7Aparecen así en el panel Contenidolas imágenes clasificadas con esta puntuación. Para ordenarlas por nombre, haga clic en la punta de flecha del campo que muestra el término Ordenar por Clasificaciónde la barra de herramientas del programa y seleccione la opción Por nombre de archivo.
8Una vez comprobada la utilidad del panel de filtros, localizaremos otra imagen utilizando ahora el cuadro Buscar. Haga clic en el menú Editary pulse sobre la opción Buscar.
9Se abre el cuadro de diálogo Buscar, en el cual, principalmente, debemos indicar la ubicación en la cual se debe realizar el rastreo y los criterios en los que se basará la utilidad para hacerlo. Imaginemos que queremos localizar una imagen de la cual sólo recordamos el nombre con que fue guardada en la carpeta Imágenes (localice y guarde en dicha carpeta la imagen llamada Roma. jpgque puede encontrar en la zona de descargas de nuestra sede web). Haga clic en el botón de punta de flecha del campo Buscar eny seleccione la opción Imágenes.
10En el apartado Criterios, debemos especificar el criterio en el cual deberá basarse el rastreo En este caso introduciremos el nombre del archivo manteniendo las opciones Nombre de archivoy contieneen el apartado Criterios. Haga clic en el campo Introducir texto,escriba la palabra Roma. (5)

11Los botones con los signos + y – que aparecen en el apartado Criteriosnos permiten añadir o eliminar criterios de búsqueda. Para que empiece el rastreo, haga clic en el botón Buscar.
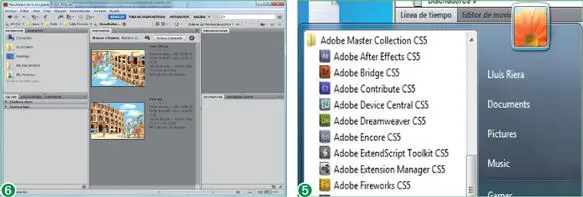
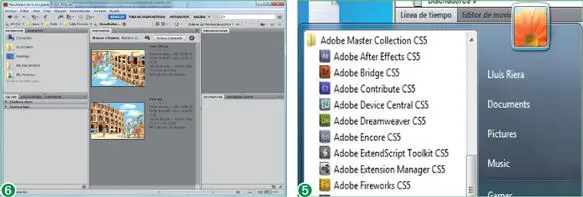
12Tras realizar la búsqueda por las carpetas y subcarpetas del directorio indicado, el programa muestra el archivo de imagen Romaen la ficha Contenido. El modo de visualización se adapta al que habíamos seleccionado anteriormente, Como detalles. Desde esta aplicación, puede llevar a cabo alguna manipulación sobre la imagen, como un cambio de orientación o, incluso, su eliminación. Para girar 180 grados la imagen, selecciónela, despliegue el menú Editary pulse sobre el comando Rotar 180º. (6)
13Observe el resultado en la imagen Roma 180 que puede encontrar en la zona de descargas de nuestra sede web y repita la operación para dejar la imagen con su aspecto original.
14Para terminar este ejercicio, despliegue el menú Archivoy haga clic sobre el comando Salir para volver a Flash.
Películas y plantillas
Introducción
En este apartado del libro nos detendremos a analizar las características generales de las películas. Cada vez que creamos un nuevo documento en Flash, se abre una película en blanco con unas características determinadas. En las lecciones de esta sección aprenderemos a modificar dichas características haciendo que el documento se ajuste a nuestras necesidades. Una vez modificadas, también será posible recuperar los valores predeterminados
Una de las principales características que definen de las películas creadas con Flash reside en el formato de sus imágenes. Éstas pueden ser vectoriales o basadas en mapas de bits. En la segunda lección de este capítulo profundizaremos en las diferencias de estos dos formatos y aprenderemos a usar cada uno de ellos en función de las necesidades de cada situación.

Por otra parte, dado que aún nos encontramos en la fase inicial de este manual, y aún no conoce en profundidad las diferentes opciones de visualización que ofrece el programa, nos detendremos un instante para comprobar las facilidades que nos ofrecen algunas de estas opciones. En este caso, aprenderemos a visualizar varios archivos simultáneamente. Conocer esta opción nos será especialmente útil cuando tengamos que trabajar con más de un archivo y sea necesario mantener ambos abiertos.

Por último, aprenderemos a utilizar las plantillas de Flash. Una plantilla es un archivo que contiene ciertos elementos, a partir de los cuales, aplicando modificaciones, podemos crear diseños y películas originales. El programa ofrece, de forma predeterminada, algunas plantillas, pero en la última lección de este apartado compararemos que también es posible guardar una película propia como plantilla para así poder reutilizarla y modificarla tantas veces como sea necesario.
Lección 7. Formato vectorial y formato de mapa de bits
Los ordenadores utilizan dos formatos para presentar los gráficos e ilustraciones: el formato vectorial y el formato de mapa de bits. Las imágenes vectoriales, también conocidas como gráficos orientados a objetos, se almacenan como una lista que describe la ubicación y las propiedades de los objetos que configuran la imagen. Se definen, por tanto, matemáticamente en forma de series de puntos unidos por líneas. El sistema que aplica el ordenador para manejar esta clase de imágenes se basa en una traducción de las coordenadas establecidas por el dibujo a un lenguaje más claro para el procesador. No dependen de la resolución, es decir, su presentación en pantalla dependerá de la calidad del dispositivo que se posea: cuanto mejor sea la impresora o el monitor, más calidad tendrá su impresión o su presentación en pantalla. Son, por este motivo, el sistema preferido por los ilustradores. Los gráficos de mapa de bits, también denominados gráficos raster, los crean escáneres y cámaras digitales. Están formados por miles o millones de puntos de diferentes colores que se sitúan uno al lado del otro: los píxeles. El tamaño de un mapa de bits es proporcional a la resolución que presenta: puntos de información que tenga por superficie. El ordenador debe procesar la información de color de cada uno de estos puntos antes de poder visualizar la imagen en pantalla, de manera que ésta tarda más en cargarse. Flash CS5 utiliza el formato vectorial, pero es capaz de interpretar los mapas de bits; gracias a ello, es posible introducir fotografías (mapas de bits) en las animaciones.
Flash CS5 utiliza el formato vectorial, pero es capaz de interpretar los mapas de bits; gracias a ello, es posible introducir fotografías (mapas de bits) en las animaciones.
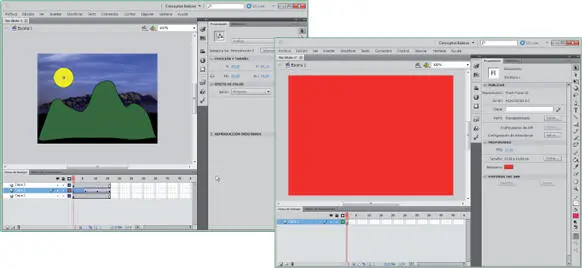
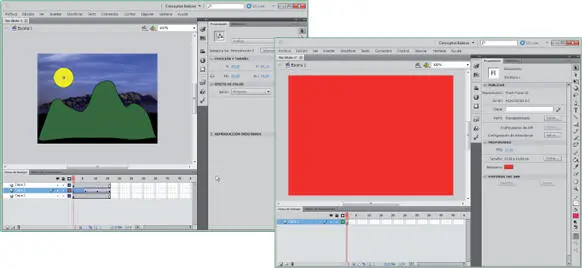
1La animación de ejemplo que abrimos en una lección anterior ( Ejemplo_01) está compuesta por tres capas, de las cuales en este momento sólo están visibles dos, aunque el sol animado de la Capa 2queda solapado por el dibujo de la montaña de la Capa 3. Esto último es lo que el programa define como una forma, o lo que es lo mismo, una imagen creada con las herramientas de dibujo de Flash, y que presenta, por tanto, un formato vectorial. Podemos comprobarlo en el panel Propiedades. Haga clic dentro de la montaña para seleccionarla. (1)
Читать дальше