Los ganchos personalizados sirven para que otros desarrolladores puedan extender nuestros plugins.
Para crear un gancho de acción personalizado, debemos utilizar la función do_action()y, como parámetro, le pasaremos el nombre personalizado que queremos darle a nuestro nuevo gancho de acción.
Ejemplo
Crearemos un gancho personalizado para nuestra página de menú RES Opciones de Página, utilizaremos la función do_action().Esto servirá para que otro desarrollador pueda extender este formulario y añadir más campos.
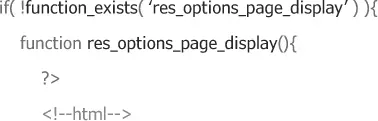
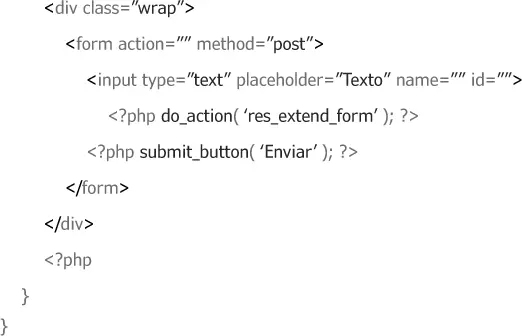
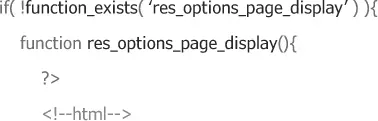
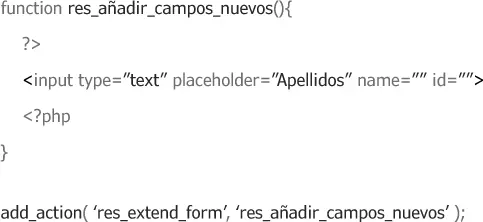
Ahora buscaremos el siguiente código:


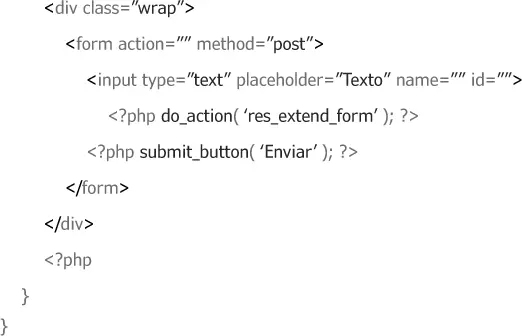
Esta función es la que utilizamos para crear el htmlde nuestro menú RES Opciones de Página.
Observemos que hemos creado un nuevo gancho de acción con la función do_action()justo entre el campo input y la función submitpara extender el formulario:

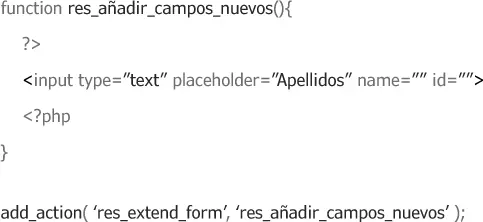
Ahora crearemos una función para añadir un nuevo campo al formulario.

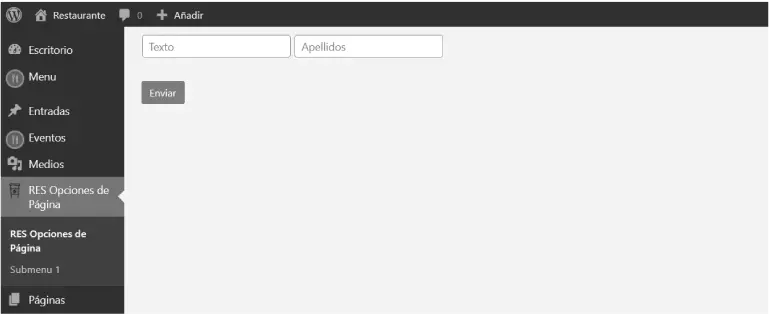
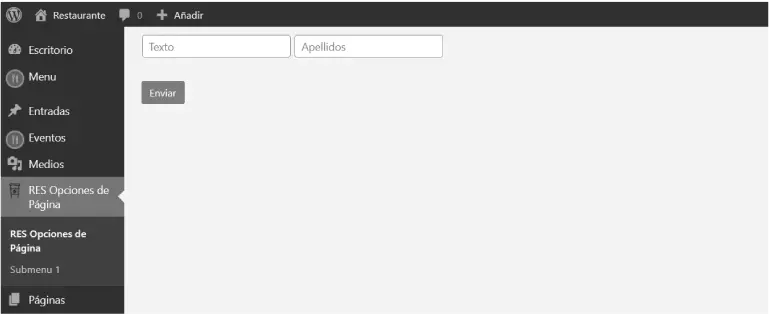
Si vamos a nuestro panel de administrador de WordPress, veremos que ahora aparecerá el nuevo campo input.
Veamos cómo queda ahora la pantalla:

Shortcodes
¿Qué es un shortcode?
Un shortcode es un código abreviado que puede insertar en el editor de su web, para añadir funcionalidades al contenido de su página, sin necesidad de tener que insertar lenguaje de programación.
Dicho de otra forma, es una etiqueta (tag) que llama a un script, para que se ejecute en el lugar en el que la ponga. Los shortcodes funcionan como las etiquetas HTML, con la diferencia de que, en vez de usar los símbolos de menor y mayor que (<>), van entre corchetes ([ ]).
Ejemplo
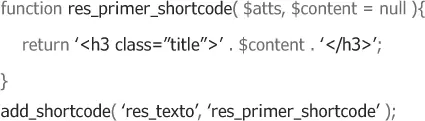
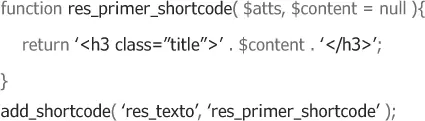
Vamos a crear nuestro primer shortcode. Para ello, vamos al archivo principal de nuestro plugin res-pruebas.phpy escribiremos el siguiente código:

Observemos que en la función estamos pasando dos variables: una es $atts,con la cual podemos crear un array de objetos para pasar distintos valores, y otra es una variable $content,con un valor nulo o vacío, lista para recibir lo que nosotros le pasemos.
El gancho de acción para el shortcode será add_shortcode()y el primer parámetro será el nombre que le daremos a nuestro shortcode.
Ahora guardamos y comprobamos que el shortcode funcione. Para ello vamos a nuestro panel de administración, y en entradas crearemos una nueva entrada y le pondremos como título Prueba Shortcode.
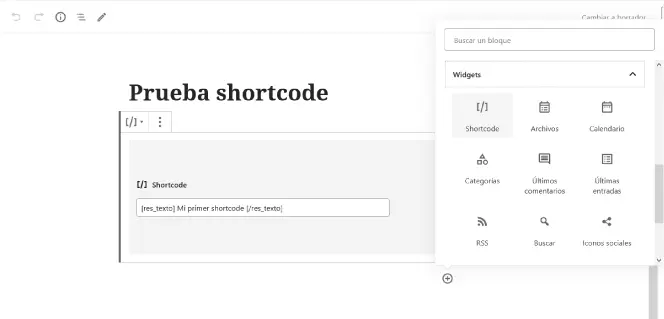
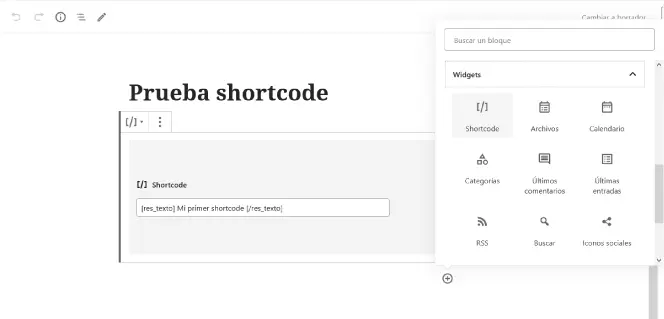
Ahora añadiremos un bloque widget y dentro veremos la opción shortcode. Hacemos clic y escribiremos lo siguiente:
[res_texto] Mi primer shortcode [/res_texto]
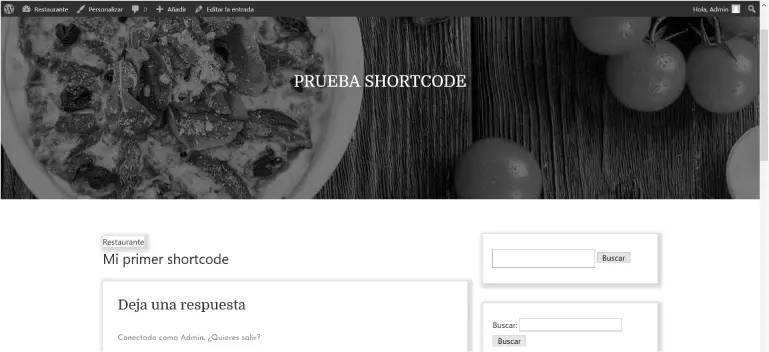
Veamos la siguiente imagen:

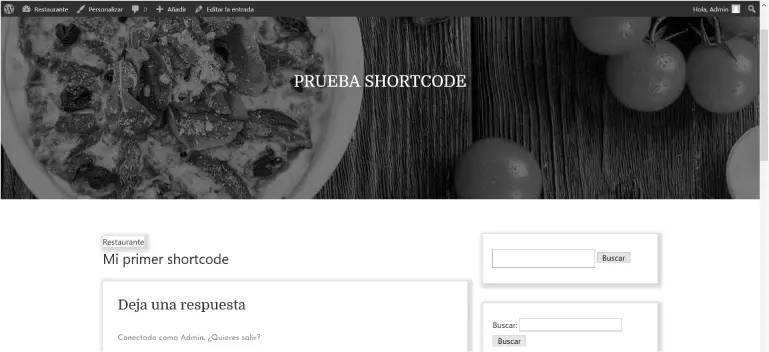
Ahora vamos a publicar la entrada que acabamos de crear y hagamos una vista previa para verlo en nuestro frontend.

Podemos ver que aparece el texto Mi primer shortcodecomo un título h3.
Creando un shortcode complejo con parámetros
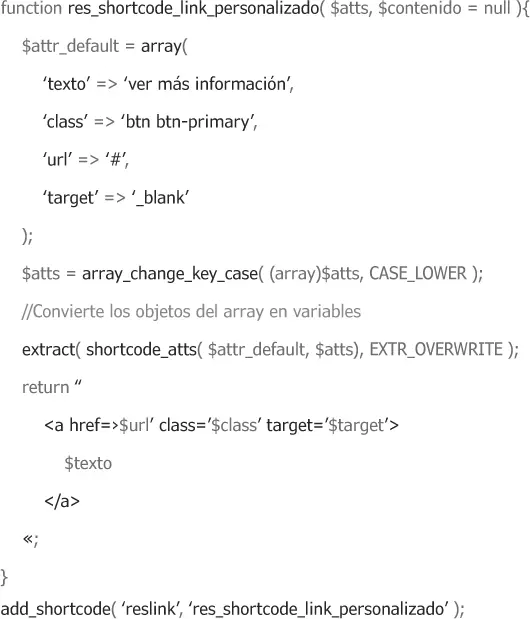
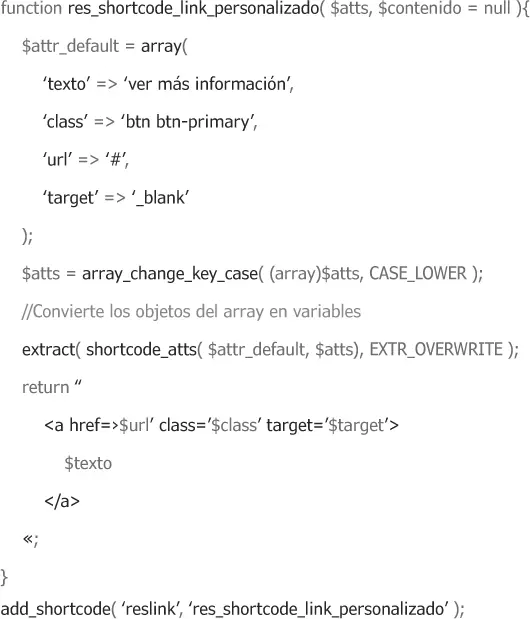
En este tema veremos cómo pasar varios parámetros en un array dentro de nuestro shortcode, escribiremos el siguiente código y justo debajo explicaremos su funcionalidad.

Observemos que en la función res_shortcode_link_personalizado()pasamos dos parámetros:
• $atts
• $contenido = null
La primera variable $attsrecibirá los valores de la variable $attr_default,que será un array donde pasaremos unos objetos que formarán parte del botón que personalizaremos.
Justo debajo utilizaremos la función array_change_key_case(),esta función de php cambia a mayúsculas o minúsculas todas las claves en un array. A esta función le pasaremos dos parámetros, el primero será la variable y el segundo parámetro será CASE_UPPERo CASE_LOWER.
CASE_UPPER:convierte los índices en mayúsculas.
CASE_LOWER:convierte los índices a minúsculas. Después de esto utilizaremos la función extract()de php para convertir los índices del array en variables, esta función extract()le pasamos 2 parámetros, la variable del array y un valor flat EXTR_OVERWRITE.
Para ver más acerca de esta función, podemos ir a la siguiente URL:
https://www.w3schools.com/php/func_array_extract.asp
Observemos que dentro de la función extract()pasamos la función shortcode_atts().

Esta función combina atributos de usuario con atributos conocidos y completa los valores predeterminados cuando sea necesario.
Descripción
Los pares deben considerarse como todos los atributos que son compatibles con la persona que llama y se dan como una lista. Los atributos devueltos solo contendrán los atributos en la lista de $pairs.
Si la lista $atts tiene atributos no compatibles, se ignorarán y se eliminarán de la lista final devuelta.
Parámetros
• $pairs
( matriz ) (obligatorio) Lista completa de atributos admitidos y sus valores predeterminados.
• $atts
( matriz ) (Obligatorio) Atributos definidos por el usuario en la etiqueta shortcode.
• $shortcode
( cadena ) (Opcional) El nombre del shortcode, proporcionado para el contexto para permitir el filtrado valor por defecto: ‘’
Por último, escribiremos un return y el htmldel enlace o botón personalizado con las variables que creamos en el array.
Ejemplo
Con el código que hemos escrito, vamos a crear un botón con un enlace el cual podremos personalizar pasando parámetros en un array. En el shortcode podremos pasar parámetros como una clase button de Bootstrap 4, un href y un target.
Читать дальше