Uso del elemento
.
Como en el lenguaje HTML5 no es necesario indicar el tipo de hoja de estilo, el atributo type ha sido eliminado. Ahora solo son necesarios dos atributos para incorporar la hoja de estilo: rel y href.El nombre del atributo rel significa relación y establece la relación entre el documento y el archivo incorporado. En este caso, el atributo rel tiene el valor stylesheet que indica al navegador que el archivo misestilos.csses un archivo CSS que contiene los estilos necesarios para interpretar la página.
 Importante
Importante
En el Capítulo 2 se estudiará el lenguaje CSS y el proceso de creación del archivo misestilos.css para definir el estilo del documento.
El atributo href , como hemos explicado antes, declara la ruta para cargar el archivo. Este archivo, por supuesto, debe tener un contenido adecuado al valor del atributo rel.En este caso, la ruta apunta a un archivo CSS que contiene los estilos para el documento ( stylesheet ).
 Conceptos básicos
Conceptos básicos
Una hoja de estilo ( stylesheet ) es un conjunto de reglas de formato que modifican el aspecto del documento, por ejemplo, el tamaño y el color del texto. Sin estas reglas, el texto y otros elementos se mostrarán en la pantalla según los estilos estándar proporcionados por el navegador (tamaños predeterminados, colores, etc).
Como verá más adelante, los estilos son simples reglas y por lo general requieren solo unas pocas líneas de código que también pueden ser declaradas en el mismo documento, así que no es estrictamente necesario obtener esta información a partir de archivos externos, pero sí que es una práctica recomendable porque permite organizar el documento principal, aumentar la velocidad de carga del sitio web y aprovechar las nuevas características HTML5.
Con la última instrucción insertada, podemos dar por terminada la cabeza de nuestro documento. Ahora estamos en condiciones de agregar contenido a las etiquetas
para que comience la magia.
1.4 La estructura del cuerpo del documento
La estructura del cuerpo del documento, que es el código que se encuentra entre las etiquetas
, es la que generará la parte visible del mismo: el código que realmente le dará forma a la página web.
El lenguaje HTML siempre ha ofrecido distintas formas de construir y organizar la información visible en el cuerpo del documento. Uno de los primeros elementos utilizados para este fin era el elemento
, que permitía a los autores organizar datos, textos, imágenes y herramientas en filas y columnas de celdas, a pensar de que no había sido concebido para este fin.
El elemento
representó una de las primeras revoluciones de la web, un gran paso adelante en la visualización del documento que mejoró la experiencia de los usuarios. Con el tiempo otros elementos sustituyeron la función de este elemento pues proporcionaban una manera diferente de hacer lo mismo, pero más rápido y con menos códigos, facilitando así la creación, el mantenimiento y la portabilidad el sitio.
El elemento
fue uno de los que adquirió gran importancia. Con la aparición de nuevas aplicaciones web interactivas y la integración de HTML, CSS y Javascript, su uso se convirtió en una práctica habitual. Pero al igual que sucedía con el elemento , el elemento
no proporciona mucha información sobre las partes del cuerpo del documento que representa. Cualquier cosa, desde imágenes hasta menús, textos, enlaces, scripts, formularios, etc., puede ir entre las etiquetas
de apertura y cierre. En otras palabras, la palabra clave
solo establece una división en el cuerpo, como las celdas de una tabla, pero no da una idea de qué tipo de división que es o cuál es el propósito de esa división y de su contenido.
Esta información, que es irrelevante para los usuarios, resulta en cambio de una importancia crucial para que los navegadores puedan realizar una correcta interpretación del contenido. Tras la revolución de los nuevos dispositivos móviles y las nuevas formas de acceder a la web, esta correcta identificación de cada una de las partes de una web ha adquirido una enorme relevancia.
Considerando estas circunstancias, HTML5 ha incorporado nuevos elementos que ayudan a identificar cada sección del documento y a organizar el cuerpo del mismo. En HTML5 las secciones más importantes se encuentran por tanto claramente diferenciadas y la estructura principal ya no está definida por las etiquetas
y .
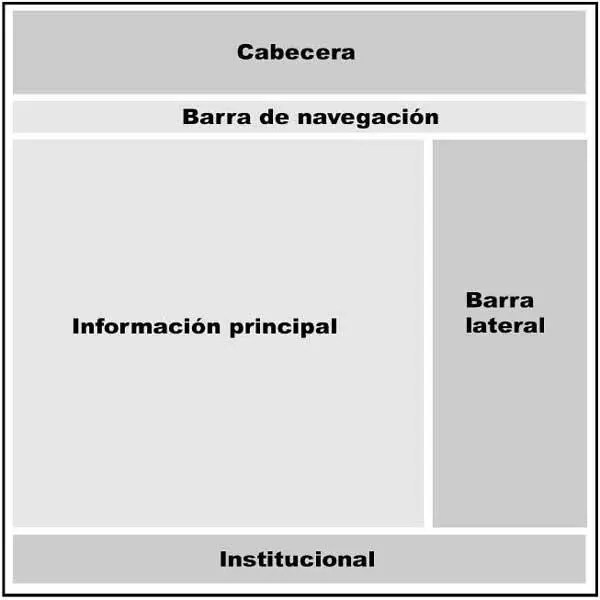
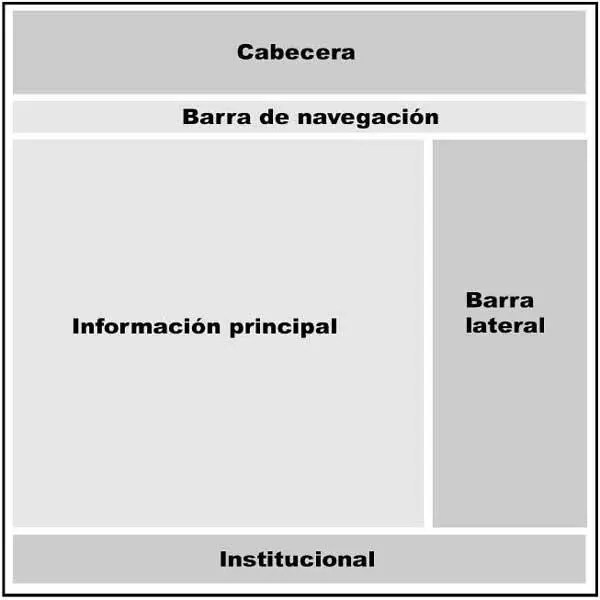
La Figura 1-1representa un diseño regular que actualmente es utilizado en la mayoría de los sitios web. A pesar del hecho de que cada diseñador crea sus propios diseños, en general, podremos identificar las siguientes secciones en prácticamente cualquier sitio web:

Figura 1-1
Representación visual del diseño de una típica página web.
En la parte superior, que hemos llamado Cabeceradel sitio, normalmente se encuentran el logo, el título o nombre de la página, los subtítulos y una breve descripción del sitio o página web.
La mayoría de los programadores ubican a continuación una Barra de navegaciónen la que ofrecen un menú o una lista de enlaces para facilitar la navegación, que dirige a los usuarios a diferentes páginas o documentos, por lo general en el mismo sitio web.
El contenido más relevante de la página se coloca generalmente en el centro de ésta. En esta sección se presenta la información más importante además de los enlaces y habitualmente está dividida en filas y columnas. En el ejemplo de la Figura 1-1se pueden ver solo dos columnas: la Información principaly la Barra lateral, pero sepa que se trata de una sección extremadamente flexible, que los diseñadores suelen adaptar a según sus necesidades mediante la inserción de más filas, la división de las columnas en bloques más pequeños o la generación de diferentes combinaciones y distribuciones.
El contenido que se presenta en esta parte del diseño generalmente tiene la mayor prioridad o relevancia. En el ejemplo que presentamos, la Información principalpodría incluir una lista de artículos, descripciones de productos, entradas de blog, o cualquier otro contenido relevante, y la Barra lateralpodría mostrar una lista de enlaces relacionados con esos elementos. En un blog, por ejemplo, esta última columna ofrece una lista de enlaces a las entradas del blog, la información sobre el autor, etc.
En la parte inferior de la disposición típica, se encuentra el pie o Barra institucional.Le hemos dado este nombre porque suele mostrar información general sobre el sitio web, el autor, la compañía, además de enlaces a reglas, términos y condiciones, mapas y toda clase de datos adicionales sobre el promotor. La Barra institucionales el complemento de la Cabeceray es considerada actualmente una parte esencial de la estructura de una página web.

 Importante
Importante Conceptos básicos
Conceptos básicos