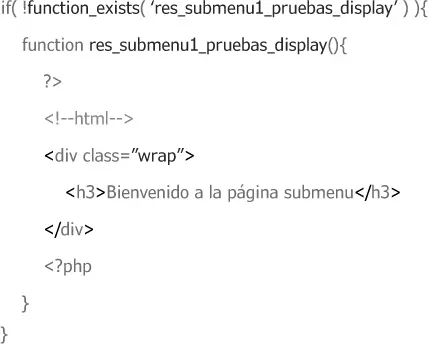
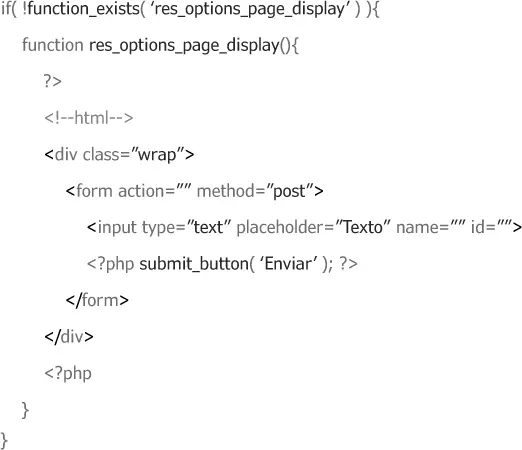
Ahora crearemos la función de llamada o función callback del menú, que es donde pondremos nuestro html. Esta función proviene de la función de creación de la página del menú.

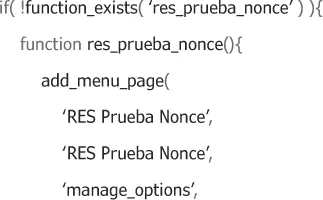
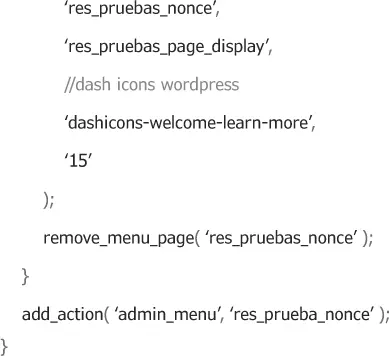
Para eliminar algún menú del panel de administración, debemos utilizar la función remove_menu_page(),dentro de la misma función donde se creó el menú.
Eliminaremos el menú RES Prueba Nonce que hemos hecho en ejemplos anteriores.


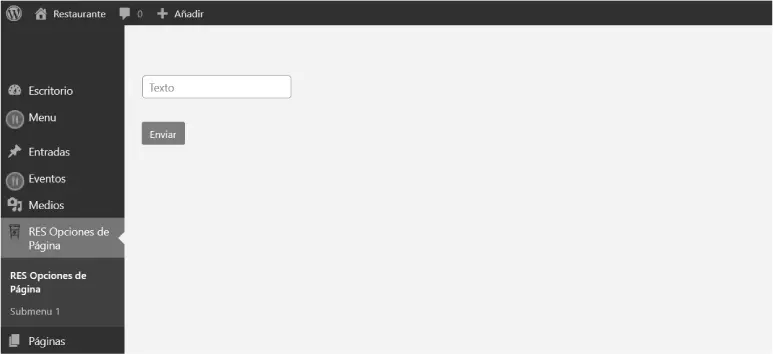
Si vamos a nuestro panel de administrador, veremos cómo desaparece el menú.
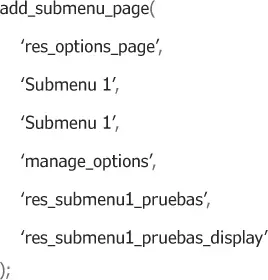
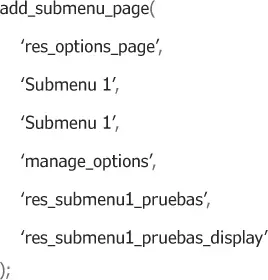
Los submenús son páginas de opciones adicionales que van dentro del menú que hemos creado. Para crear un submenú del menú RES Opciones de Página, debemos tener en cuenta el slug que es res_options_pagey escribimos lo siguiente:

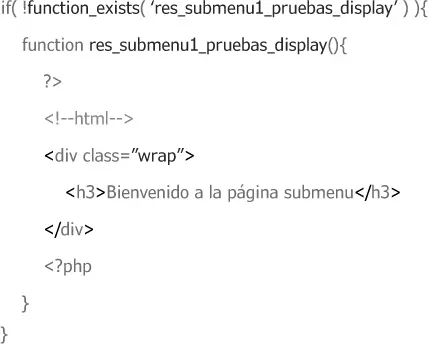
Ahora crearemos la función de llamada o función callback, donde pondré mi html.

Funcion add_submenu_page()
Agregar una página de submenú.

Descripción
Esta función tiene una capacidad que se utilizará para determinar si una página se incluye o no en el menú.
La función que está conectada para manejar la salida de la página debe verificar que el usuario también tenga la capacidad requerida.
Parámetros
• $parent_slug(cadena ) (Obligatorio)
El nombre del slug para el menú principal (o el nombre de archivo de una página de administración estándar de WordPress).
• $page_title
(cadena ) (obligatorio) El texto que se mostrará en las etiquetas de título de la página cuando se seleccione el menú.
• $menu_title
(cadena ) (obligatorio) El texto que se utilizará para el menú.
• $capability
(cadena ) (Requerido) La capacidad requerida para que este menú se muestre al usuario.
• $menu_slug
(cadena ) (Obligatorio) El nombre del slug para referirse a este menú. Debe ser único para este menú y solo debe incluir caracteres alfanuméricos en minúscula, guiones y guiones bajos para que sean compatibles con sanitize_key ().
• $function
( invocable ) (Opcional) La función que se llamará para generar el contenido de esta página. Valor por defecto: ‘’
• $position
( int ) (Opcional) Debe aparecer la posición en el orden de menú de este elemento. Valor predeterminado: nulo.

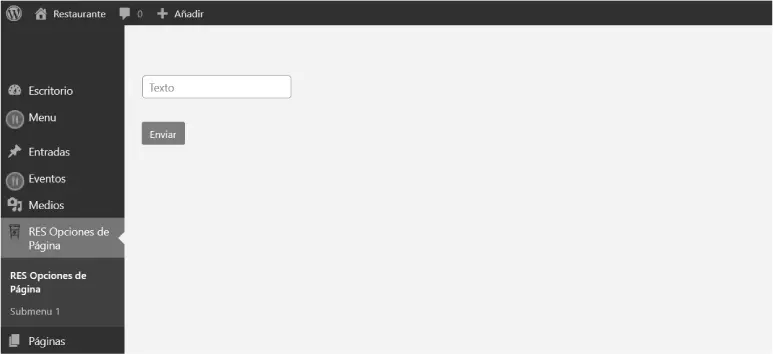
Como podemos ver en la imagen, tenemos el menú principal y el submenú. Ganchos Hooks
¿Qué son los hooks o ganchos en WordPress y para qué sirven?
WordPress, a diferencia de otros gestores de contenido, utiliza una arquitectura basada en eventos y procedimientos. Si quieres desarrollar tanto temas como plugins en este CMS, es esencial que aprendas a utilizar el sistema de hooks o ganchos.
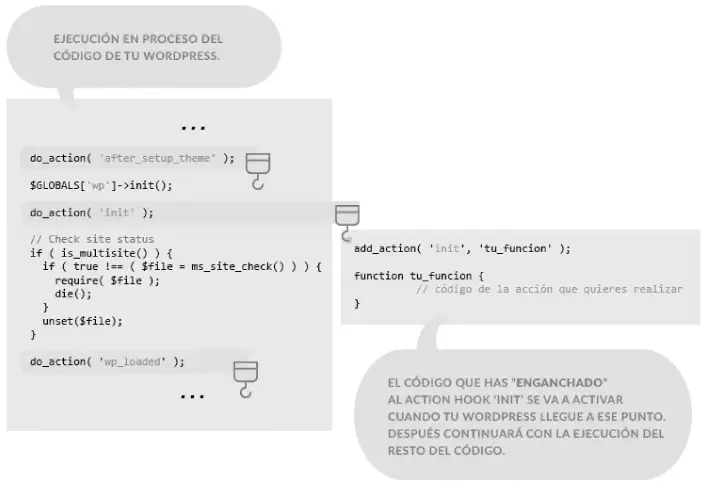
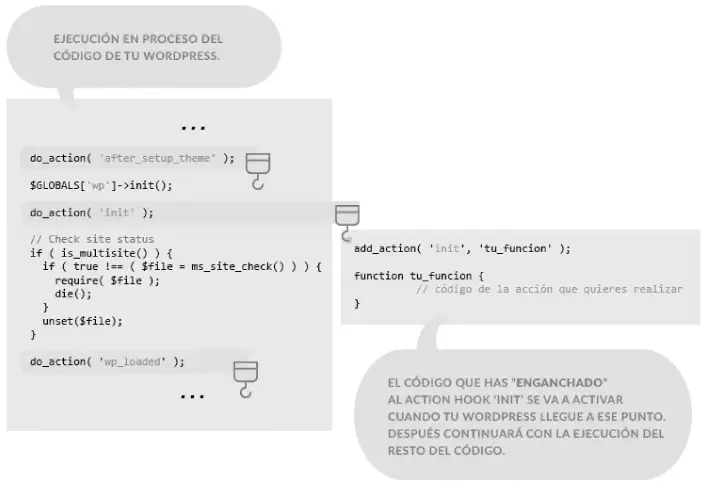
Los ganchos o hooks en WordPress son puntos concretos y estratégicos dentro del core de WordPress, que permiten añadir funcionalidades o modificar un comportamiento. Cuando la secuencia de carga llegue a ese punto concreto, se ejecuta la función que has “enganchado”.

De esta manera, podrás modificar el funcionamiento del código de WordPress sin ni siquiera tocarlo. Sin embargo, tienes que ser consciente de que los hooks no se ejecutan aleatoriamente, sino que siguen un orden.
En WordPress existen dos tipos de hooks:acciones (actions hooks) y filtros (filters hooks). Aunque se utilizan de la misma manera, el valor que devuelve cada uno es diferente.
Ganchos de acción o Action hooks I

Las acciones o action hooksejecutan una función propia en un lugar preciso en un momento determinado de la línea de ejecución de WordPress.
Cuando llega a un punto concreto, realice la acción que quiera además de las que ya se van a ejecutar por defecto. En resumen, los action hooksañaden código adicional a su WordPress.
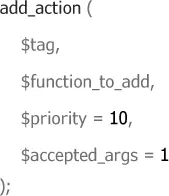
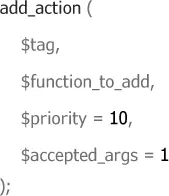
Propiedades
• $tag (requerido):
El nombre de la acción a la que se va a enganchar la función que añada, o sea, que aquí pondré el nombre del do_action().
• $function_to_add (requerido):
El nombre de la función que creó para utilizar con este gancho de acción.
• $priority (opcional):
Se especifica el orden en el que se ejecutan las funciones que están asociadas a ese gancho. Su valor por defecto es 10. Cuanto más pequeño es el número, antes se ejecuta esa función. Si el valor es igual entre dos funciones, se ejecutará antes la que se haya agregado primero al gancho de acción.
• $accepted_args (opcional):
Un número que indica la cantidad de parámetros que va a pasar a la función. Por defecto, es 1.
Así es como puede localizar en qué puntos de WordPress están los action hooks. Para verlo más claro, vamos a poner un ejemplo sencillo.
Imagine que necesita agregar código CSS personalizado dentro de la cabecera de su web.
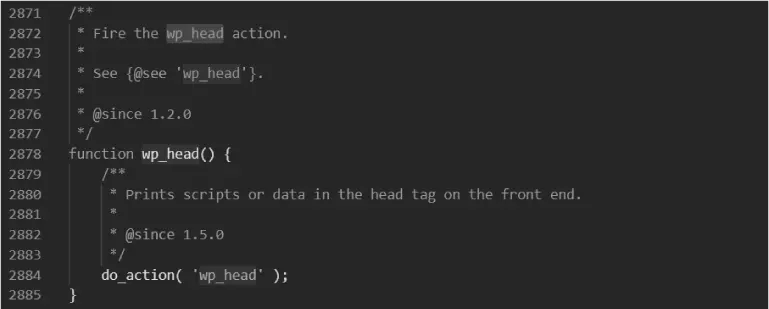
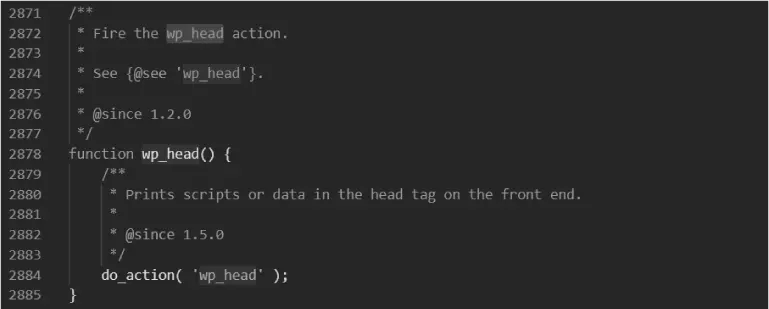
En el código de WordPress existe una función que se llama wp_head()que se define en el archivo:
/wp-includes/general-template.php.

Esta función utiliza do_action() para crear un punto con el que pueda trabajar con el gancho wp_head.
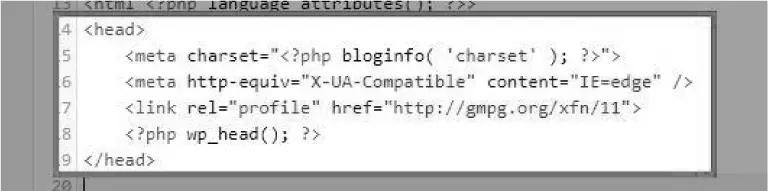
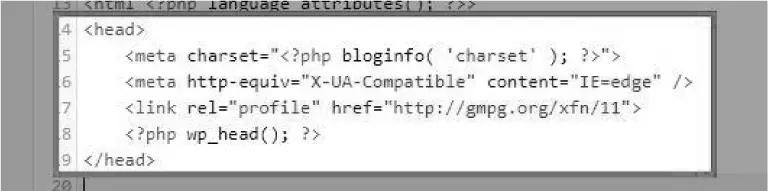
Si abre el archivo header.phpde su theme principal, verá que entre las etiquetas
se llama a la función
wp_head(). 
Cuando la ejecución de su WordPress llega a ese punto, el código que realmente ejecuta wp_head(); es do_action(‘wp_head’); creando así un punto de anclaje justo antes del cierre de la etiqueta
Читать дальше