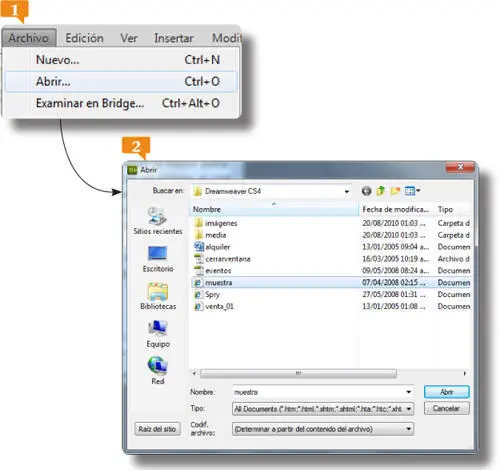
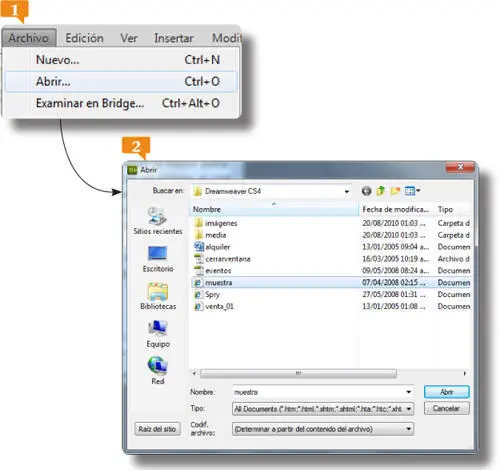
1.Contamos al inicio de la lección con varios documentos en pantalla creados en las prácticas anteriores. Para realizar este ejercicio, descargue desde nuestra web el archivo muestra. htm. Abra el menú Archivoy pulse en la opción Abrir. 
2.La acción nos conduce al cuadro de diálogo Abrir. Localice y seleccione su archivo de ejemplo y pulse el botón Abrir. 

Puede acceder al cuadro de diálogo Abrirusando esa opción del menú Archivo o bien la combinación de teclas Ctrl.+O.
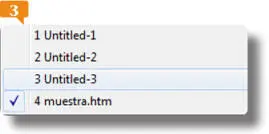
3.Abra el menú Ventanay pulse sobre uno de los documentos sin título para mostrarlo en primer plano. 

En la parte final del menú Ventanapuede ver la lista de todos los documentos abiertos en estos momentos. Puede activarlos pulsando sobre ellos.
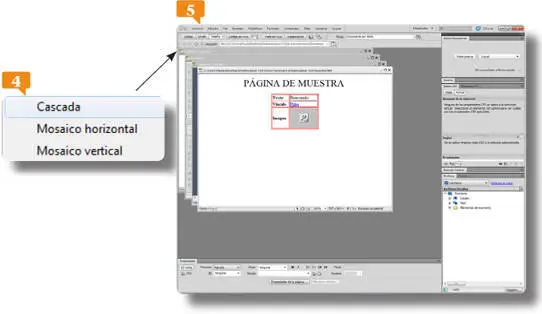
4.El archivo de ejemplo sigue abierto, pero permanece inactivo. Haga clic en la pestaña de ese archivo para activarlo.
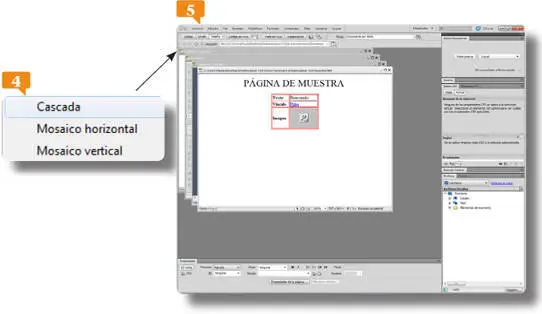
5.Esta disposición en forma de fichas facilita la selección de los archivos para su edición. Pero el programa permite distribuirlos de otras maneras. Dreamweaver conserva las disposiciones de ventana clásicas de Windows, accesibles desde el menú Ventana. Ábralo y seleccione la opción Cascada. 
6.Cada uno de los archivos se muestra en una ventana independiente, al estilo clásico de Windows.  Para activar un documento, basta con hacer clic sobre su ventana. Los botones de control de la ventana, en el extremo derecho de su Barra de título, permiten controlar su estado de modo directo. Pulse el botón Minimizarde la ventana del documento de ejemplo.
Para activar un documento, basta con hacer clic sobre su ventana. Los botones de control de la ventana, en el extremo derecho de su Barra de título, permiten controlar su estado de modo directo. Pulse el botón Minimizarde la ventana del documento de ejemplo.

Dreamweaver permite mostrar las ventanas de los diferentes documentos abiertos en forma de cascada, de mosaico horizontalo de mosaico vertical.
7.El documento queda en la esquina inferior izquierda del área de trabajo. Pulse el botón Maximizardel siguiente archivo.
8.El área de trabajo recupera su distribución inicial, distribuyendo los diferentes documentos en fichas. Abra el menú Ventanay seleccione la opción Mosaico horizontal.
9.El documento de ejemplo sigue minimizado. En su Barra de título, pulse el primero de los botones de control muestra el icono identificativo del comando Restaurar,  que devolverá a la ventana el aspecto que presentaba antes de ser minimizada.
que devolverá a la ventana el aspecto que presentaba antes de ser minimizada.

Utilice los botones Restaurar, Maximizary r Minimizarde las Barras de título de las ventanas de los documentos para cambiar el tamaño de las mismas.
10.Además el programa permite aplicar ciertas acciones a la totalidad de documentos en uso. Abra el menú Archivoy pulse en la opción Cerrar todos. 

11.Aparece un cuadro de advertencia que propone almacenar los cambios en los documentos que han sido modificados. Si los documentos no se guardan será imposible recuperarlos. Pulse el botón Nopara dar por acabado el ejercicio. 

Si va a cerrar un documento que ha sido modificado, el programa le pregunta antes si desea almacenar esas modificaciones.
005Diseño y código de páginas web
IMPORTANTE
En la categoría Barra de estadodel cuadro de diálogo Preferenciasse pueden determinar tamaños preestablecidos de ventana y ajustar la velocidad de conexión para facilitar la valoración de la relación calidad/tamaño de las páginas durante su edición.

DREAMWEAVER ES UN EDITOR VISUAL de páginas web, por lo que no es necesario conocer el lenguaje de programación para editarlas. Pero el programa también permite la edición directa del código, de modo que los programadores experimentados pueden introducir directamente las instrucciones. La codificación de los documentos HTML se basa en una estructura de etiquetas. Las páginas cuentan con dos secciones de código: head (cabecera) y body (cuerpo). La primera contiene las etiquetas necesarias para que la página se vea correctamente en Internet, y la segunda, los elementos que conforman la página.
1.Toda acción realizada de modo visual tiene su reflejo en la programación de la aplicación. Con su documento de ejemplo abierto en Dreamweaver, despliegue el menú Ver.
2.La configuración del espacio de trabajo determina la vista en la que se muestran los archivos de forma predeterminada. En el espacio de trabajo Diseñador, Dreamweaver presenta en la vista Diseñotodos los documentos que permiten este modo de visualización. Seleccione la opción Código. 
Читать дальше







 Para activar un documento, basta con hacer clic sobre su ventana. Los botones de control de la ventana, en el extremo derecho de su Barra de título, permiten controlar su estado de modo directo. Pulse el botón Minimizarde la ventana del documento de ejemplo.
Para activar un documento, basta con hacer clic sobre su ventana. Los botones de control de la ventana, en el extremo derecho de su Barra de título, permiten controlar su estado de modo directo. Pulse el botón Minimizarde la ventana del documento de ejemplo.
 que devolverá a la ventana el aspecto que presentaba antes de ser minimizada.
que devolverá a la ventana el aspecto que presentaba antes de ser minimizada.