#import «ViewController.h»
#import «MyCollectionViewCell.h»
static NSString *kCollectionViewCellIdentifier = @"Cells";
const NSTimeInterval kAnimationDuration = 0.20;
@implementation ViewController
— (void) collectionView:(UICollectionView *)collectionView
didHighlightItemAtIndexPath:(NSIndexPath *)indexPath{
UICollectionViewCell *selectedCell =
[collectionView cellForItemAtIndexPath: indexPath];
[UIView animateWithDuration: kAnimationDuration animations: ^{
selectedCell.transform = CGAffineTransformMakeScale(2.0f, 2.0f);
}];
}
— (void) collectionView:(UICollectionView *)collectionView
didUnhighlightItemAtIndexPath:(NSIndexPath *)indexPath{
UICollectionViewCell *selectedCell =
[collectionView cellForItemAtIndexPath: indexPath];
[UIView animateWithDuration: kAnimationDuration animations: ^{
selectedCell.transform = CGAffineTransformMakeScale(1.0f, 1.0f);
}];
}
…
Как видите, мы используем функцию CGAffineTransformMakeScale из фреймворка Core Graphics для создания аффинного преобразования, а потом присваиваем это преобразование самой ячейке. Достигается нужный эффект: сначала ячейка увеличивается вдвое, а потом уменьшается до исходного размера. Эта функция подробнее описана в разделе 17.12.
Разделы 5.2, 5.3, 5.5, 17.12.
5.7. Создание верхних и нижних колонтитулов в макете с последовательной компоновкой
Требуется создать в сборном виде отдельные виды для верхнего и нижнего колонтитулов, так же как в табличном виде. При этом используется последовательная компоновка.
Выполните следующие шаги.
1. Создайте по файлу. xib для верхнего и для нижнего колонтитулов.
2. Найдите в библиотеке объектов конструктора интерфейса по одному объекту Collection Reusable View и перетащите их в ваши. xib-файлы. Убедитесь, что эти многоразовые сборные виды являются единственными видами в своих. xib-файлах. Таким образом, многоразовый сборный вид становится корневым видом вашего. xib-файла. Именно так создаются колонтитулы в сборных видах.
3. Если вы хотите более полно контролировать поведение. xib-файлов, создайте класс Objective-C и ассоциируйте с ним корневой вид вашего. xib-файла. Таким образом, всякий раз, когда iOS будет загружать с диска содержимое. xib-файла, ассоциированный с ним класс также будет загружаться в память и вы будете получать доступ к иерархии видов в. xib-файле.
4. Инстанцируйте метод экземпляра registerNib: forSupplementaryViewOfKind: withReuseIdentifier: сборного вида и зарегистрируйте ваши nib-файлы для разновидностей видов UICollectionElementKindSectionHeader и UICollectionElementKindSectionFooter.
5. Чтобы правильно оформить виды верхних и нижних колонтитулов перед тем, как они будут отображены, реализуйте метод collectionView: viewForSupplementaryElementOfKind: atIndexPath: источника данных сборного вида, а в этом методе запустите другой метод сборного вида, dequeueReusableSupplementaryViewOfKind: withReuseIdentifier: forIndexPath:, чтобы извлечь из очереди многоразовый вид верхнего или нижнего колонтитула.
6. Наконец, необходимо убедиться, что размер видов для верхних и нижних колонтитулов задается путем присваивания соответствующих значений свойствам headerReferenceSize и footerReferenceSize макетного объекта, отвечающего за последовательную компоновку.
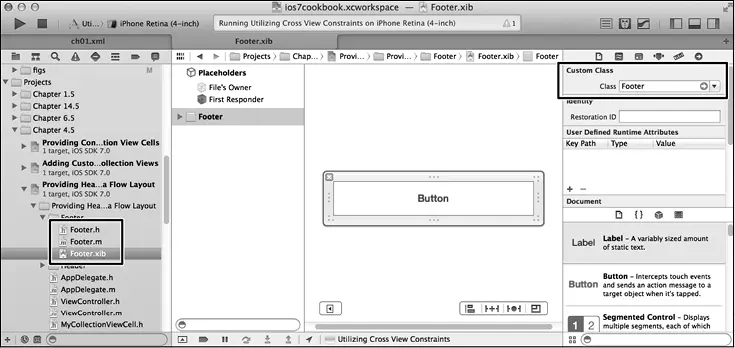
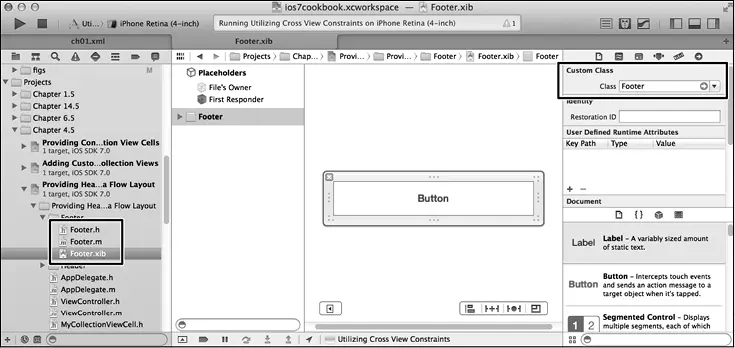
Итак, теперь нам требуется создать. xib-файлы для специальных верхних и нижних колонтитулов. Назовем их Header.xib и Footer.xib. Мы создаем их по тому же принципу, который описан в разделе 5.5, поэтому я не буду вновь повторять здесь этот материал. Убедитесь в том, что и для верхнего и для нижнего колонтитула у вас есть по одному классу Objective-C. Назовите их соответственно Header и Footer. Необходимо гарантировать, что оба этих класса наследуют от UICollectionReusableView. Закончив с этим, сконфигурируйте в конструкторе интерфейса подпись и кнопку, затем перетащите подпись в файл Header, а кнопку — в файл Footer. Свяжите их с вашими классами так, как показано на рис. 5.10 и 5.11.

Рис. 5.10.Конфигурирование ячейки верхнего колонтитула для сборного вида в конструкторе интерфейса

Рис. 5.11.Конфигурирование ячейки нижнего колонтитула для сборного вида в конструкторе интерфейса
Я связал подпись из верхнего колонтитула с классом Header с помощью свойства аутлета [4] О том, что такое аутлет и чем такая связь отличается от action, подробно рассказано в статье по адресу http://habrahabr.ru/post/30553 /. — Примеч. пер .
в файле Header.h. Назовем аутлет просто label:
Читать дальше
Конец ознакомительного отрывка
Купить книгу