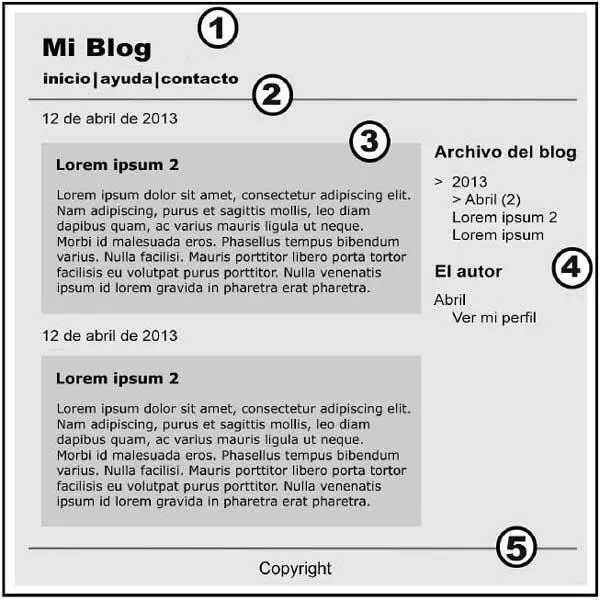
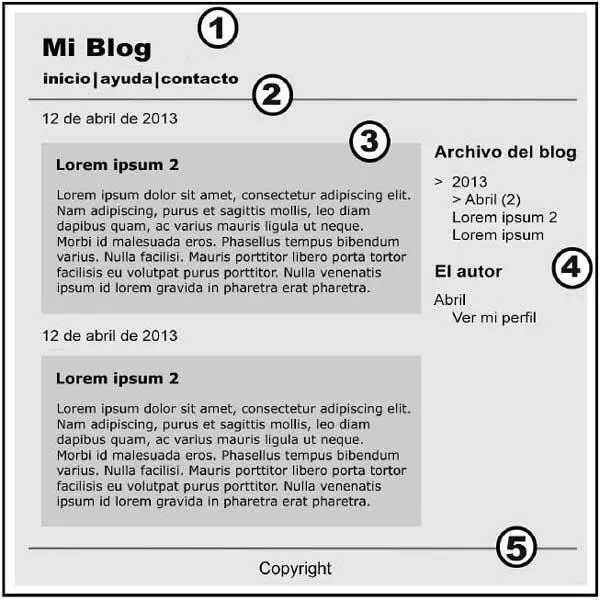
La Figura 1-2es la representación de un blog estándar y en ella donde se pueden identificar claramente las partes del diseño descritas anteriormente:

Figura 1-2
Estructura de un blog estándar.
1. Cabecera
2. Barra de navegación
3. Información principal
4. Barra lateral
5. Pie o Barra institucional
Esta sencilla representación de un blog que acaba de ver muestra claramente que cada sección definida en un sitio web tiene un propósito. Aunque el propósito no siempre será tan explícito, siempre se mantiene la esencia y cualquier usuario será capaz de reconocer estos elementos en cualquier sitio.
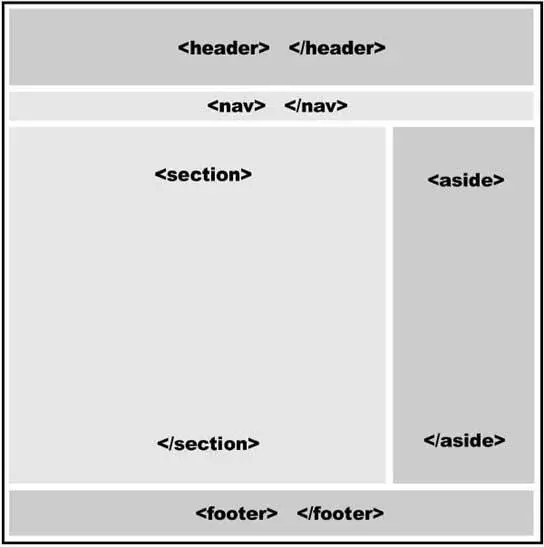
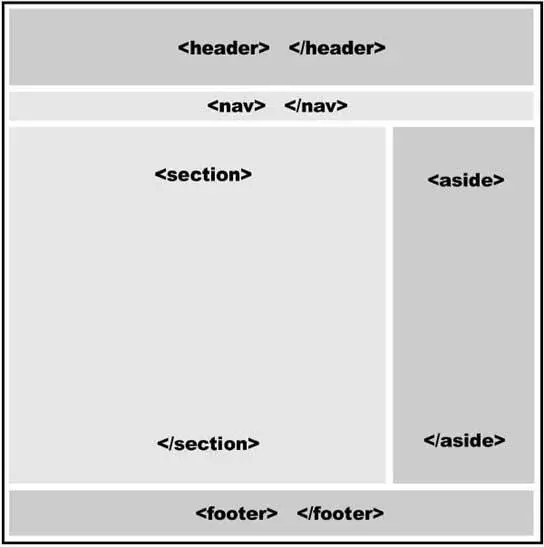
HTML5 parte de esta estructura básica de diseño, y proporciona nuevos elementos para diferenciar y declarar cada uno de ellos. Ahora podemos anunciar a los navegadores cuál es el objetivo de cada una de las secciones. La Figura 1-3muestra la disposición típica de la que venimos hablando, pero esta vez con los elementos de HTML5 correspondientes para cada sección (tanto etiquetas de apertura como de cierre).

Figura 1-3
Representación visual de la organización de un documento con las etiquetas de HTML5.
Uno de los nuevos elementos incorporados en HTML5 es el llamado
.El no debe confundirse con la etiqueta , que usamos páginas atrás para construir la cabeza del documento. De la misma manera que la etiqueta , la etiqueta proporciona informaciones introductorias (tales como títulos, subtítulos o logotipos), pero ambas etiquetas difieren en alcance. Si bien las etiquetas tienen el propósito de proporcionar información sobre todo el documento, las etiquetas están destinadas a ser utilizadas como parte del cuerpo del documento HTML.

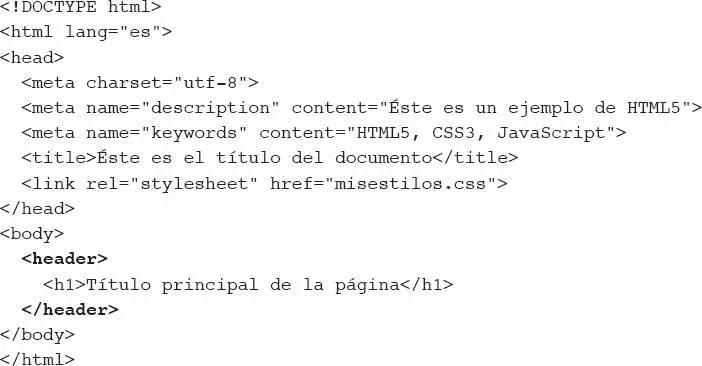
Código 1-12
Uso del elemento
.
En el Código 1-12definimos el título de la página web con la etiqueta
.Tenga en cuenta que este título es distinto al título general del documento que definimos anteriormente en la sección .La inserción del elemento de representa el comienzo del cuerpo del documento y, por tanto, de su parte visible. A partir de este punto será capaz de ver los resultados del código que está creando en la ventana de su navegador.
 Hágalo usted mismo
Hágalo usted mismo
Si ha seguido las instrucciones desde el comienzo de este capítulo, ya debe disponer de un archivo de texto con los códigos HTML estudiados hasta ahora, listo para ser probado. Si no, lo único que tiene que hacer es copiar el contenido del Código 1-12en un archivo de texto vacío creado con cualquier editor de texto (como el Bloc de notas de Windows), guardar el archivo con un nombre y la extensión .html, y abrirlo en su navegador.
 Conceptos básicos
Conceptos básicos
El elemento
, aplicado en el Código 1-12, es un viejo elemento del lenguaje HTML utilizado para definir encabezados. En número, que puede estar comprendido entre el 1 y el 6, indica la importancia del encabezado. El elemento
es el de mayor importancia y el elemento
el de menor importancia, de manera que
será el adecuado para mostrar el título principal y el resto de los subtítulos. Posteriormente, se estudiará cómo ha sido modificada la aplicación de estos elementos en HTML5.
1.4.3
La siguiente sección de nuestro ejemplo es la barra de navegación, que en HTML5 se genera con la etiqueta
:

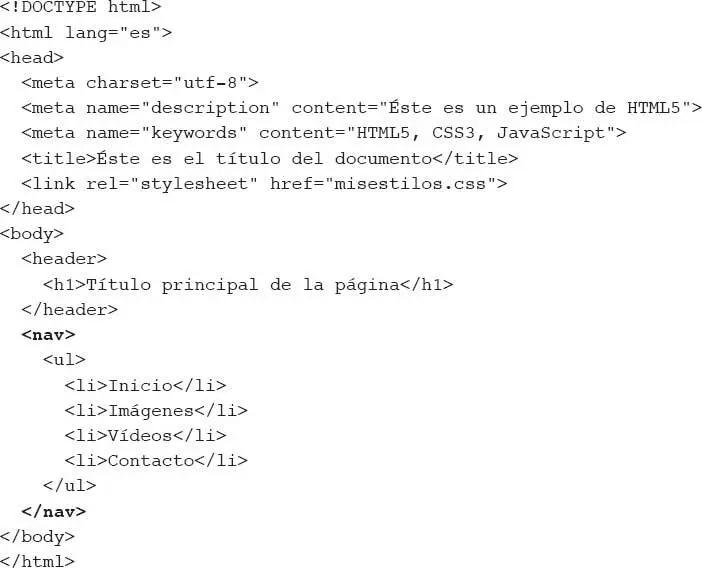
Código 1-13
Uso del elemento
.
Tal como puede ver en el Código 1-13, el elemento
también se encuentra entre las etiquetas pero después de la etiqueta de cierre . Se debe a que no es parte de la cabecera sino de una nueva sección.
Ya hemos mencionado que la estructura y el orden a utilizar con HTML5 es algo muy personal porque HTML5 es muy versátil y solo proporciona los parámetros y elementos básicos para trabajar, mientras que la forma de usarlos es una decisión personal. Gracias a esta versatilidad, la etiqueta
realmente podría ser insertada dentro del elemento o en cualquier otra sección del cuerpo. Sin embargo, debe tener en cuenta que se trata de una etiqueta que ha sido creada para proporcionar más información a los navegadores y para ayudar a los nuevos programas y dispositivos a identificar las partes más relevantes del documento y, como ya hemos dicho antes, para mantener la portabilidad y la facilidad de lectura de nuestro código HTML es preferible seguir las normas. El elemento está destinado a contener ayudas a la navegación como el menú principal u otros grandes bloques de navegación, y con este objetivo debería ser utilizado.
 Conceptos básicos
Conceptos básicos
El elemento
, introducido en el Código 1-13, define una lista de elementos sin un orden específico. Para declarar cada elemento de la lista es necesario usar los elementos
- , que se anidan dentro del elemento en
(se introducen entre las etiquetas
de apertura y cierre) y se muestran en la pantalla en el orden en el que son declarados. Para obtener más información acerca de estos elementos básicos de HTML, vaya a nuestro sitio web y siga los enlaces de este capítulo.
Las siguientes partes del diseño son las que en la Figura 1-1hemos llamado Información principaly Barra lateral.Como ya hemos mencionado, la Información principalcomprende los contenidos más relevantes del documento y puede tener diversas presentaciones. Debido a que el propósito de estas columnas y bloques es más general, el elemento HTML5 que identifica estas secciones se llama simplemente
.
Código 1-14
Uso del elemento
.
Igual que sucedía con la Barra de navegación, la Información principalconstituye una sección aparte. Por lo tanto, las instrucciones correspondientes a la Información principalestán por debajo de la etiqueta
de cierre.
 Importante
Importante
Las etiquetas que representan cada sección del documento se encuentran en el código en forma de lista, una tras otra, pero en el sitio web de algunas de estas secciones estarán ubicadas unas junto a otras (la información principal y las barras laterales, por ejemplo). En HTML5, la presentación de estos elementos en la pantalla ha sido delegada a CSS y se logra mediante la asignación de estilos CSS para cada elemento. Recuerde que estudiaremos CSS en el próximo capítulo.
Читать дальше




 Hágalo usted mismo
Hágalo usted mismo Conceptos básicos
Conceptos básicos

 Importante
Importante










