051Editar hojas de estilos
052Definir nuevas reglas de estilos
053Importar y vincular hojas de estilos
054Diseño de inicio de CSS
055Navegar al código relacionado
056Crear estilos de clase
057Duplicar y aplicar estilos de clase
058Combinar hojas de estilos
059Categorías de definición de estilos
060Identificadores y estilos
061Conjuntos de marcos
062Cambiar el origen de los marcos
063Insertar marcos
064Propiedades de marcos
065Marcadores de posición de imagen
066Crear imágenes de sustitución
067Insertar películas Flash
068Insertar vídeos Flash
069Insertar botones de flash
070Vincular sonidos
071Incrustar sonidos
072Enlaces, marcos y destinos
073Anclajes con nombre
074Insertar elementos PA
075Propiedades de elementos PA
076Elementos PA y tablas
077Crear formularios
078Objetos de formularios
079Añadir comportamientos
080Acciones de formulario.
081Funciones de JavaScript
082Llamar JavaScript
083Utilizar sugerencias para el código JavaScript
084Crear plantillas y regiones editables
085Crear documentos a partir de plantillas
086Panel Historial y los comandos personalizados
087Crear un conjunto de datos con Spry
088Insertar tablas y regiones Spry
089Insertar widgets
090Insertar menús de navegación Spry
091Aplicar efectos Spry
092Utilizar la vista en vivo
093Inspección de CSS
094El panel Activos
095Elementos de Biblioteca
096Comprobar un sitio
097Configurar un sitio remoto
098Colocar y obtener archivos
099Actualizar con Subversion
100Pedir ayuda en Flash CS5
001La Ventana de bienvenida
IMPORTANTE
Active la opción No volver a mostrar este mensajede la parte inferior de la Ventana de bienvenida o bien desactive la opción Mostrar pantalla de bienvenidaen el apartado General del cuadro de preferencias de Dreamweaver para que dicha ventana no aparezca cada vez que acceda al programa.

AL ACCEDER A DRERAMWEAVER CS5, aparece la Ventana de bienvenida, que permite el acceso a las acciones usadas con mayor frecuencia tanto al iniciar una sesión de trabajo como cuando el programa no tiene ningún documento abierto. Su uso resulta una alternativa al de los comandos tradicionales para la creación y apertura de documentos. Además, desde la Ventana de bienvenida se puede acceder a una visita guiada o a un tutorial del producto, con el fin de profundizar en los conocimientos sobre el programa.
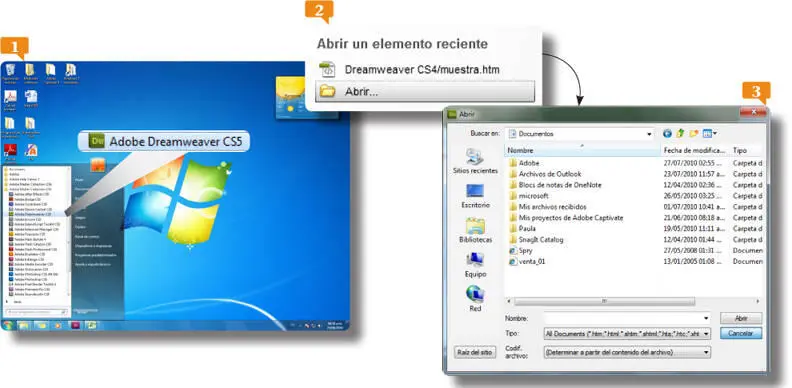
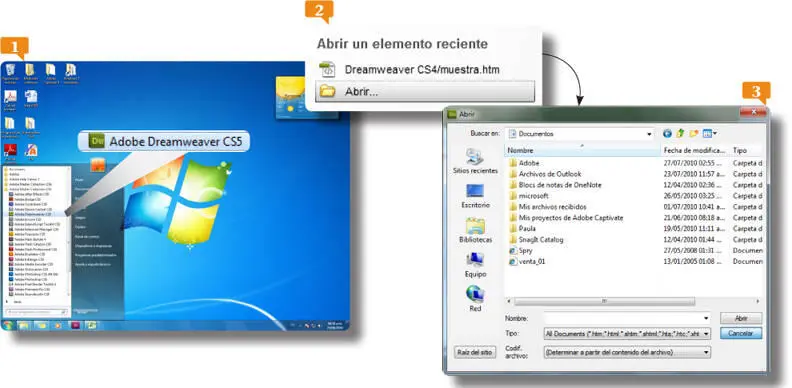
1.En el Escritorio, haga clic en el botón Iniciarde la Barra de tareas, pulse en la opción Todos los programas, haga clic en la carpeta de la suite de Adobe y elija Dreamweaver CS5. 
2.Se abre la aplicación mostrando en su parte central la Ventana de bienvenida. Por defecto, Dreamweaver utiliza el espacio de trabajo Diseñador. Los grupos de paneles se pueden ocultar y mostrar según las preferencias del usuario. Pulse el enlace Abrir, el único del apartado Abrir un elemento reciente. 
3.La acción nos conduce al cuadro de diálogo Abrir, que posibilita la selección y apertura de documentos previamente creados. Pulse el botón Cancelarpara salir de él. 

Después de abrir Dreamweaver por primera vez, dispondrá de un acceso directoal programa en el menú Inicio.
4.El segundo bloque, Crear nuevo, ofrece una lista de tipos de archivo más usuales que puede seleccionar para crear un documento rápidamente. La lista se ve encabezada por la opción HTML, formato tradicional de las páginas web. Pulse sobre ella.
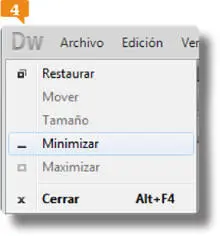
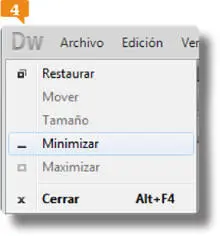
5.Automáticamente se crea un documento HTML en blanco. Pulse sobre el icono del programa, situado en el extremo izquierdo de la Barra de la aplicacióndel menú de control que aparece, elija la opción Minimizar. 

También puede encontrar estas opciones de controlen forma de botones en el extremo derecho de la Barra de la aplicación.
6.El programa queda reducido a un botón en la Barra de tareas. Haga clic en él, abra el menú Archivoy elija la opción Cerrar.
7.El cierre del documento comporta la reaparición de la Ventana de bienvenida. Además de las tradicionales páginas web HTML, Dreamweaver permite crear y editar documentos basados en otros lenguajes de programación. Haga clic en el enlace PHP  y después pulse el botón de aspa de la pestaña del documento.
y después pulse el botón de aspa de la pestaña del documento.

8.El enlace Másdel apartado Crear nuevoconduce al cuadro Nuevo documentoque permite crear todo tipo de documentos editables con el programa. El enlace Sitio de Dreamweaver, por su parte, abre al cuadro de diálogo Definición del sitio.  Compruébelo y salga del asistente pulsando el botón Cancelar.
Compruébelo y salga del asistente pulsando el botón Cancelar.
Читать дальше








 y después pulse el botón de aspa de la pestaña del documento.
y después pulse el botón de aspa de la pestaña del documento.
 Compruébelo y salga del asistente pulsando el botón Cancelar.
Compruébelo y salga del asistente pulsando el botón Cancelar.










