de Dreamweaver, cree un documento en blanco pulsando el botón HTMLde la Ventana de bienvenida. 

Sepa que también puede acceder a las diferentes opciones de creación de documentos desde la opción Nuevodel menú Archivo.
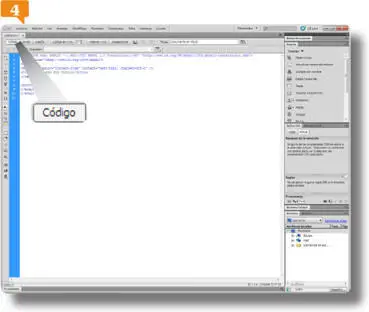
4.Bajo la Barra de herramientas Estándar está la Barra de herramientas Documento, que contiene los botones adecuados para cambiar las vistas de la ventana y las opciones de visualización, para obtener vistas previas y para dar nombre al documento, entre otras acciones habituales. Haga clic en el botón Códigode esta barra y, tras comprobar cómo cambia el aspecto de la ventana,  recupere la vista Diseñopulsando en ese botón.
recupere la vista Diseñopulsando en ese botón. 

Compruebe cómo cambia el aspecto de la Ventana del documento al activar la vista Códigoy después vuelva a la predeterminada, la vista Diseño.

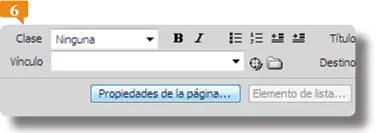
5.Ocupando la mayor parte del espacio de la interfaz se encuentra la Ventana del documento, donde se muestra el documento actual mientras lo está creando y editando. En la parte inferior de esta ventana se ubica la Barra de estado, que incluye un selector de etiquetas, botones para cambiar la visualización e información acerca del documento. Debajo de la Ventana del documento hallamos el Inspector de propiedades, un útil panel que permite ver y modificar en cualquier momento las propiedades de la página, del objeto o del texto seleccionados. Pulse el botón Propiedades de la páginadel inspector. 

También puede acceder al cuadro Propiedadesde la página desde el menú Modificaro pulsando la combinación de teclas Ctrl.+J
6.Desde el cuadro Propiedades de la páginaes posible modificar las características de la página. Ciérrelo pulsando Cancelar.
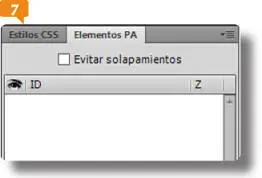
7.Por último, a la derecha de la interfaz se encuentran los paneles, que le ayudarán a supervisar y cambiar el trabajo realizado. Puede reducir y ampliar los paneles haciendo doble clic en sus pestañas, y pasar de uno a otro pulsando sobre ellas. Haga clic sobre la pestaña Elementos PA. 

Para poner en primer plano un panel basta con que pulse sobre su pestaña. Si hace doble clic, la minimizará.
8.También puede activar los paneles desde el menú Ventana. Para volver a mostrar en primer plano el panel Estilos CSSy acabar el ejercicio abra dicho menú y pulse sobre esa opción.
Читать дальше







 recupere la vista Diseñopulsando en ese botón.
recupere la vista Diseñopulsando en ese botón.