• itemSize — величина CGSize, соответствующая размеру каждой ячейки в сборном виде.
• scrollDirection — значение типа UICollectionViewScrollDirection, сообщающее макету с последовательной компоновкой, как должно прокручиваться содержимое сборного вида. Содержимое может прокручиваться либо по горизонтали, либо по вертикали, но не в обоих направлениях одновременно. По умолчанию это свойство имеет значение UICollectionViewScrollDirectionVertical, но вы можете изменить его на UICollectionViewScrollDirectionHorizontal.
• sectionInset — значение типа UIEdgeInsets, задающее размер полей вокруг каждой секции. В принципе, поля — это пространство, которое не относится ни к одной из ячеек. Для создания таких отступов можно воспользоваться функцией UIEdgeInsetsMake. У каждого поля есть верхний, нижний, правый и левый край, все они обозначаются числами с плавающей точкой. Не волнуйтесь, если это объяснение кажется путаным — вскоре все встанет на свои места.
В дальнейшем в этом разделе буду исходить из того, что вы уже выполнили инструкции, изложенные в разделах 5.1 и 5.2, и на данном этапе у вас есть приложение, в котором написан контроллер сборного вида, а также делегат приложения, отображающий этот контроллер сборного вида в качестве корневого контроллера вида окна. Теперь мы собираемся изменить делегат приложения, чтобы предоставить контроллеру сборного вида действующий механизм последовательной компоновки:
#import «AppDelegate.h»
#import «ViewController.h»
@implementation AppDelegate
— (UICollectionViewFlowLayout *) flowLayout{
UICollectionViewFlowLayout *flowLayout =
[[UICollectionViewFlowLayout alloc] init];
flowLayout.minimumLineSpacing = 20.0f;
flowLayout.minimumInteritemSpacing = 10.0f;
flowLayout.itemSize = CGSizeMake(80.0f, 120.0f);
flowLayout.scrollDirection = UICollectionViewScrollDirectionVertical;
flowLayout.sectionInset = UIEdgeInsetsMake(10.0f, 20.0f, 10.0f, 20.0f);
return flowLayout;
}
— (BOOL) application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{
/* Инстанцируем контроллер сборного вида с валидным макетом
для последовательной компоновки */
ViewController *viewController =
[[ViewController alloc]
initWithCollectionViewLayout: [self flowLayout]];
self.window = [[UIWindow alloc] initWithFrame:
[[UIScreen mainScreen] bounds]];
self.window.backgroundColor = [UIColor whiteColor];
/* Задаем сборный вид в качестве корневого контроллера вида окна */
self.window.rootViewController = viewController;
[self.window makeKeyAndVisible];
return YES;
}
Реализация контроллера сборного вида остается такой же, как в разделе 5.2. Если сейчас запустить приложение, то вы увидите просто черный экран, так как в стандартной реализации контроллера сборного вида фон вида даже не заменяется на белый. Пока нас это устраивает. Как минимум приложение уже не завершается аварийно, поскольку у нас уже есть объекты макета.
Разделы 5.1 и 5.2.
5.4. Наполнение сборного вида простейшим содержимым
Вы уже запрограммировали для вашего сборного вида макет с последовательной компоновкой, но пока не знаете, как отображать в нем ячейки.
Для представления ваших ячеек либо напрямую воспользуйтесь классом UICollectionViewCell, либо произведите от него подкласс, на базе которого уже сможете написать собственную реализацию. Кроме того, как будет показано далее, у вас может быть файл. xib, ассоциированный с ячейкой.
В данном разделе я исхожу из того, что вы уже проработали разделы 5.1–5.3 и выполнили базовую настройку проекта.
Будем работать по порядку. Начнем с самого простого и самого быстрого способа создания ячеек. Инстанцируем объекты типа UICollectionViewCell и занесем их в сборный вид в нашем источнике данных. У класса UICollectionViewCell есть свойство вида с содержимым, называемое contentView, куда вы можете добавлять для отображения собственные виды. Кроме того, можете задавать и многие другие свойства ячейки, например цвет фона. Именно цветом фона мы и займемся в этом примере. Но перед тем, как начать, опишем, чего мы собираемся добиться в данном разделе, подробно объясним стоящие перед нами требования.
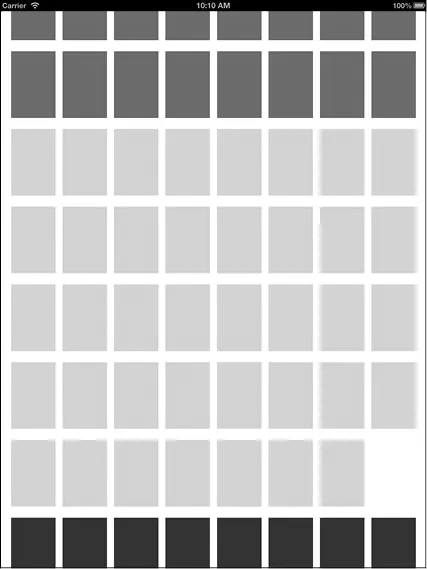
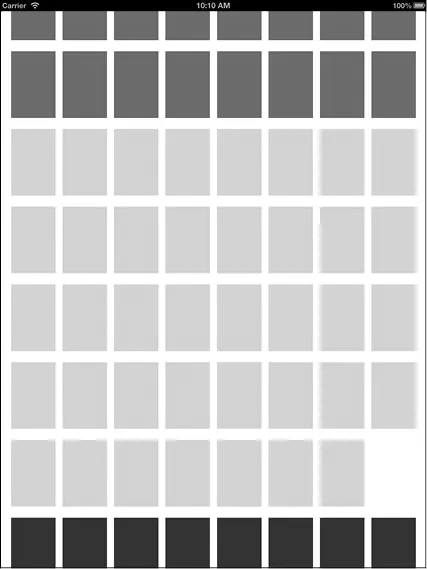
Мы собираемся запрограммировать сборный вид с последовательной компоновкой, в котором будут отображаться три секции. В каждой из секций будет находиться от 20 до 40 ячеек, причем в первой секции все ячейки красные, во второй — зеленые, в третьей — синие (рис. 5.5).

Рис. 5.5.Простой сборный вид с последовательной компоновкой, в котором отображаются три секции с ячейками разных цветов
Читать дальше
Конец ознакомительного отрывка
Купить книгу