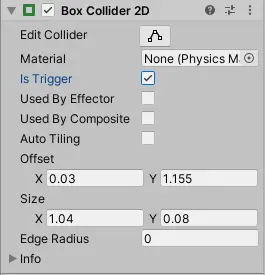
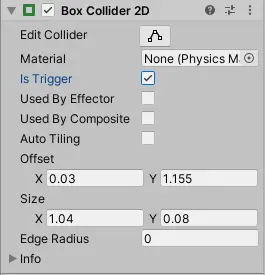
 Wie Du siehst, ist außerdem „Is Trigger“ aktiviert!
Wie Du siehst, ist außerdem „Is Trigger“ aktiviert!
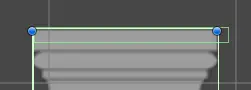
Beim Objekt „Plattform“ sollte es nun so aussehen, wenn nicht, weißt Du ja, wie es angepasst werden kann.
 Das Objekt „Plattform“ ist nun fertig gestellt. Erstelle auf hierfür ein Prefab, indem Du das Objekt aus der Hierarchy per Drag and Drop in den Ordner „Prefabs“ ziehst.
Das Objekt „Plattform“ ist nun fertig gestellt. Erstelle auf hierfür ein Prefab, indem Du das Objekt aus der Hierarchy per Drag and Drop in den Ordner „Prefabs“ ziehst.

Schritt 5: Button erstellen
Damit Du steuern kannst, wann und wie stark der Spieler springen soll, wird die Umsetzung in diesem Fall mit einem Button vorgenommen.
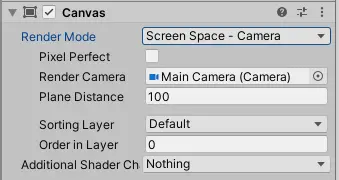
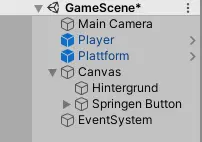
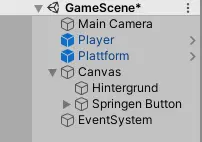
Diesen fügst Du über Rechtsklick im freien Feld der Hierarchy unter „UI – Button“ hinzu. Es wird zusätzlich ein Canvas und ein EventSystem erstellt. Das EventSystem kannst Du einfach so lassen. Beim Canvas müssen folgende Einstellungen vorgenommen werden.
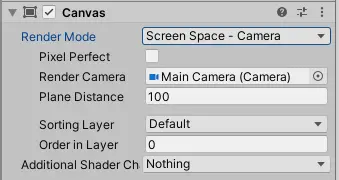
Wähle hierzu das Canvas aus und stelle im Inspector den Render Mode auf „Screen Space – Camera“. Darunter kannst Du nun eine Kamera einstellen. Füge einfach per Drag and Drop die Main Camera aus der Hierarchy in das Feld.
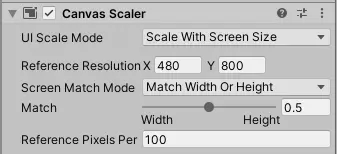
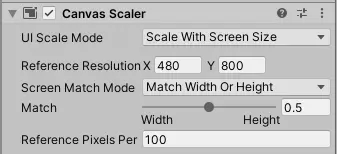
 Außerdem muss bei der Komponente „Canvas Scaler“ der UI Scale Mode auf „Scale With Screen Size“ umgestellt werden. Als Reference Solution nimmst Du
Außerdem muss bei der Komponente „Canvas Scaler“ der UI Scale Mode auf „Scale With Screen Size“ umgestellt werden. Als Reference Solution nimmst Du
X = 480
Y = 800
Match = 0.5
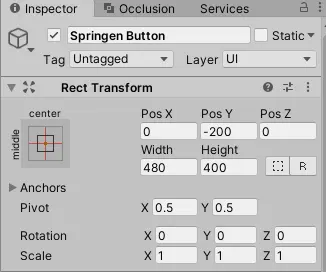
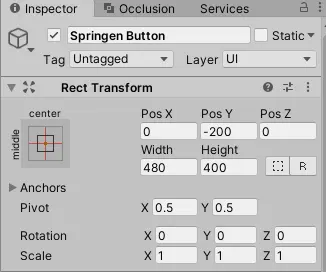
 Zum Schluss kannst Du den Button in der Hierarchy noch umbenennen. Ich wähle hierzu „Springen Button“. Der Button soll die Position in der unteren Bildschirmhälfte bekommen. Wenn der Anwender nun auf den Button drückt, soll die Sprungkraft sich erhöhen und beim Loslassen des Buttons, soll der Spieler mit der entsprechenden Kraft springen. Um das zu realisieren, muss der Button erst einmal an die richtige Stelle gebracht werden. Hierzu habe ich folgende Werte genommen.
Zum Schluss kannst Du den Button in der Hierarchy noch umbenennen. Ich wähle hierzu „Springen Button“. Der Button soll die Position in der unteren Bildschirmhälfte bekommen. Wenn der Anwender nun auf den Button drückt, soll die Sprungkraft sich erhöhen und beim Loslassen des Buttons, soll der Spieler mit der entsprechenden Kraft springen. Um das zu realisieren, muss der Button erst einmal an die richtige Stelle gebracht werden. Hierzu habe ich folgende Werte genommen.
Rect TransformPos Y = -200Width = 480Height = 400
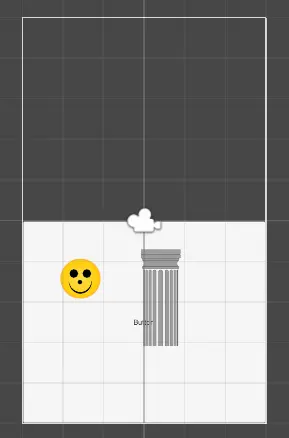
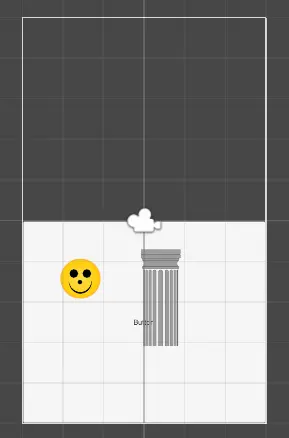
 In der Scene-Ansicht sieht es dann so aus. Hier sollte auch Dein Button platziert sein.
In der Scene-Ansicht sieht es dann so aus. Hier sollte auch Dein Button platziert sein.
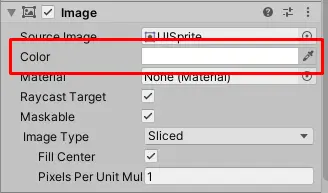
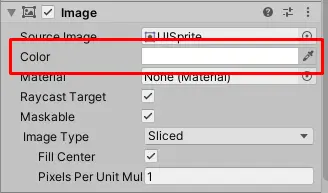
 Nun ist der Button auf der unteren Hälfte des Bildschirmes platziert. Aber es stören noch zwei Sachen. Zum einen der Text und zum anderen, dass Du den Button noch sehen kannst. Das soll nicht so sein. Der Anwender soll nur auf die untere Hälfte des Bildschirmes klicken, aber dabei das vollständige Spiel sehen. Den Text kannst Du einfach in der Hierarchy löschen. Als Unterobjekt beim Button siehst Du „Text“, diesen einfach mit Rechtsklick und „Delete“ entfernen. Um den Button transparent zu stellen, wählst Du das Objekt „Button Springen“ aus und siehst im Inspector die Komponente „Image“. Hier befindet sich die Einstellung „Color“.
Nun ist der Button auf der unteren Hälfte des Bildschirmes platziert. Aber es stören noch zwei Sachen. Zum einen der Text und zum anderen, dass Du den Button noch sehen kannst. Das soll nicht so sein. Der Anwender soll nur auf die untere Hälfte des Bildschirmes klicken, aber dabei das vollständige Spiel sehen. Den Text kannst Du einfach in der Hierarchy löschen. Als Unterobjekt beim Button siehst Du „Text“, diesen einfach mit Rechtsklick und „Delete“ entfernen. Um den Button transparent zu stellen, wählst Du das Objekt „Button Springen“ aus und siehst im Inspector die Komponente „Image“. Hier befindet sich die Einstellung „Color“.
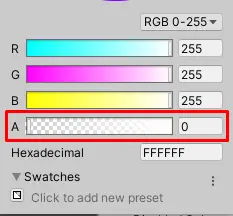
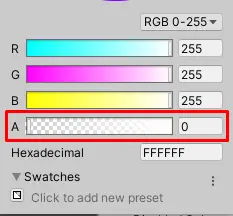
 Klick einmal darauf und setze den Alpha-Wert auf 0.
Klick einmal darauf und setze den Alpha-Wert auf 0.
 Nun ist der Button transparent, aber natürlich weiterhin funktionsfähig.
Nun ist der Button transparent, aber natürlich weiterhin funktionsfähig.
Schritt 6: Hintergrund einfügen
Natürlich benötigt Dein Spiel auch einen Hintergrund. Hierzu klickst Du in der Hierarchy mit der rechten Maustaste auf das Canvas und wählst unter UI „Image“ aus. Benenne es direkt in „Hintergrund“ um und ziehe es über den „Springen Button“. Das ist wichtig, da ansonsten der Button hinter dem Hintergrund liegt und nicht mehr vom Anwender angeklickt werden kann!
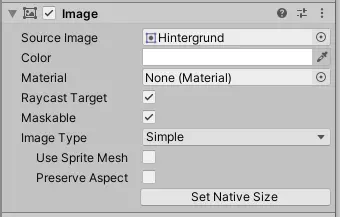
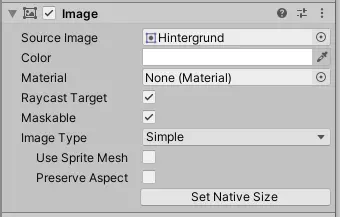
 Wenn das Image-Objekt „Hintergrund“ ausgewählt ist, kannst Du per Drag and Drop die Datei „Hintergrund“ aus dem Sprites-Ordner in das Feld „Source Image“ im Inspector ziehen.
Wenn das Image-Objekt „Hintergrund“ ausgewählt ist, kannst Du per Drag and Drop die Datei „Hintergrund“ aus dem Sprites-Ordner in das Feld „Source Image“ im Inspector ziehen.
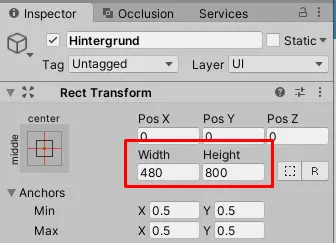
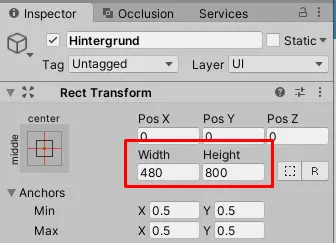
 Mit einem Klick auf „Set Native Size“ ist es nun in der Original-Größe und füllt alles aus. Unter der Komponente „Rect Transform“ kannst Du die Breite (Width) auf 480 und Höhe (Height) auf 800 einstellen. Dann sitzt der Hintergrund bündig im vorgegebenen Bildschirm.
Mit einem Klick auf „Set Native Size“ ist es nun in der Original-Größe und füllt alles aus. Unter der Komponente „Rect Transform“ kannst Du die Breite (Width) auf 480 und Höhe (Height) auf 800 einstellen. Dann sitzt der Hintergrund bündig im vorgegebenen Bildschirm.
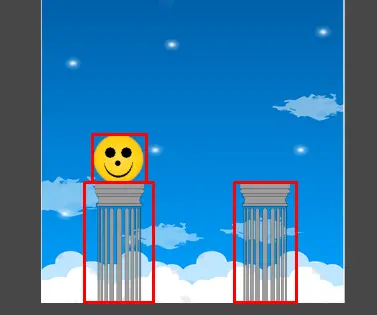
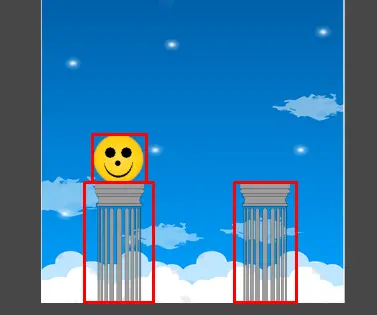
 Objekte ausrichtenIm späteren Verlauf wirst Du einige Tests machen, um zu schauen, ob die Funktionen innerhalb des Spiels funktionieren. Hierzu solltest Du die Objekte „Player“ und „Plattform“ etwas ausrichten. Platziere hierfür die Plattform an den linken unteren Bildschirm und den Player auf die Plattform. Dupliziere außerdem einmal die Plattform in der Hierarchy (Rechtsklick „Duplicate“) und positioniere sie an den rechten unteren Bildschirm
Objekte ausrichtenIm späteren Verlauf wirst Du einige Tests machen, um zu schauen, ob die Funktionen innerhalb des Spiels funktionieren. Hierzu solltest Du die Objekte „Player“ und „Plattform“ etwas ausrichten. Platziere hierfür die Plattform an den linken unteren Bildschirm und den Player auf die Plattform. Dupliziere außerdem einmal die Plattform in der Hierarchy (Rechtsklick „Duplicate“) und positioniere sie an den rechten unteren Bildschirm

Конец ознакомительного фрагмента.
Текст предоставлен ООО «ЛитРес».
Прочитайте эту книгу целиком, купив полную легальную версию на ЛитРес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.

 Wie Du siehst, ist außerdem „Is Trigger“ aktiviert!
Wie Du siehst, ist außerdem „Is Trigger“ aktiviert! Das Objekt „Plattform“ ist nun fertig gestellt. Erstelle auf hierfür ein Prefab, indem Du das Objekt aus der Hierarchy per Drag and Drop in den Ordner „Prefabs“ ziehst.
Das Objekt „Plattform“ ist nun fertig gestellt. Erstelle auf hierfür ein Prefab, indem Du das Objekt aus der Hierarchy per Drag and Drop in den Ordner „Prefabs“ ziehst.
 Außerdem muss bei der Komponente „Canvas Scaler“ der UI Scale Mode auf „Scale With Screen Size“ umgestellt werden. Als Reference Solution nimmst Du
Außerdem muss bei der Komponente „Canvas Scaler“ der UI Scale Mode auf „Scale With Screen Size“ umgestellt werden. Als Reference Solution nimmst Du Zum Schluss kannst Du den Button in der Hierarchy noch umbenennen. Ich wähle hierzu „Springen Button“. Der Button soll die Position in der unteren Bildschirmhälfte bekommen. Wenn der Anwender nun auf den Button drückt, soll die Sprungkraft sich erhöhen und beim Loslassen des Buttons, soll der Spieler mit der entsprechenden Kraft springen. Um das zu realisieren, muss der Button erst einmal an die richtige Stelle gebracht werden. Hierzu habe ich folgende Werte genommen.
Zum Schluss kannst Du den Button in der Hierarchy noch umbenennen. Ich wähle hierzu „Springen Button“. Der Button soll die Position in der unteren Bildschirmhälfte bekommen. Wenn der Anwender nun auf den Button drückt, soll die Sprungkraft sich erhöhen und beim Loslassen des Buttons, soll der Spieler mit der entsprechenden Kraft springen. Um das zu realisieren, muss der Button erst einmal an die richtige Stelle gebracht werden. Hierzu habe ich folgende Werte genommen. In der Scene-Ansicht sieht es dann so aus. Hier sollte auch Dein Button platziert sein.
In der Scene-Ansicht sieht es dann so aus. Hier sollte auch Dein Button platziert sein. Nun ist der Button auf der unteren Hälfte des Bildschirmes platziert. Aber es stören noch zwei Sachen. Zum einen der Text und zum anderen, dass Du den Button noch sehen kannst. Das soll nicht so sein. Der Anwender soll nur auf die untere Hälfte des Bildschirmes klicken, aber dabei das vollständige Spiel sehen. Den Text kannst Du einfach in der Hierarchy löschen. Als Unterobjekt beim Button siehst Du „Text“, diesen einfach mit Rechtsklick und „Delete“ entfernen. Um den Button transparent zu stellen, wählst Du das Objekt „Button Springen“ aus und siehst im Inspector die Komponente „Image“. Hier befindet sich die Einstellung „Color“.
Nun ist der Button auf der unteren Hälfte des Bildschirmes platziert. Aber es stören noch zwei Sachen. Zum einen der Text und zum anderen, dass Du den Button noch sehen kannst. Das soll nicht so sein. Der Anwender soll nur auf die untere Hälfte des Bildschirmes klicken, aber dabei das vollständige Spiel sehen. Den Text kannst Du einfach in der Hierarchy löschen. Als Unterobjekt beim Button siehst Du „Text“, diesen einfach mit Rechtsklick und „Delete“ entfernen. Um den Button transparent zu stellen, wählst Du das Objekt „Button Springen“ aus und siehst im Inspector die Komponente „Image“. Hier befindet sich die Einstellung „Color“. Klick einmal darauf und setze den Alpha-Wert auf 0.
Klick einmal darauf und setze den Alpha-Wert auf 0. Nun ist der Button transparent, aber natürlich weiterhin funktionsfähig.
Nun ist der Button transparent, aber natürlich weiterhin funktionsfähig. Wenn das Image-Objekt „Hintergrund“ ausgewählt ist, kannst Du per Drag and Drop die Datei „Hintergrund“ aus dem Sprites-Ordner in das Feld „Source Image“ im Inspector ziehen.
Wenn das Image-Objekt „Hintergrund“ ausgewählt ist, kannst Du per Drag and Drop die Datei „Hintergrund“ aus dem Sprites-Ordner in das Feld „Source Image“ im Inspector ziehen. Mit einem Klick auf „Set Native Size“ ist es nun in der Original-Größe und füllt alles aus. Unter der Komponente „Rect Transform“ kannst Du die Breite (Width) auf 480 und Höhe (Height) auf 800 einstellen. Dann sitzt der Hintergrund bündig im vorgegebenen Bildschirm.
Mit einem Klick auf „Set Native Size“ ist es nun in der Original-Größe und füllt alles aus. Unter der Komponente „Rect Transform“ kannst Du die Breite (Width) auf 480 und Höhe (Height) auf 800 einstellen. Dann sitzt der Hintergrund bündig im vorgegebenen Bildschirm. Objekte ausrichtenIm späteren Verlauf wirst Du einige Tests machen, um zu schauen, ob die Funktionen innerhalb des Spiels funktionieren. Hierzu solltest Du die Objekte „Player“ und „Plattform“ etwas ausrichten. Platziere hierfür die Plattform an den linken unteren Bildschirm und den Player auf die Plattform. Dupliziere außerdem einmal die Plattform in der Hierarchy (Rechtsklick „Duplicate“) und positioniere sie an den rechten unteren Bildschirm
Objekte ausrichtenIm späteren Verlauf wirst Du einige Tests machen, um zu schauen, ob die Funktionen innerhalb des Spiels funktionieren. Hierzu solltest Du die Objekte „Player“ und „Plattform“ etwas ausrichten. Platziere hierfür die Plattform an den linken unteren Bildschirm und den Player auf die Plattform. Dupliziere außerdem einmal die Plattform in der Hierarchy (Rechtsklick „Duplicate“) und positioniere sie an den rechten unteren Bildschirm