Hágalo usted mismo
Hágalo usted mismo
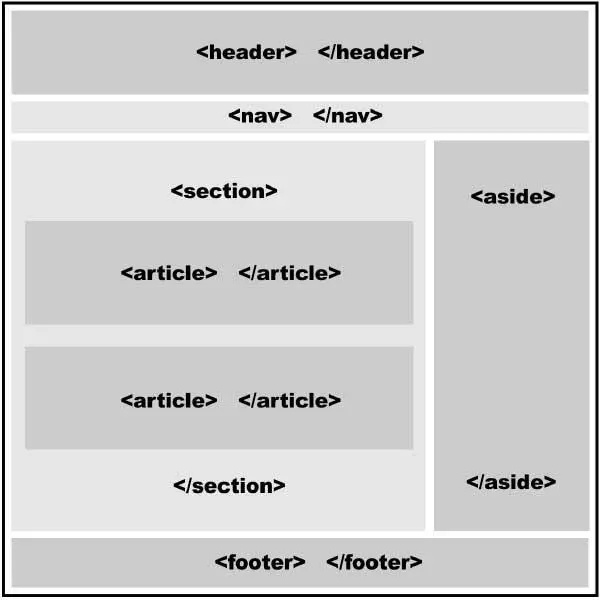
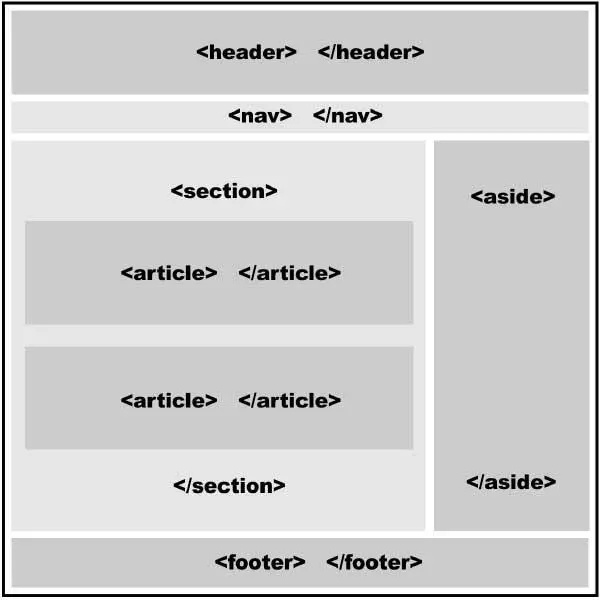
Compare el contenido del Código 1-14y el diseño de la Figura 1-3para comprender cómo se ubican las etiquetas en el código y qué secciones generan esas etiquetas en la representación visual de la página web.
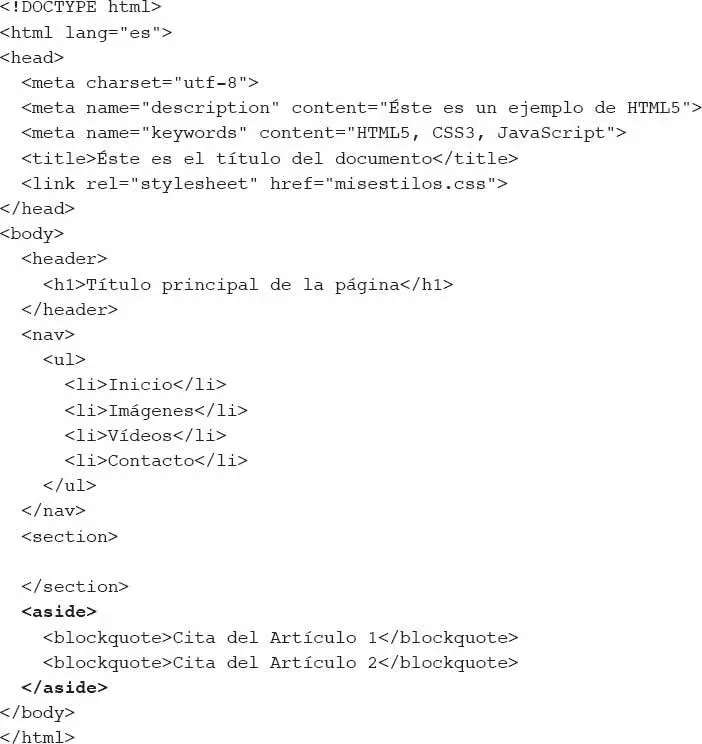
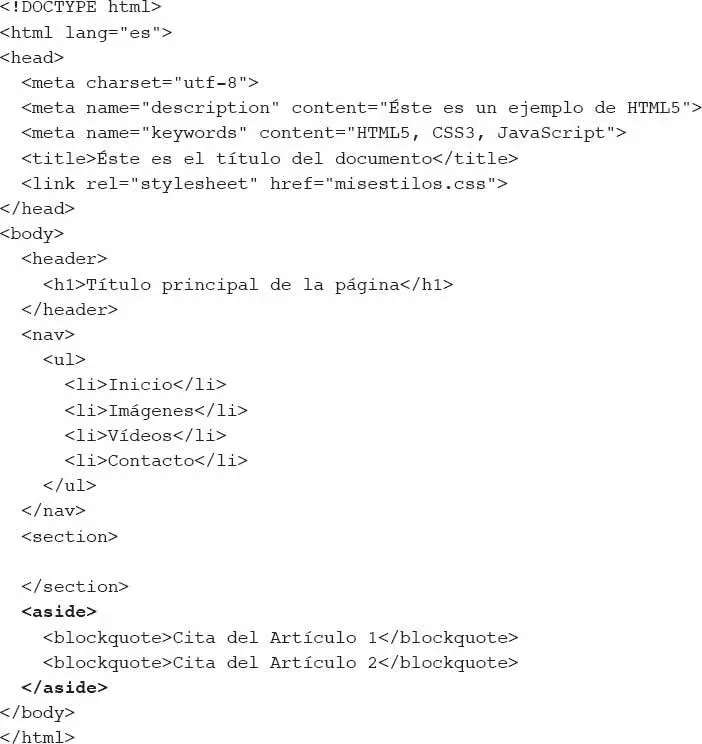
En el diseño de la Figura 1-1, la barra lateral está junto a la Información principal.Las etiquetas
definen una columna o sección que normalmente contiene los datos relativos a la información principal, pero no es tan relevante ni importante como aquella. En el ejemplo de un diseño de blog estándar presentado en la
Figura 1-2, la
Barra lateralcontiene una lista de enlaces a cada entrada del blog o proporcionan información adicional sobre el autor del blog. La información que contiene esta sección está por lo tanto relacionada con la
Información principal, pero no es relevante por sí misma. Siguiendo el ejemplo del blog, podemos decir que las entradas del blog son relevantes, pero los vínculos y las previsualizaciones cortas de las entradas solo facilitan la navegación y aquello en lo que el usuario o lector estará más interesado.
En HTML5 podemos identificar este tipo de información secundaria con el elemento
.

Código 1-15
Uso del elemento
.
El elemento
no tiene una posición predefinida, de manera que puede situarse tanto del lado derecho como del izquierdo de la página. Este elemento describe la información que contiene y no su ubicación en la estructura y puede por tanto estar situado en cualquier parte, siempre y cuando su contenido no sea considerado parte de la información principal del documento. Por ejemplo, podemos utilizar el elemento dentro de un elemento , o incluso dentro de la información principal, por decir algo, para mostrar una cita de texto dentro de la página.
 Conceptos básicos
Conceptos básicos
El elemento
utilizado para mostrar información relacionada con cada artículo de la página en el
Código 1-15define un bloque de texto que se cita desde otra parte del documento. Los navegadores muestran de este elemento por defecto con los márgenes, proporcionando un formato específico al párrafo que contienen.
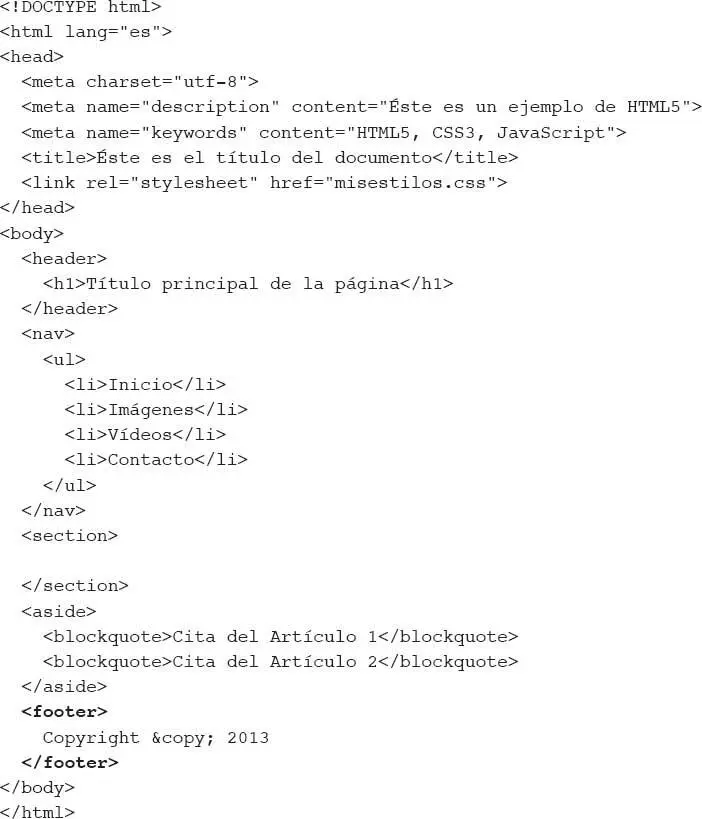
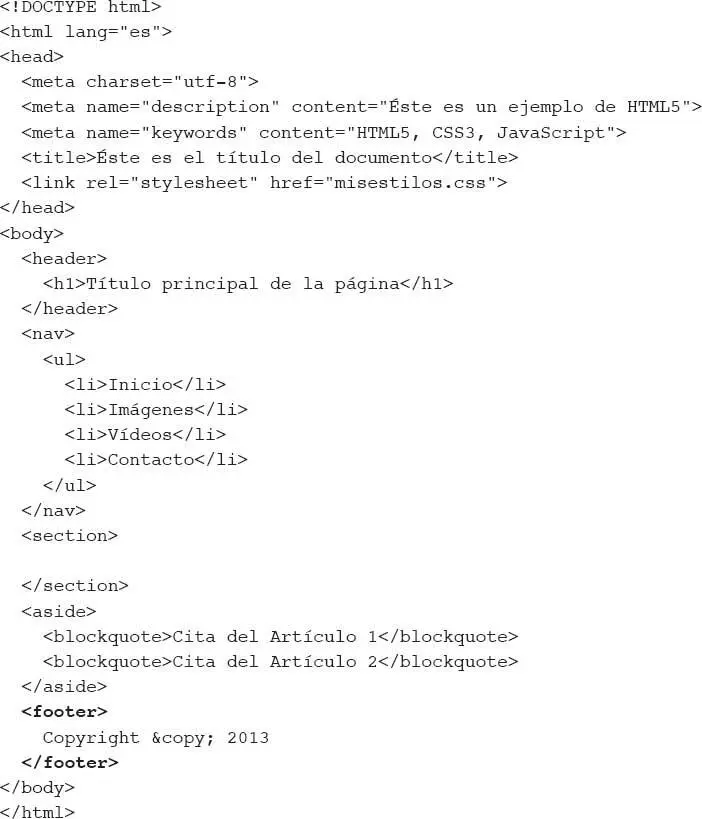
Para terminar la construcción de la estructura principal de nuestro documento HTML5, solo necesitamos un elemento más. Ya tenemos el encabezado del cuerpo, las secciones con ayudas a la navegación y la información importante, así como información adicional en una barra lateral. Lo único que queda es cerrar el diseño y dar fin al cuerpo del documento. HTML5 proporciona un elemento específico para este propósito llamado
.

Código 1-16
Uso del elemento
.
En el diseño de una página web estándar (Figura 1-1), la sección denominada la Barra institucionalse definiría con etiquetas
.Estas etiquetas identifican normalmente el final (o el pie) del documento, que es la parte de la página web habitualmente utilizada para compartir información general sobre el autor o la empresa detrás del proyecto, al igual que los derechos de autor, términos y condiciones, etc.
Tenga en mente que, aunque por lo general el elemento
representa el final del cuerpo del documento y tiene el propósito principal descrito, también puede ser utilizado varias veces dentro del cuerpo para representar también el final de diferentes secciones. (así como también las etiquetas pueden ser utilizadas varias veces en el cuerpo.) Estudiaremos este uso más adelante.
1.5 En el interior del cuerpo
El cuerpo de nuestro documento está listo, pero, aunque la estructura básica del sitio está terminada, aún tenemos que desarrollar el contenido. Los elementos HTML5 estudiados hasta ahora nos ayudan a identificar cada segmento del diseño y la finalidad intrínseca de cada uno, pero lo realmente importante para nuestro sitio web es el contenido de cada uno de esos segmentos.
La mayor parte de los elementos ya analizados fueron creadas para proporcionar una estructura para el documento HTML que pueda ser identificada y reconocida por los navegadores y dispositivos. Hemos conocido las etiquetas
, que declaran el cuerpo o la parte visible del documento, las etiquetas , que encierran información importante del cuerpo, las etiquetas , que suministran ayudas a la navegación, las etiquetas , que incluyen el contenido más relevante, y las etiquetas y , que proporcionan información adicional.
Sin embargo, ninguno de estos elementos declara nada sobre el contenido propiamente, sino que tienen una función estructural muy específica.
A medida que avanzamos en la creación del documento HTML, nos acercamos a la definición de los contenidos. Esta información estará compuesta de diferentes elementos visuales tales como títulos, textos, imágenes, vídeos y aplicaciones interactivas, entre otros. Es necesario que sea posible diferenciar estos elementos y establecer relaciones entre ellos.
El diseño básico con el que venimos trabajando (Figura 1-1)es hoy en día la estructura más común y básica para sitios web en Internet, pero también ilustra cómo son mostrados en pantalla los contenidos más relevantes.
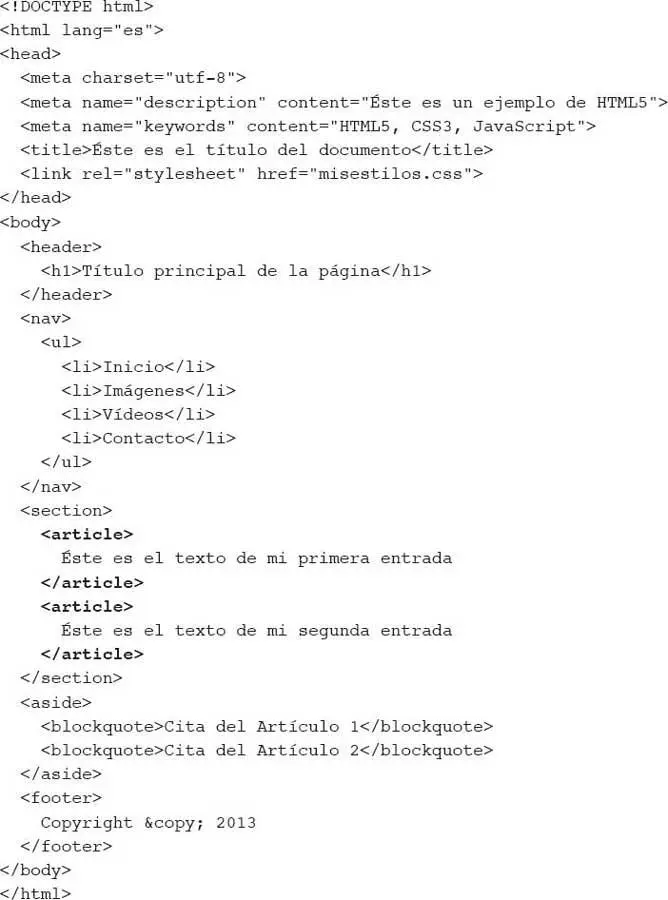
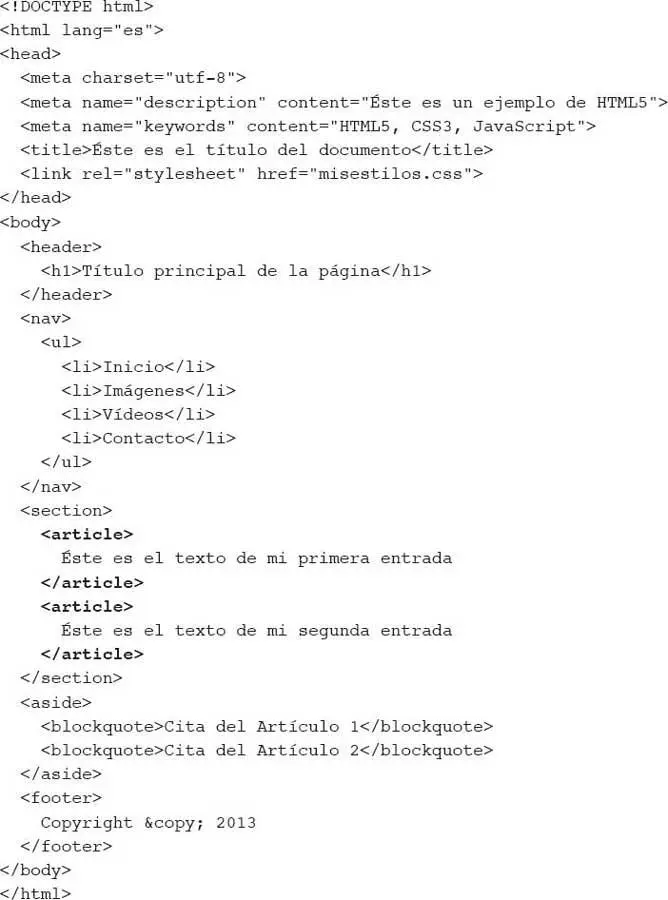
De la misma manera que los blogs se dividen en entradas, los sitios web suelen presentar la información relevante dividida en partes que comparten características similares. El elemento
es el que nos permite identificar cada una de estas partes.

Código 1-17
Uso del elemento
.
Como se puede ver en el Código 1-17que acabamos de presentar, las etiquetas
se encuentran dentro de las etiquetas .Las etiquetas están subordinadas a la sección de la misma manera que cualquier elemento colocado entre las etiquetas del elemento está subordinado a este último. E igual que sucede con cualquier elemento anidado dentro del elemento , las etiquetas se colocan una tras otra, y cada una constituye una parte independiente del elemento , como se muestra en la
Figura 1-4.
Figura 1-4
Representación visual de las etiquetas
dentro de la sección creada para albergar la información relevante de la página web.
 Conceptos básicos
Conceptos básicos
Ya hemos explicado antes que la estructura HTML puede ser descrita como un árbol cuya raíz es el elemento .Otra forma de describir las relaciones entre los elementos es nombrarlos como padres, hijos o hermanos de acuerdo a su posición en la estructura de árbol. Por ejemplo, en un documento HTML típico, el elemento
Читать дальше

 Hágalo usted mismo
Hágalo usted mismo
 Conceptos básicos
Conceptos básicos