— (NSInteger)collectionView:(UICollectionView *)collectionView
numberOfItemsInSection:(NSInteger)section{
/* Генерируем от 20 до 40 ячеек для заполнения каждой секции */
return 20 + arc4random_uniform(21);
}
Наконец, требуется предоставить ячейки для сборного вида. Для этого реализуем метод collectionView: cellForItemAtIndexPath:, относящийся к источнику данных сборного вида:
— (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView
cellForItemAtIndexPath:(NSIndexPath *)indexPath{
UICollectionViewCell *cell =
[collectionView
dequeueReusableCellWithReuseIdentifier: kCollectionViewCellIdentifier
forIndexPath: indexPath];
cell.backgroundColor = [self allSectionColors][indexPath.section];
return cell;
}
Индексные пути просто содержат номер секции и номер строки. Поэтому индексный путь 0, 1 указывает, что речь идет о второй строке первой секции, поскольку индексы имеют нулевое основание. Если же мы захотим указать пятую строку десятой секции, то обозначим индексный путь как 9, 4. Индексные пути очень широко используются при работе с табличными и сборными видами, так как органично подходят для описания секций, каждая из которых наполнена ячейками. Делегаты и источники данных для табличных и сборных видов при работе указывают целевую ячейку именно по ее индексному пути. Например, если пользователь нажмет ячейку в сборном виде, то вы получите его индексный путь. С помощью этого индексного пути вы также сможете просмотреть базовую структуру данных конкретной ячейки (речь идет о данных, которые использовались в вашем классе для создания этой ячейки).
Как видите, здесь используется метод экземпляра dequeueReusableCellWithReuseIdentifier: forIndexPath:, относящийся к сборному виду. Этот метод применяется для извлечения многоразовых ячеек из очереди. Этот метод ожидает получения двух параметров: идентификатора ячейки, которую вы ранее зарегистрировали с этим сборным видом, а также индексного пути, по которому должна быть отображена ячейка. Индексный путь вы получаете в том же самом методе collectionView: cellForItemAtIndexPath: в качестве параметра, поэтому остается всего лишь сообщить идентификатор ячейки.
Возвращаемое значение этого метода представляет собой ячейку типа UICollectionViewCell, которую можно сконфигурировать. В данной реализации нам придется сделать всего одну вещь: задать в качестве фонового цвета ячейки тот цвет, который мы ранее выбрали для всех ячеек данной секции.
Итак, остался последний шаг перед завершением данного примера. Сделаем фон сборного вида белым, чтобы он выглядел немного лучше, чем со стандартным черным фоном. Реализуйте метод viewDidLoad контроллера сборного вида и задайте фоновый цвет для данного вида прямо в этом методе:
— (void) viewDidLoad{
[super viewDidLoad];
self.collectionView.backgroundColor = [UIColor whiteColor];
}
Экземпляр UICollectionViewController имеет вид типа UIView, к которому можно получить доступ по его свойству view. Не путайте этот вид со свойством collectionView вашего контроллера, соответствующим той сущности, в которой располагается сам сборный вид.
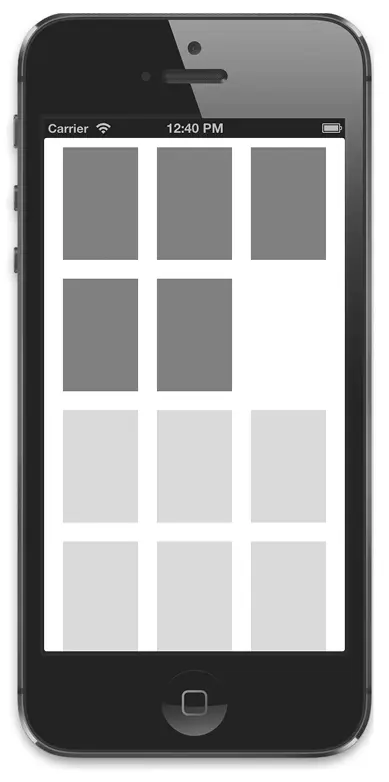
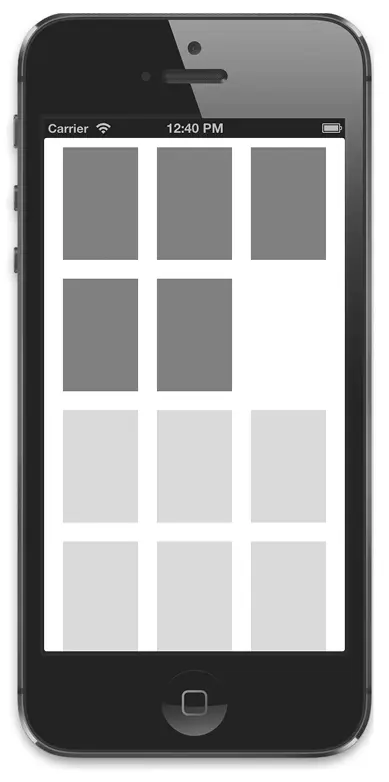
Красота решения, предложенного в данном разделе, заключается в том, что оно отлично работает и на iPad, и на iPhone. На рис. 5.5 показано, как результат выглядит на iPad, на рис. 5.6 — как на iPhone.

Рис. 5.6.Простой сборный вид, изображенный в эмуляторе iPhone
Разделы 5.1–5.3.
5.5. Заполнение сборных видов специальными ячейками с помощью XIB-файлов
Требуется сконфигурировать ячейки сборного вида в конструкторе интерфейса и заполнить ими сборный вид для последующего отображения.
Выполните следующие шаги.
1. Создайте подкласс UICollectionViewCell и назовите его (в данном примере мы будем использовать имя CollectionViewCell).
2. Создайте пустой . xib-файл и назовите его MyCollectionViewCell.xib.
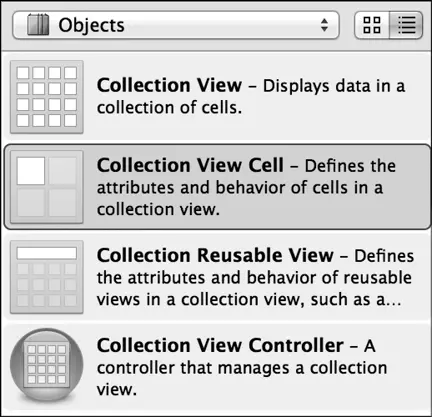
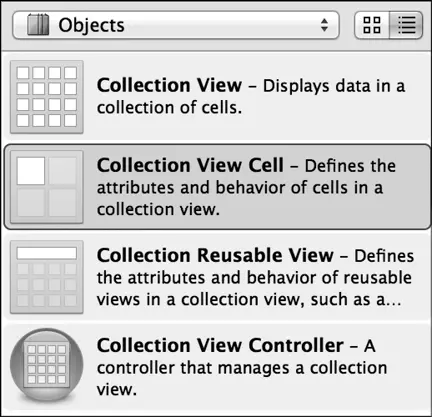
3. Поместите в конструктор интерфейса ячейку сборного вида (ее вы найдете в библиотеке объектов). Она должна оказаться в вашем пустом. xib-файле (рис. 5.7). В конструкторе интерфейсов измените имя объекта-ячейки на MyCollectionViewCell (рис. 5.8). Поскольку вы устанавливаете такую ассоциацию, когда загружаете. xib-файл программно, специальный класс MyCollectionViewCell будет автоматически попадать в память. Волшебство, да и только!

Рис. 5.7.Объект пользовательского интерфейса «ячейка сборного вида» в библиотеке объектов конструктора интерфейса
Читать дальше
Конец ознакомительного отрывка
Купить книгу