y .

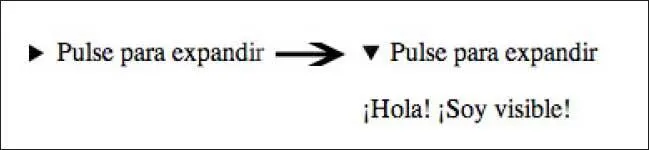
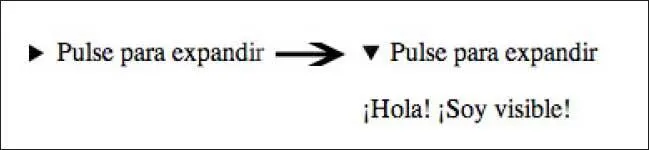
Figura 1-15
El elemento
antes y después de pulsar sobre él.
1.6 Elementos nuevos y elementos antiguos
HTML5 ha sido desarrollado con el fin de simplificar, precisar y organizar el código. Para lograr estos propósitos, se añadieron elementos y atributos y se integró HTML con CSS y Javascript. Estas incorporaciones y mejoras respecto a las versiones anteriores no se refieren solo a los nuevos elementos sino también a la forma en la que usamos los viejos.
La etiqueta se añadió para resaltar parte de un texto que en principio no es considerada importante, pero que puede adquirir relevancia de acuerdo con la actividad del usuario. El mejor ejemplo es un resultado de búsqueda. El elemento resaltar la parte del texto que coincide con la cadena de búsqueda.

Código 1-22
Uso del elemento para resaltar la palabra “coche”.
Si alguien realiza una búsqueda en una página web para la palabra “coche”, los resultados podrían ser mostrados con el Código 1-22.El breve texto representa los resultados de la búsqueda, y las etiquetas encierran el texto que se ha buscado (la palabra “coche” en nuestro ejemplo). En algunos navegadores, la palabra buscada se resalta con un fondo amarillo por defecto, pero siempre es posible sobrescribir esos estilos usando su propio CSS, como veremos en capítulos posteriores.
En el pasado, generalmente se lograba el mismo resultado utilizando un elemento . Sin embargo, la adición de ayudó a cambiar el sentido y establecer un nuevo propósito para estos y otros elementos relacionados.
:Se utiliza para indicar énfasis (en sustitución de la etiqueta que hemos utilizado antes).
:Es para indicar importancia.
:Destaca texto que es pertinente de acuerdo con las circunstancias.
:Debe ser utilizado solo cuando no hay ningún otro elemento apropiado para la situación.
:Ya no declara cursiva a un texto, pero de acuerdo a la especificación, representa una voz alternativa o humor, como un pensamiento, un término técnico, etc.
La nueva especificación de HTML también es evidente en elementos como .Anteriormente, este elemento presentaba cualquier texto en fuente pequeña. La palabra clave hacía referencia al tamaño del texto, independientemente de su significado. En HTML5, el propósito del elemento es representar la “letra pequeña” en sentido figurado, es decir, textos legales, renuncias, etc.

Código 1-23
Texto legal con .
Otro elemento que se ha vuelto más específico es .Ahora estas etiquetas encierran el título de una obra como un libro, una película, una canción, etc.

Código 1-24
Citar una película con .
El elemento
es un viejo elemento que se ha hecho estructural. No hemos tenido que utilizarlo en la construcción de nuestro documento de ejemplo, pero puede encajar perfectamente en algunas situaciones para representar la información de contacto de un elemento o del elemento entero. Este elemento debe ser incluido dentro de un elemento , como en el ejemplo siguiente:

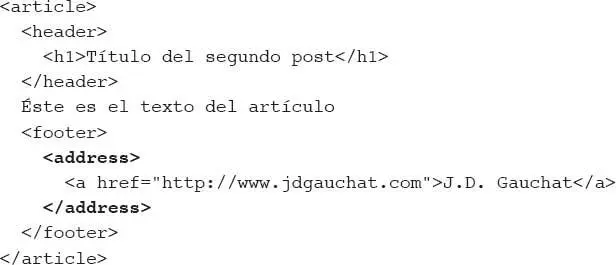
Código 1-25
Agregar información de contacto para un elemento .
 Conceptos básicos
Conceptos básicos
El hipertexto es parte de la naturaleza de HTML5: un texto que presenta referencias a otros textos y permite a los lectores moverse o “navegar” a través de los documentos. El elemento , implementado en el Código 1-25, se utiliza para crear los hipervínculos necesarios para proporcionar esta característica. Como ya se ha mencionado, este elemento tiene un atributo llamado href para declarar la ruta del documento al que estamos apuntando.
La etiqueta

Código 1-26
Implementación de los elementos
En el documento del Código 1-20se incluyó la fecha en cada elemento
para indicar cuándo fue publicado. Utilizamos simplemente un elemento
dentro del
de los artículos para mostrar la fecha, pero debe saber que hay un elemento especial en HTML5 para este propósito específico. El elemento
permite declarar una marca de tiempo que es legible tanto para navegadores como para seres humanos, que representa la fecha y la hora.

Código 1-27
Fecha y hora utilizando el elemento .
En el Código 1-27, el elemento
utilizado en ejemplos anteriores es sustituido por el nuevo elemento para mostrar la fecha en la que el artículo fue publicado. El atributo datetime tiene un valor que representa la fecha y hora y es legible para un ordenador. El formato de esta marca de tiempo por lo general sigue un patrón, como en este ejemplo: 2013-01-12T12: 10:45.También incluimos el atributo pubdate , que se añade para indicar que el valor del atributo datetime representa la fecha de publicación.
Читать дальше






 Conceptos básicos
Conceptos básicos