
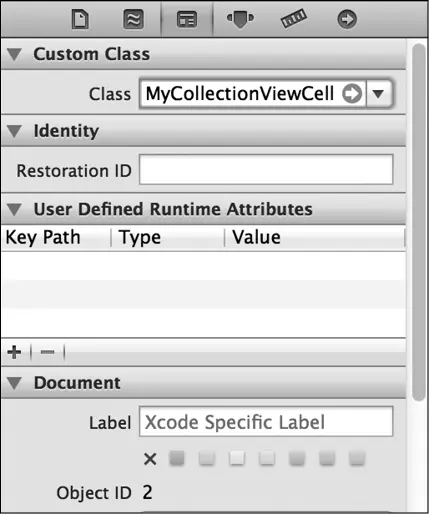
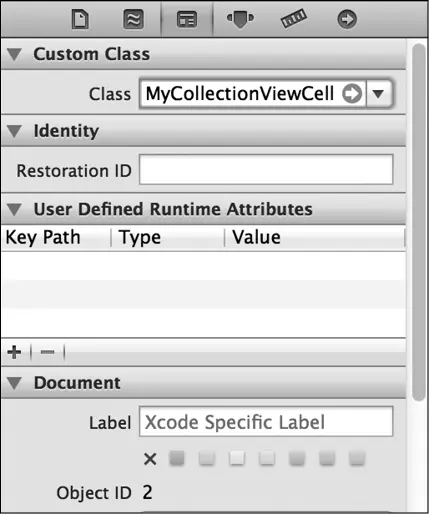
Рис. 5.8.Присваивание специального класса. xib-файлу ячейке специального сборного вида
4. Оформите ячейку в конструкторе интерфейса. Необходимо гарантировать, что для каждого компонента пользовательского интерфейса, который вы помещаете в ячейку, создается также ассоциированный с ней объект IBOutlet, расположенный либо в заголовочном файле, либо в файле реализации вашего класса (MyCollectionViewCell).
5. Зарегистрируйте с вашим сборным видом. nib-файл, воспользовавшись для этого методом экземпляра registerNib: forCellWithReuseIdentifier: сборного вида. Чтобы загрузить. nib-файл в память, используется метод класса nibWithNibName: bundle:, относящийся к классу UINib. Об этом методе мы вскоре поговорим.
Ранее в данном разделе вы узнали о том, что для специальной ячейки необходимо создать. xib-файл и назвать этот файл MyCollectionViewCell.xib. Не забывайте, что ваш. xib-файл может называться и совершенно иначе. Тем не менее ради простоты примера и для того, чтобы читатели видели во всей главе одно и то же соглашение об именованиях, будем пользоваться вышеупомянутым именем. Итак, продолжите и создайте пустой. xib-файл, выполнив следующие шаги.
1. Откройте File — New — File (Файл — Новый — Файл).
2. В левой части экрана в категории iOS выберите запись User Interface (Пользовательский интерфейс), а в правой части — вариант Empty (Пустой).
3. Теперь система запросит у вас семейство устройств, к которому относится данный. xib-файл. Здесь просто выберите iPhone.
4. Далее вам будет предложено сохранить. xib-файл на диск. Сохраните его под именем MyCollectionViewCell.xib.
Кроме того, потребуется создать класс, который вы сможете связать с содержимым. xib-файла. Этот класс мы назовем MyCollectionViewCell, он будет наследовать от UICollectionViewCell. Чтобы его создать, выполните следующие шаги.
1. Откройте File-New-File (Файл-Новый-Файл).
2. В диалоговом окне для создания нового файла в категории iOS выберите вариант Cocoa Touch. В правой части экрана выберите Objective-C class (Класс Objective-C).
3. Назовите класс MyCollectionViewCell и выберите UICollectionViewCell в качестве его класса-предка.
4. Когда вам будет предложено сохранить файл на диске, так и сделайте.
Теперь нужно ассоциировать созданный класс с. xib-файлом. Для этого выполните следующие шаги.
1. Откройте файл MyCollectionViewCell.xib в конструкторе интерфейса. В библиотеке объектов просто найдите объект Collection View Cell (Ячейка сборного вида) и поместите ее в. xib-файл. По умолчанию эта ячейка будет очень маленькой (50 × 50 точек) и будет иметь черный фон.
2. Явно выберите эту ячейку в вашем. xib-файле, щелкнув на ней. Откройте инспектор идентичности (Identity Inspector) в конструкторе интерфейса и измените значение поля Class (Класс) на MyCollectionViewCell, как было показано на рис. 5.8.
Далее следует добавить в ячейку нужные компоненты пользовательского интерфейса. Позже при заполнении сборного вида информацией значения этих компонентов можно будет изменить. Для данного примера лучше всего подойдет вид с изображением. Поэтому, когда у вас в конструкторе интерфейса открыт файл MyCollectionViewCell.xib, поместите в него экземпляр UIImageView. Подключите этот вид с изображением к заголовочному файлу вашей ячейки (MyCollectionViewCell.h) и назовите его imageViewBackgroundImage, чтобы заголовочный файл ячейки выглядел примерно так:
#import
@interface MyCollectionViewCell: UICollectionViewCell
@property (weak, nonatomic) IBOutlet UIImageView *imageViewBackgroundImage;
@end
Мы собираемся заполнить этот вид разными изображениями. В этом разделе я создал для работы три простых изображения, каждое размером 50 × 50 точек. Вы можете пользоваться любыми другими картинками на ваш выбор — просто поищите их в Интернете. Когда найдете понравившиеся вам картинки, добавьте их в свой проект. Убедитесь, что изображения называются 1.png, 2.png и 3.png и что их увеличенные вдвое аналоги для сетчатого дисплея называются 1@2x.png, 2@2x.pngи 3@2x.png.
В данном примере мы собираемся отобразить примерно такой же пользовательский интерфейс, как на рис. 5.5. Но мы будем задавать для ячеек не цвета, а фоновые изображения, причем случайные. Поэтому целесообразно использовать в качестве основы для данного примера тот код, который мы написали в разделе 5.4, так как результат будет очень похожим.
Первое изменение, которое предстоит внести, заключается в написании метода, с помощью которого мы будем возвращать случайное изображение. Как было объяснено ранее, у нас есть массив изображений. После инстанцирования массива нам понадобится удобный небольшой метод, который будет выбирать из массива случайное изображение:
Читать дальше
Конец ознакомительного отрывка
Купить книгу