[10]Repetir los pasos [1]-[4] con la imagen del segundo capítulo, “img_2427.jpg”. La foto cubre toda la hoja A4 (de hecho, mide más de 1 m de alto). El único problema con las imágenes de plantilla es que deberían estar editadas mínimamente (encuadre, medidas, resolución, opacidad); pero aquí los píxeles están tal cual salieron de la cámara.

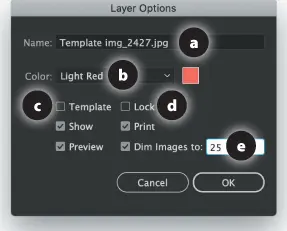
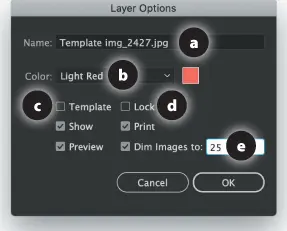
[11]Doble clic en la fila de la capa de plantilla (como en el paso [9]) y, en el cuadro de diálogo, dejar en blanco la casilla Template ([c] al margen), con lo cual Lock (Bloqueo, [d]) también quedará sin verificación: el contenido vuelve a ser editable. Si se considerara útil, se podría dar otro nombre ([a]), escoger otro color para la capa ([b]) o asignar un porcentaje más reducido a la imagen ([e]) si fuera muy oscura (digamos, realizada con tinta china); desde luego, todo lo relacionado a la imagen (tamaño, opacidad, etc.) sería ideal hacerlo en Photoshop.
[12]⌘A ( Select > All ). Seleccionar todo.

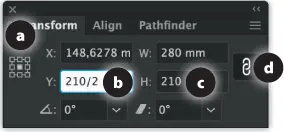
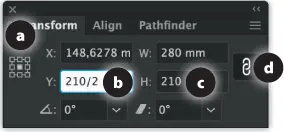
[13]En el panel de Control, desplegar el menú Transformación y colocar la referencia en el centro del objeto ([a] abajo); a continuación, clic en la cadena ([d]) para mantener las proporciones y cambiar el alto a 210 mm ( height , [c]); con ello, el ancho de la imagen pasará, proporcionalmente, a 280 mm. Ahora, puesto que la plantilla es A4 (297 × 210 mm), si se coloca “210/2” en la posición vertical ([b]), Illustrator, nuevamente, hará la división y colocará el centro de la imagen en el medio vertical de la página; finalmente, al colocar “297/2” de valor horizontal (x), la plantilla quedará perfectamente centrada.
[14]Convertir la capa nuevamente en plantilla (paso [11]). Cuando se intenta un dibujo complicado es esencial tener la referencia fija, como si estuviera haciendo un calco con un papel traslúcido 27 (según es la idea al atenuar las imágenes), pero la plantilla mantiene la visibilidad de la imagen incluso en la vista de esquema.
[15]⇧⌘S ( File > Save as ). Guardar con otro nombre.

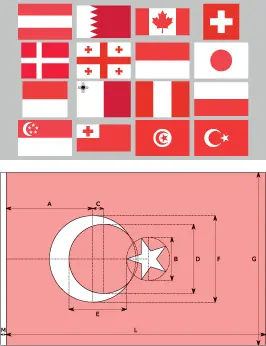
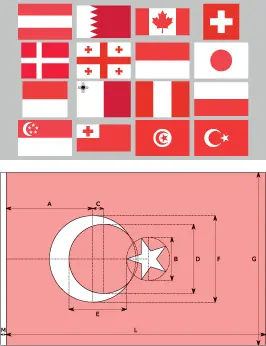
Como práctica, sugiero crear una plantilla con el archivo “banderas.pdf”, formato que se toma como imagen y se atenúa. En dieciséis banderas habrá una treintena de rectángulos y otra de elipses, una decena de cruces y otra de estrellas. Según muestra el estudio de la bandera turca (al margen, segunda), la técnica correcta de dibujo siempre empieza por las formas simples. Es fantástico, por ejemplo, que la cruz de Georgia no esté creada por dos rectángulos, sino por ocho círculos (cfr. cap.V.5).
Así, aunque el interior de la cruz de Malta no puede dibujarse con formas básicas (quedará como proyecto de dibujo, tras una técnica adicional, cfr. cap.VI.2), la hoja de arce canadiense… habría que mirarla bien. Es mejor práctica si no se utiliza el marco delimitador y centrarse en las técnicas de creación: aunque no es indispensable aprender todos los atajos, sí lo es conocer todas las posibilidades (si puede ser rápido, mejor). La recompensa de practicar con los atajos al crear se recibe al transformar esas formas básicas, y la página final del capítulo los presenta en un cuadro sinóptico.
5. Sinopsis de formas básicas
Este cuadro contiene veinte oraciones, la primera de las cuales es: la herr. Rectángulo, sin modificar, crea un rectángulo desde una esquina hasta la diagonal opuesta. Las otras se deducen fácilmente tras leer el capítulo.

19Como los principales del menú View (Vista), este comando es un interruptor: basta repetir el atajo para volver a ver el marco delimitador .
20Activadas de forma predeterminada, las guías son esenciales para la creación de objetos con alineación y proporciones perfectas; pueden activarse y desactivarse con ⌘U ( View > Smart guides/ Vista > Guías inteligentes) .
21También como en el ejercicio anterior, la medida que aparece como referencia es la del último rectángulo creado, el que fue eliminado en el paso [9] .
22Al restringir (o concatenar, como sugiere el icono) las proporciones, en este caso no importará si se escoge ancho o alto, puesto que se modificarán en simultáneo .
23Hay una razón para que buena parte de la configuración se defina mediante preferencias : no hay una forma realmente mejor ni peor y, como en este ejercicio, depende de lo que esté haciendo. Personalmente, tengo el marco desactivado y utilizo las herramientas de transformación, pese a lo cual es eventualmente más fácil activarlo que cambiar de herramienta .
24Para variar los lados de un polígono perfectamente vertical al crearlo, es mejor utilizar [⇧] al lado derecho, para manipular las flechas con la misma mano .
25Con un teclado en inglés, esta operación se ejecuta presionando [/], si el relleno está activo; si no, basta presionar [X] antes, para pasar del delineado al relleno .
26El icono pasa a verse como un ojo vacío para indicar que la capa está en la vista de esquema (como se observa en [a]) .
27Por ejemplo, el popular Calque satin (Manual technical drawing) de Canson, creado para trazado y dibujo técnico .
Конец ознакомительного фрагмента.
Текст предоставлен ООО «ЛитРес».
Прочитайте эту книгу целиком, купив полную легальную версию на ЛитРес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.