

Vincular propiedades
USO DE V-BIND
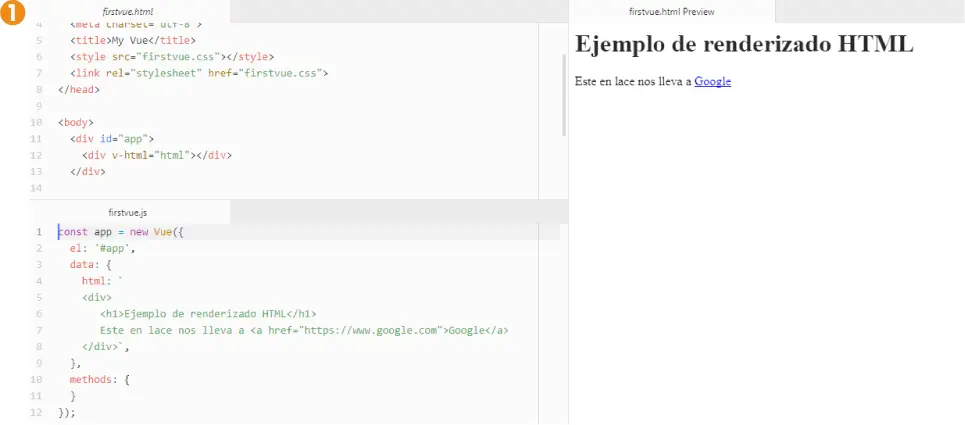
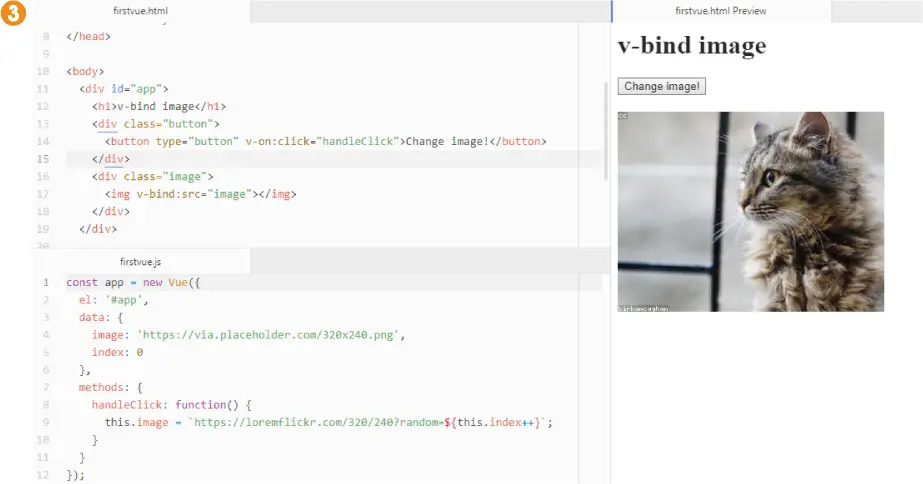
Con la directiva v-bind podemos vincular un atributo de algún elemento html a una propiedad de nuestra instancia [1].
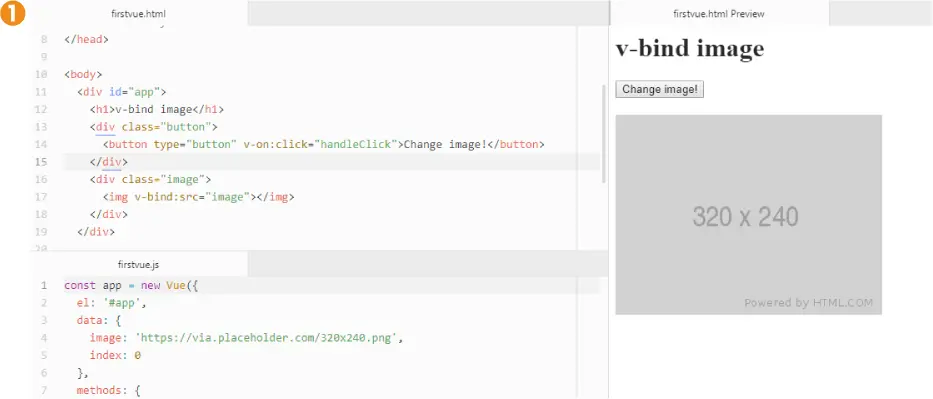
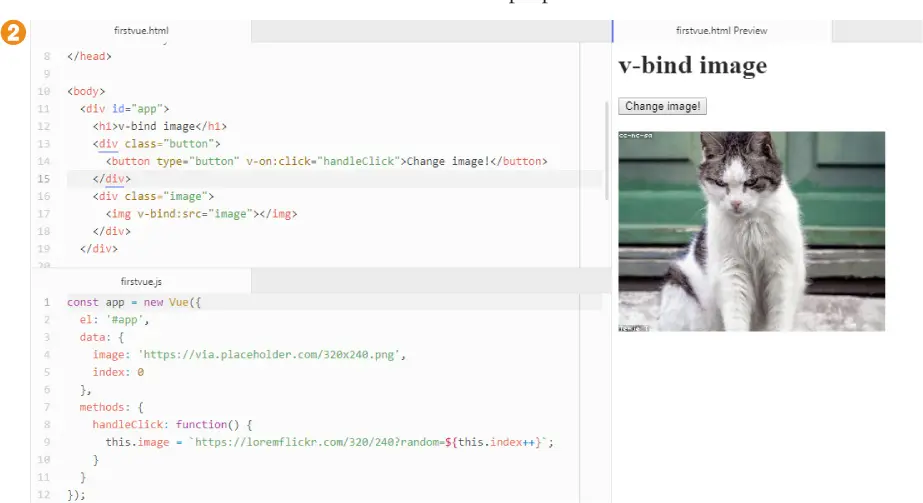
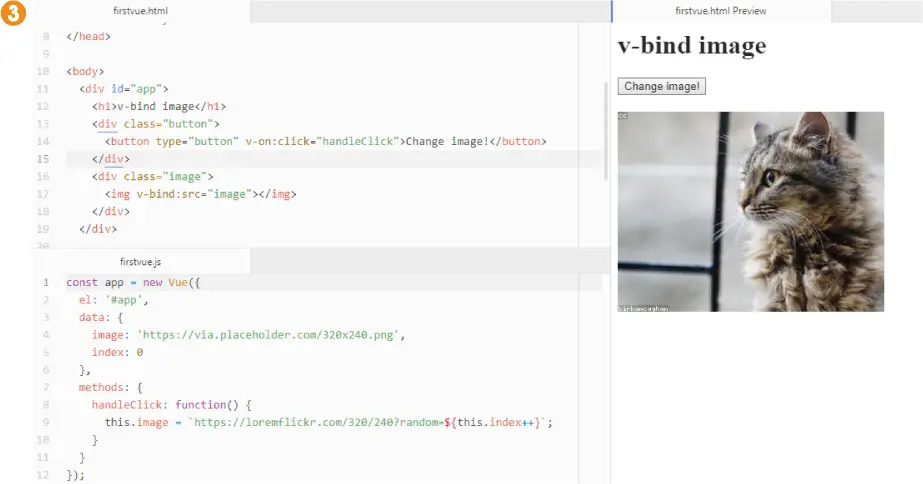
Así contado parece algo abstracto pero para ilustrarlo en este ejercicio tendremos simplemente dos elementos: un área en la cual se van a mostrar imágenes y un botón que, cuando lo accionemos, modificará esta imagen.
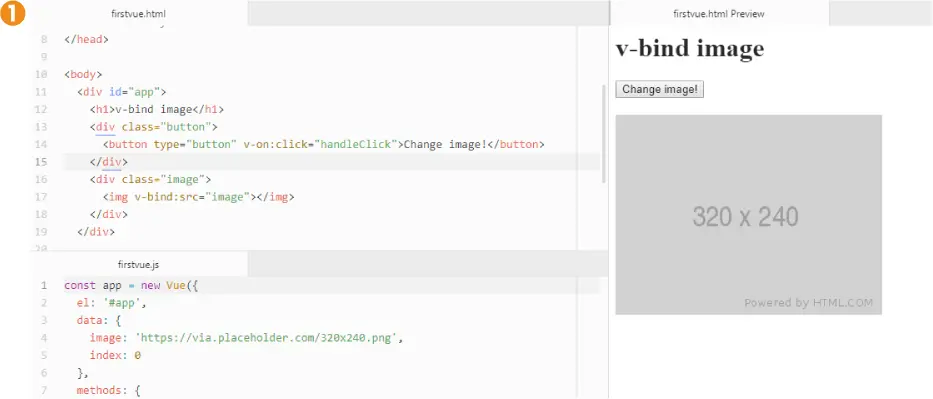
Para la imagen tendremos un elemento HTML como img que se encarga de mostrar una imagen que le indiquemos dentro de la propiedad src.
Por otro lado en nuestra instancia tenemos una propiedad llamada image que tendrá la ruta a la imagen que queremos mostrar.
Ahora simplemente tendremos que vincular o enlazar la propiedad image con el atributo src del elemento img mediante la directiva v-bind.
Una alternativa al v-bind sería utilizar los dos puntos, es decir, en lugar de “v-bind:src=…”, podríamos utilizar “:src=…”, muy útil a la hora de trabajar, por ahorrarnos tener que escribir más de la cuenta. Por lo que podríamos trabajar indistintamente con cualquiera de las dos alternativas.
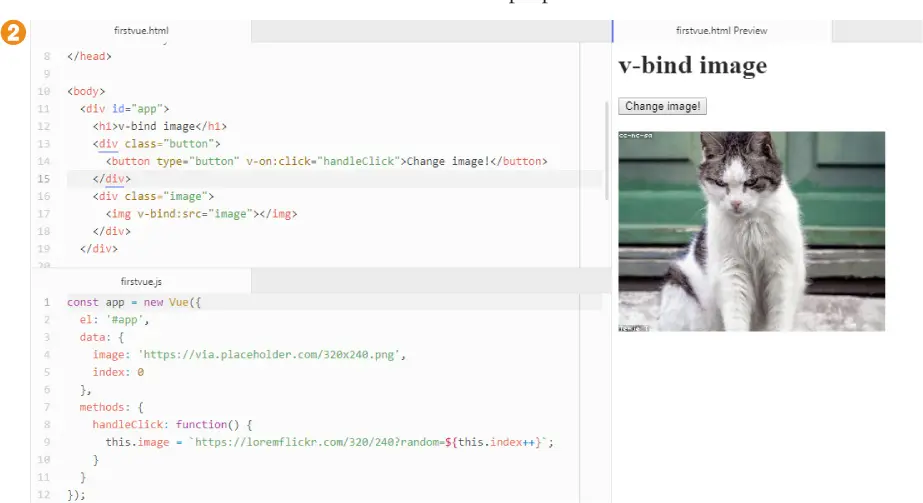
Finalmente, añadimos el botón con una directiva v-on, que escuchará el evento click, que podríamos también haber simplificado con un @click, en lugar de v-on:click , para ejecutar el método responsable de cambiar el valor de la propiedad y cargar una nueva ruta de imagen al azar [2] y 3].
De esta forma tan sencilla hemos ejemplificado la definición que hablábamos al principio. Hemos enlazado un atributo de un elemento HTML con una propiedad de nuestra instancia.



Condicionales
USO V-IF Y V-ELSE
Durante el desarrollo de una aplicación es seguro que se nos presentarán ocasiones en las que queramos renderizar un bloque u otro de nuestra interfaz de usuario en función de alguna determinada condición.
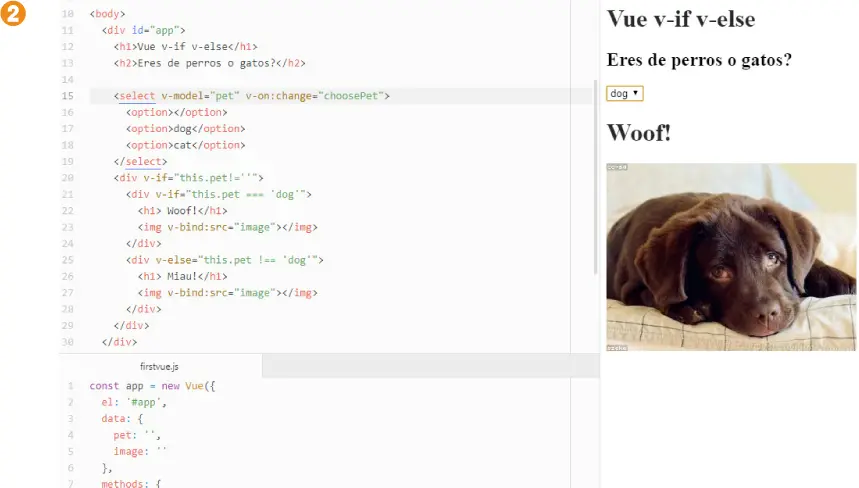
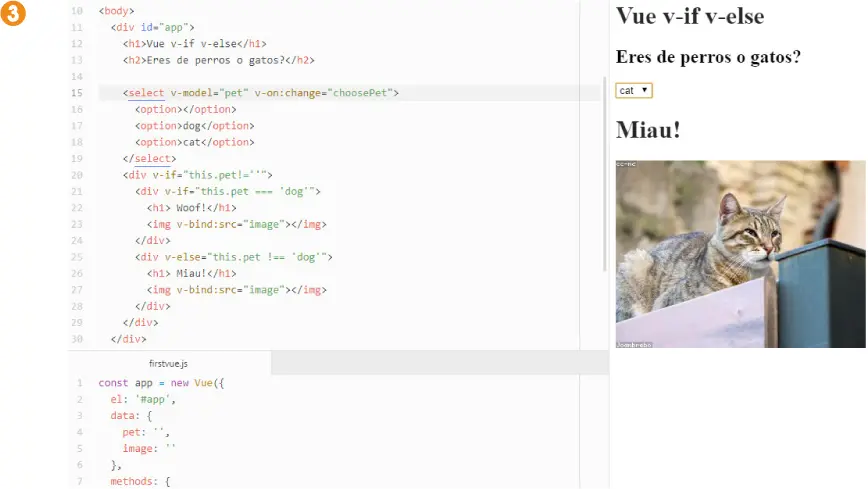
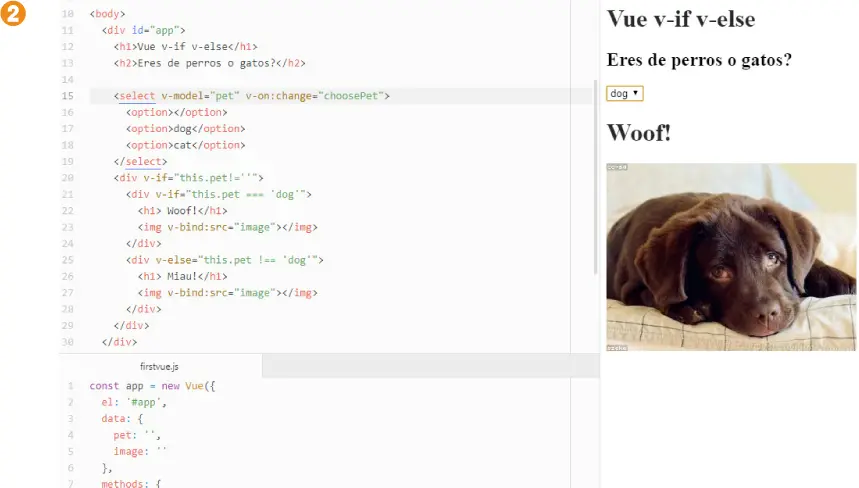
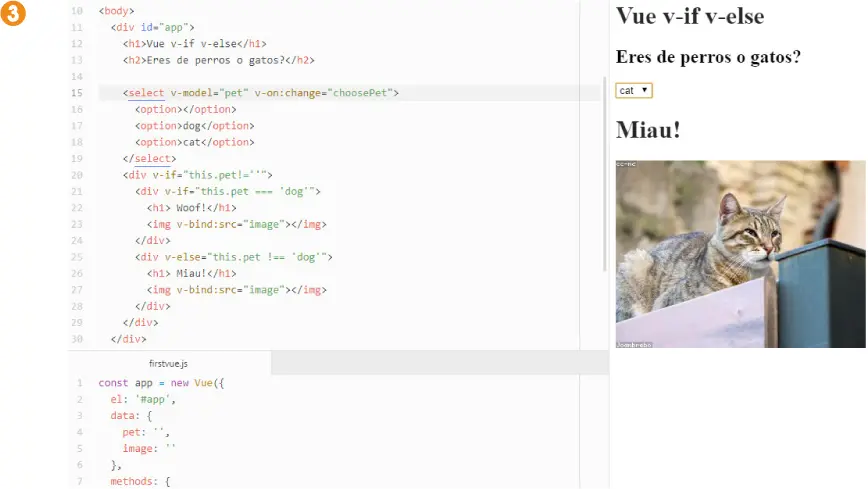
En este caso haremos uso de las directivas v-if y v-else y, como ejemplo de las mismas, crearemos un nuevo ejercicio en el que en base a un selector mostraremos uno u otro bloque [1].
En este pequeño ejercicio se pregunta al usuario qué le gusta más: los gatos o los perros; y en función de su elección mostraremos un mensaje y una foto de su animal favorito.
La directiva v-if siempre contiene una condición en su interior, del estilo v-if=”miCondicion”, si quisiéramos añadir una segunda alternativa al bloque anterior, proseguiríamos con un “sino si…”, es decir “v-else-if”, también acompañada por una condición en su interior como la anterior. En caso de añadir la condición de, si no se han cumplido todas las anteriores, entonces habilita este bloque, utilizaríamos la directiva v-else, sin condición.
Para llevarlo a cabo necesitaremos una propiedad de la instancia Vue que denominaremos pet , que ligaremos con la directiva v-model al selector. Al seleccionar uno de los valores posibles se dispara un cambio en las diferentes propiedades de la instancia. Posteriormente crearemos los dos bloques con el contenido opcional y los marcaremos con las directivas v-if y v-else. Estas directivas evalúan la condición y, en función de lo escogido, en el selector se mostrará el bloque del perro 2 o del gato 3.



Listas
RENDERIZADO DE LISTAS
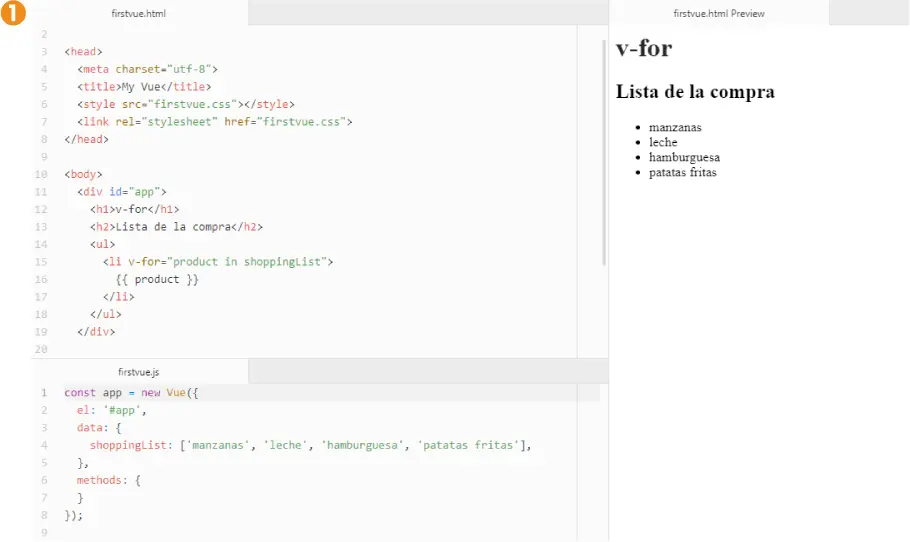
Otra situación típica en la creación de nuevas interfaces de usuario es la enumeración de elementos dentro de una lista. Para ello en Vue se utiliza la directiva v-for a la que se le pasa una colección de elementos que se representarán dentro del bloque.
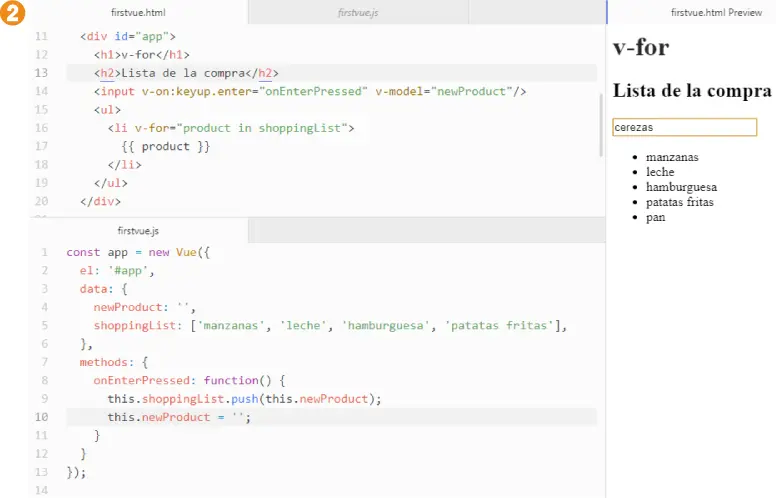
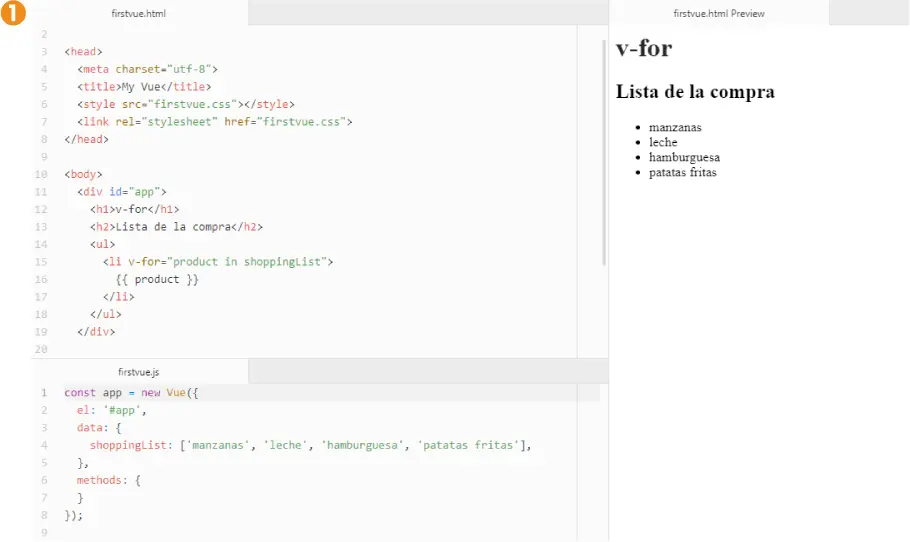
Como ejercicio plantearemos una clásica lista de la compra. Simplemente crearemos dentro de la instancia Vue una propiedad que denominaremos shoppingList que es un array de cadenas de texto que representan cada uno de los productos de la lista.
Con la propiedad definida solo nos resta indicar mediante la directiva v-for que iteraremos por cada producto de nuestra lista de la compra y renderizaremos cada elemento de la lista
- .
Con esta simple definición ya tenemos nuestra lista de la compra. [1]
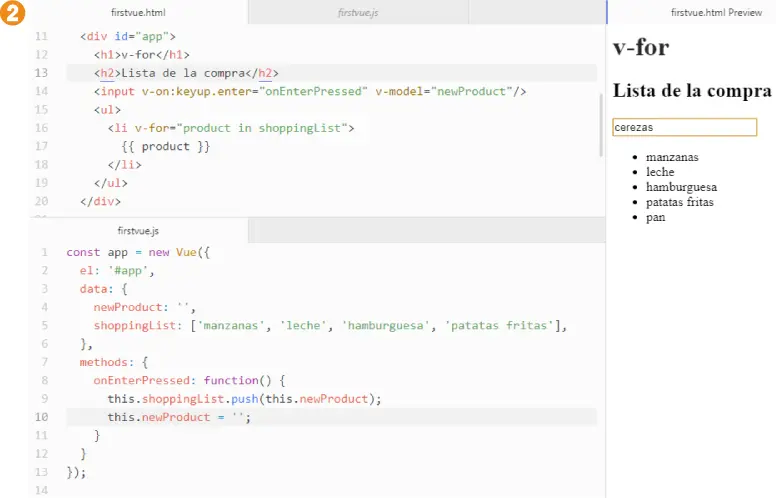
Modificando ligeramente el código podemos añadir un nuevo input que añada elementos a mi compra con algunos mecanismos que hemos aprendido en anteriores ejercicios. De esta forma vemos cómo si añadimos otro nuevo elemento a nuestra lista de productos se actualiza nuestra compra [2].


Enumeración de propiedades
V-FOR PARA OBJETOS
Hemos visto cómo mostrar una enumeración de productos de nuestra lista de la compra con la directiva v-for y en este ejercicio veremos cómo mostrar un listado de las propiedades de un objeto de nuestra instancia Vue.
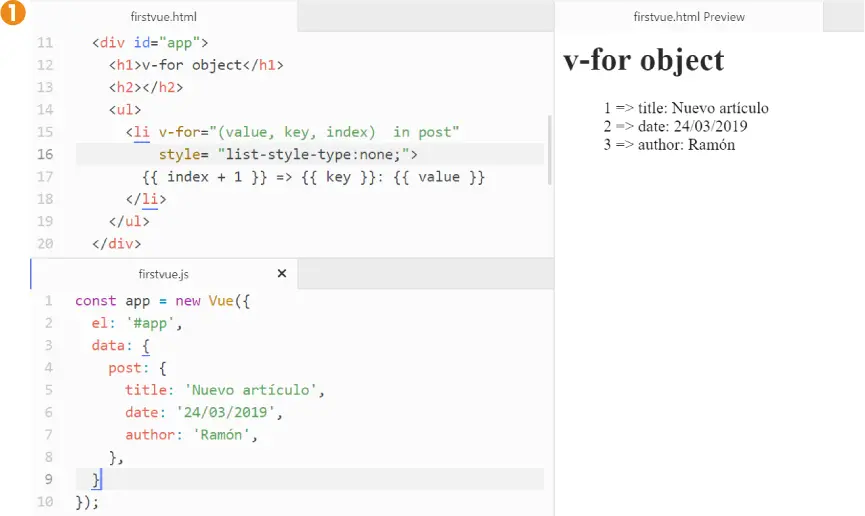
Tenemos una propiedad dentro de la instancia Vue que es un objeto que representa la información de uno de los posts de nuestro blog y que queremos renderizar.
post: {
title: ‘Nuevo artículo’,
date: ‘24/03/2019’,
author: ‘Ramón’,
}
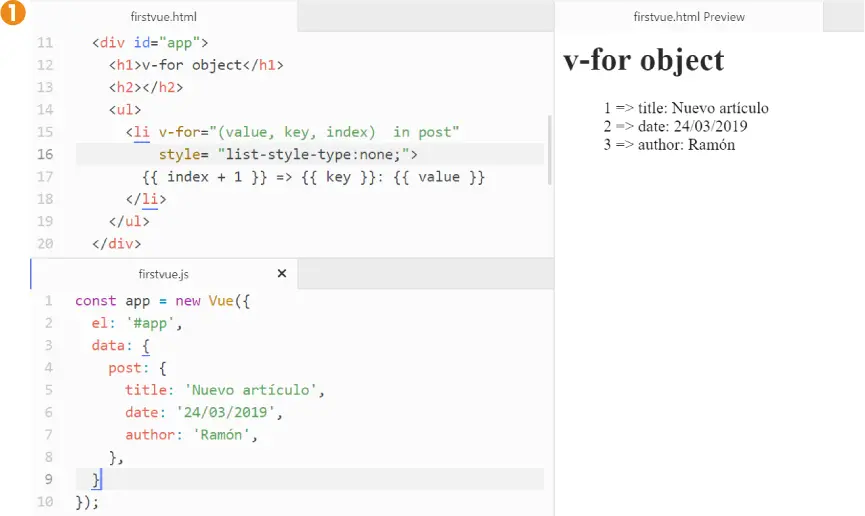
Ahora lo que tenemos que hacer es usar la directiva v-for con el siguiente formato, descomponiendo el objeto en sus propiedades en pares clave-valor.
También podríamos usar el índice en esta descomposición, si lo necesitáramos, de la siguiente manera:
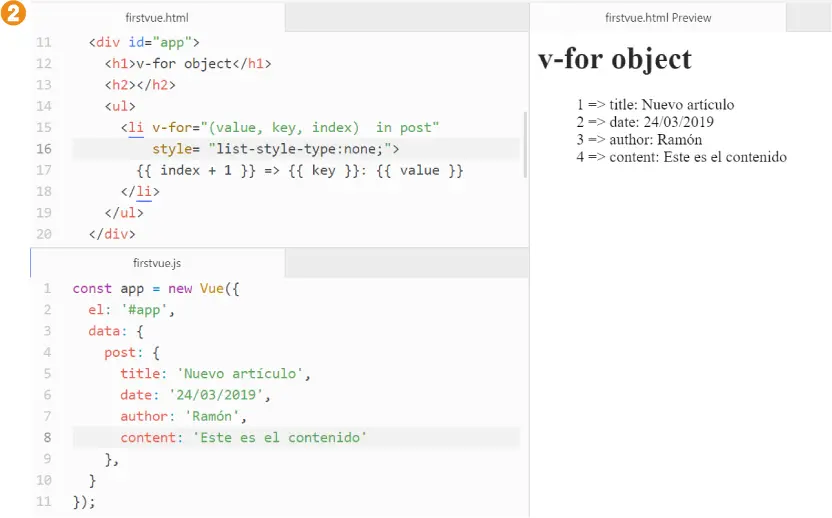
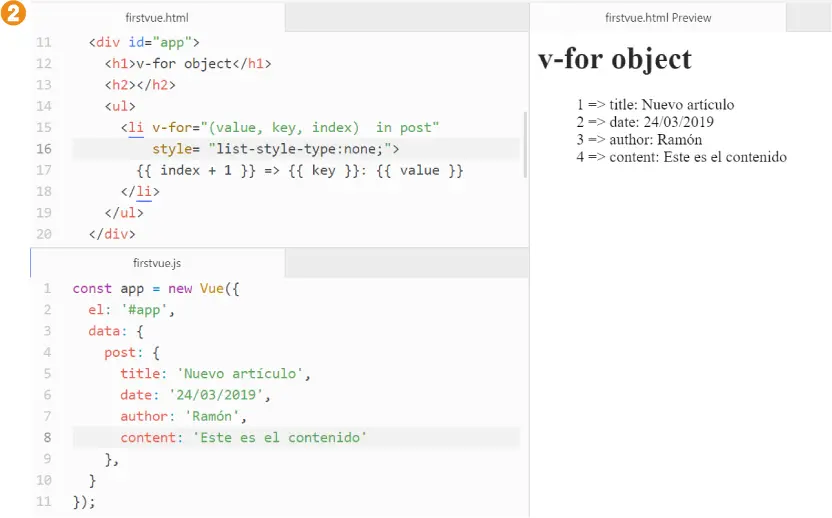
Podemos ver el resultado de la inspección del objeto en la imagen [1] y para seguir jugando con nuestro ejemplo meter un nuevo atributo y ver cómo se renderiza perfectamente cuando guardamos. [2]


Читать дальше