Las clases para el botónpodrían ser:
• btn btn-primary
• btn btn-secondary
• btn btn-success
• btn btn-danger
• btn btn-warning
• btn btn-info
• btn btn-light
• btn btn-dark
El href lo pasaremos como parámetro url.
El targetque pasemos como parámetro puede ser:
• _blank
• _self
• _parent
• _top
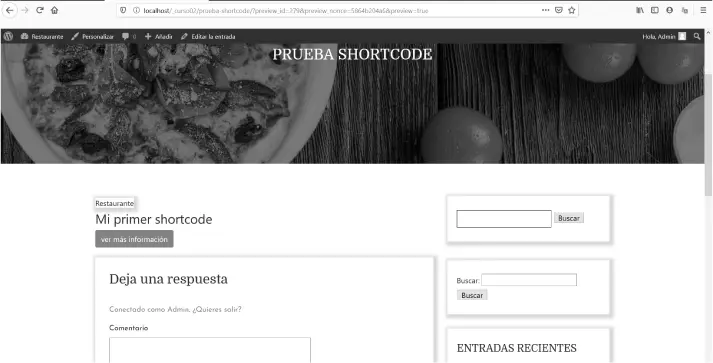
Ahora vamos a nuestro panel de administración y, en entradas, vamos a la entrada que creamos anteriormente. Pruebe shortcode, aquí añadiremos un nuevo bloque widgets->shortcode. En este widget escribiremos el siguiente shortcode:
[reslink url=” https://wordpress.org/” class=”btn btn-primary” target=”_ blank”][/reslink]
Observemos que en este shortcode estamos pasando parámetros con valores que nosotros mismos personalizaremos para el botón que creamos.
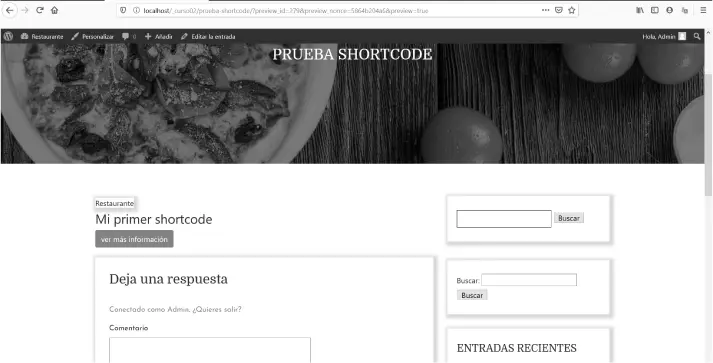
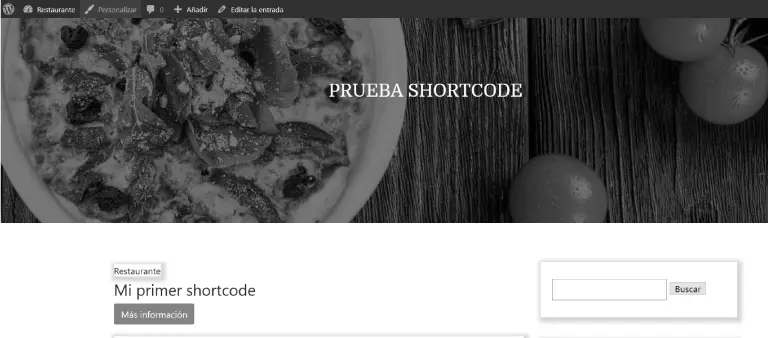
Si vamos a visualizar esta entrada, veremos nuestro botón Ver más información, que nos llevará a la url que hemos puesto.

Podremos ver información más detallada a cerca de la Api shortcode en el codex de WordPress:
https://codex.wordpress.org/Shortcode_API
Modificando el shortcode con parámetros
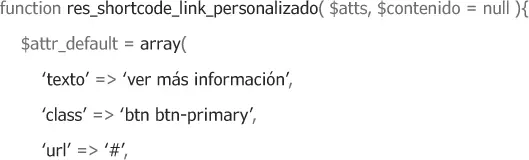
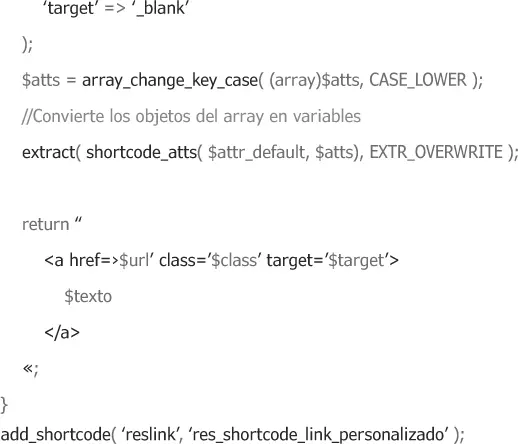
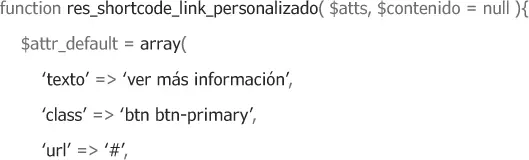
En el tema anterior habíamos creado un shortcode con parámetros. Desarrollamos la función res_shortcode_link_personalizado(),donde pasábamos dos parámetros:
• $atts
• $content = null
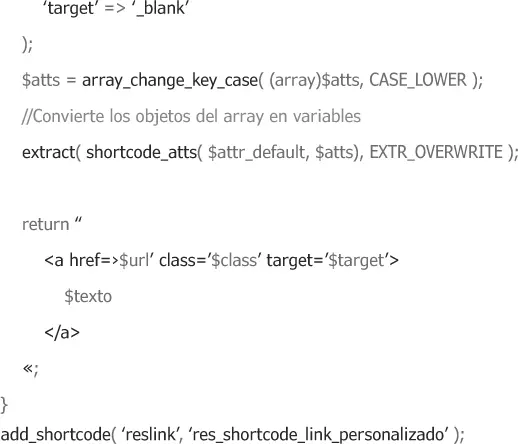
El código era el siguiente:


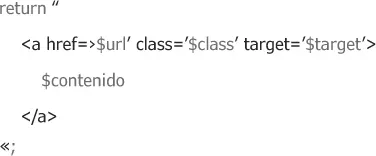
Vamos a realizar un ejercicio en el que modificando un poco esta función, podremos personalizar el texto del botón de nuestro shortcode.
Ejercicio
Vamos a personalizar el texto que hay en el botón de nuestro shortcode. Para ello, vamos a remplazar la variable $textoque hay dentro de la etiqueta de nuestro botón.

Con esto ya podremos ir a nuestro panel de administración entradas y modificar el shortcode que teníamos. Ahora pondremos el texto Más informaciónentre la etiqueta de apertura y la etiqueta de cierre de nuestro shortcode.
[reslink url=” https://wordpress.org/” class=”btn btn-primary” target=”_blank”]Más información[/reslink]
Si hacemos una vista previa de la entrada, veremos cómo cambia el texto del botón.

Para ver información más detallada a cerca de la Api shortcode, recuerde ir al siguiente enlace de la documentación oficial de wordpress:
https://codex.wordpress.org/Shortcode_API
Creando un filtro para nuestro shortcode
Crear un filtro para nuestro shortcode puede ayudarnos o ayudar a otros desarrolladores a extenderlo desde otro plugin. Para ello, vamos al código con el que hemos trabajado anteriormente, la función res_shortcode_link_personalizado(). Dentro vamos a buscar la función shortcode_atts( ),a la cual le habíamos pasado 2 parámetros.
Ahora le pasaremos un tercer parámetro. Este tercer parámetro será el nombre del shortcode que es reslink, quedaría así:

Este último parámetro es el que se utiliza para crear el gancho de filtro.
Después de este cambio, vamos a realizar el siguiente ejercicio:
Ejercicio
En el siguiente ejercicio vamos a crear una función de filtro para nuestro shortcode. Lo haremos desde otro plugin; para ello vamos a los archivos de nuestro WordPress y vamos a
wp-content/plugins/hello-dolly/hello.php
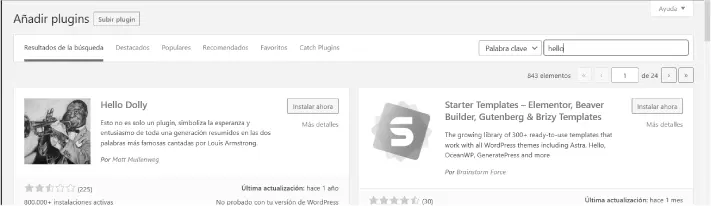
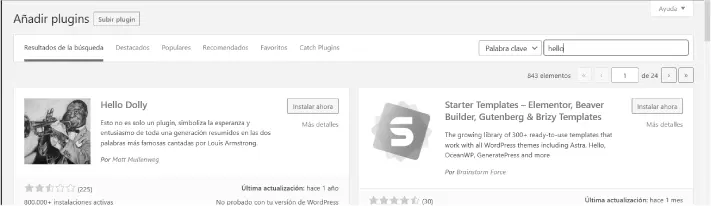
Si no tenemos el plugin, lo buscaremos en el panel de administración Plugins->añadir. Una vez aquí, buscaremos hello e instalaremos Hello Dollyy luego activaremos el plugin.

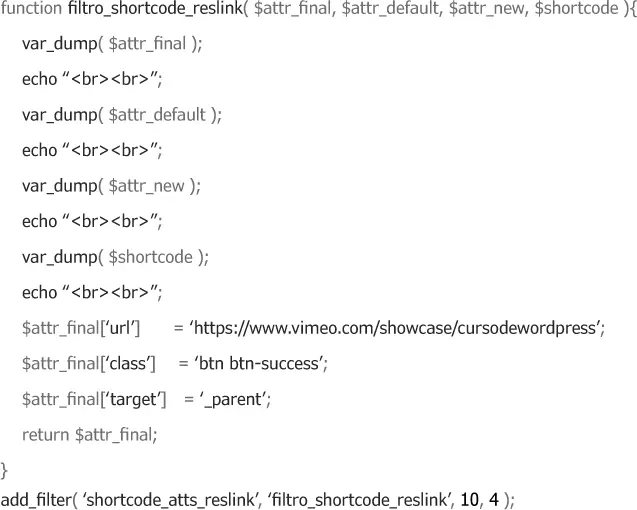
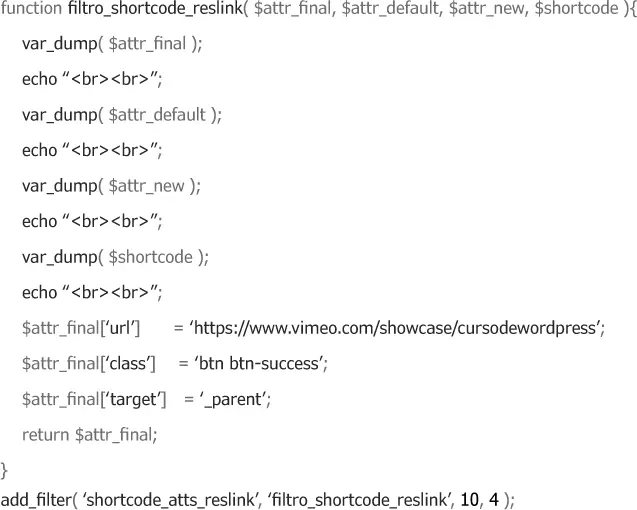
Abrimos el archivo hello.phpy escribimos el siguiente código:

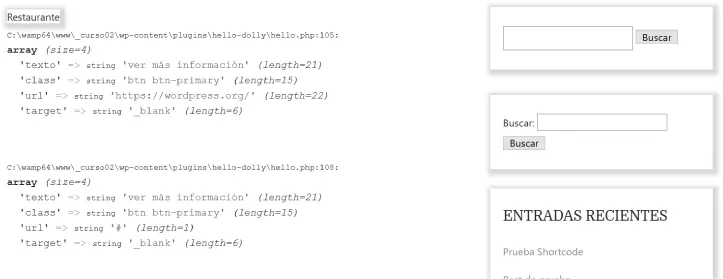
Observemos algunas cosas importantes. Por ejemplo, que en esta nueva función estamos pasando 4 parámetros:
• $attr_final: esa variable nos devuelve el valor que pasamos desde el panel de administración.
• $attr_default: esta variable nos devuelve el valor que por defecto pasamos al momento de crear el shortcode, o sea, el valor por defecto.
• $attr_new: esta variable nos devuelve el mismo valor que la variable $attr_default hasta que la retornamos con los nuevos valores.
• $shortcode: esta variable me devuelve el nombre del shortcode, el cual definimos en la función res_shortcode_link_personalizado().
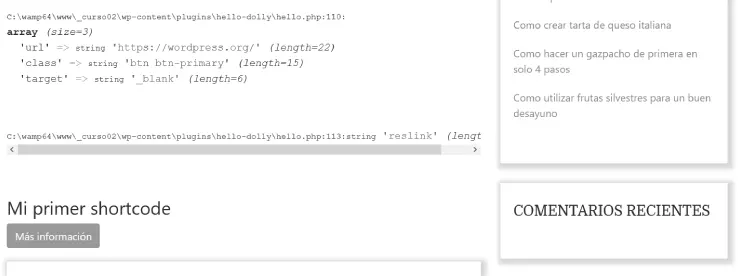
Haremos un var_dump()con cada variable y aplicaremos un
para separarlos.
Justo debajo pasaremos 3 índices del array $attr_final ( url, class, target )con un valor diferente al que tenemos por defecto, así comprobaremos que la función de filtro funciona.
Por último, retornaremos la variable $attr_final.
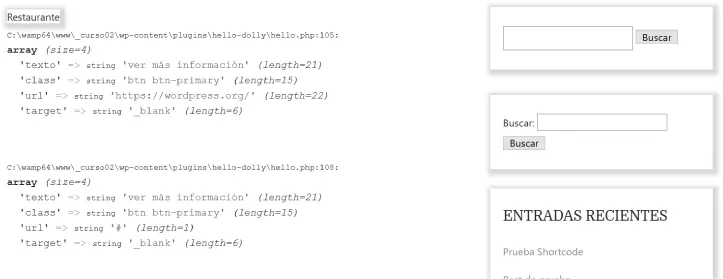
Si hacemos una vista previa de la entrada, veremos los valores de las variables que se muestran con el var_dump().También veremos cómo cambia nuestro botón personalizado:


IMPORTANTE
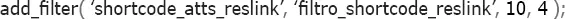
Por último, y lo más importante de este ejercicio, es el gancho de filtro de nuestra función:

Fijémonos que el gancho de filtro es ‘shortcode_atts_reslink’. Este gancho tiene el nombre de la función shortcode_attsseguido de un guion bajo y el nombre de nuestro shortcode reslink. Así creamos los ganchos de filtro para los shortcodes.
Читать дальше