MODIFICADORES DE VALOR
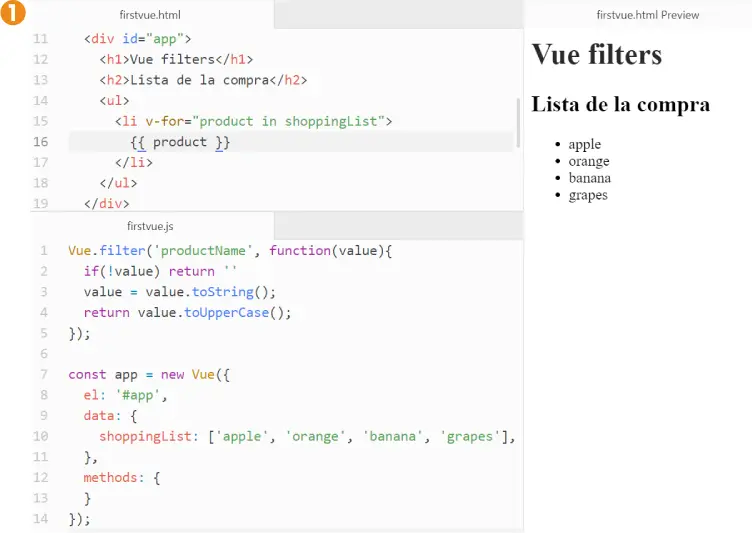
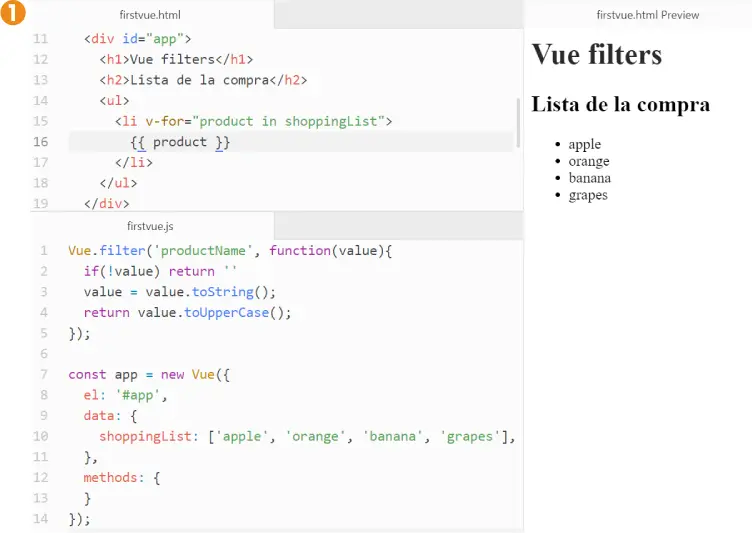
Vamos a imaginarnos que tenemos nuestra interfaz que renderiza la lista de la compra que hemos realizado en anteriores ejercicios. Hemos sacado la aplicación que muestra la lista de la compra pero los usuarios se quejan de que se muestran en letras minúsculas y ellos quieren que se vea bien grande y se muestre en letras mayúsculas aun cuando ellos los introduzcan en minúsculas.[1]
Podremos modificar este comportamiento con una herramienta que pone a nuestra disposición Vue: los filtros.
Definiremos un filtro que pase a mayúsculas cada valor que se le pase en este caso de la siguiente forma:
Vue.filter(‘productName’, function(value){
if(!value) return ‘’
value = value.toString();
return value.toUpperCase();
});
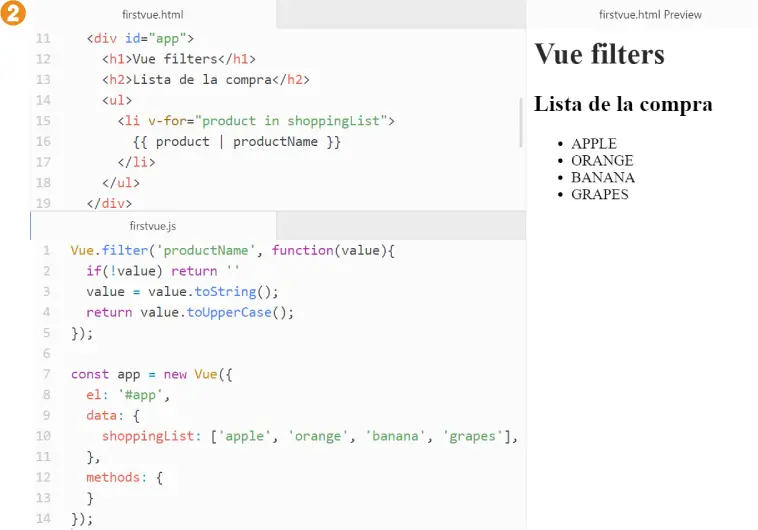
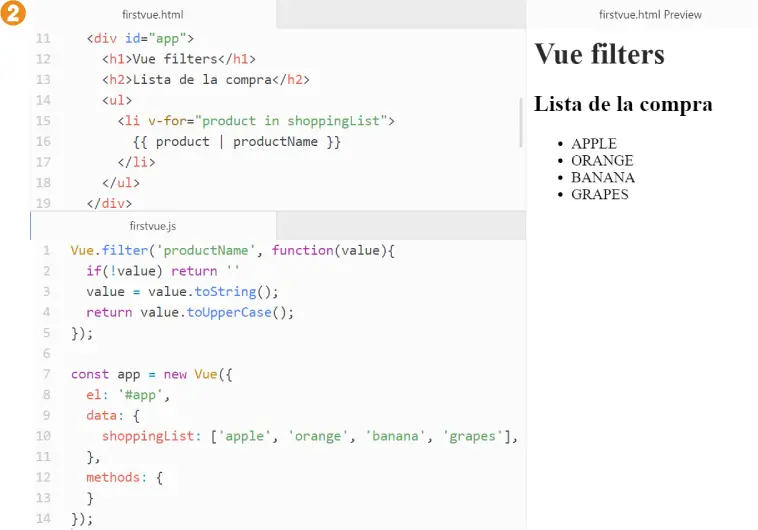
Y en la declaración HTML lo haremos de la siguiente forma
Esta notación es el típico pipe que es muy común y que en este caso se podría leer algo así como “a este valor la aplico esta función o transformación”.[2]


Renderizar solo una vez
DIRECTIVA V-ONCE
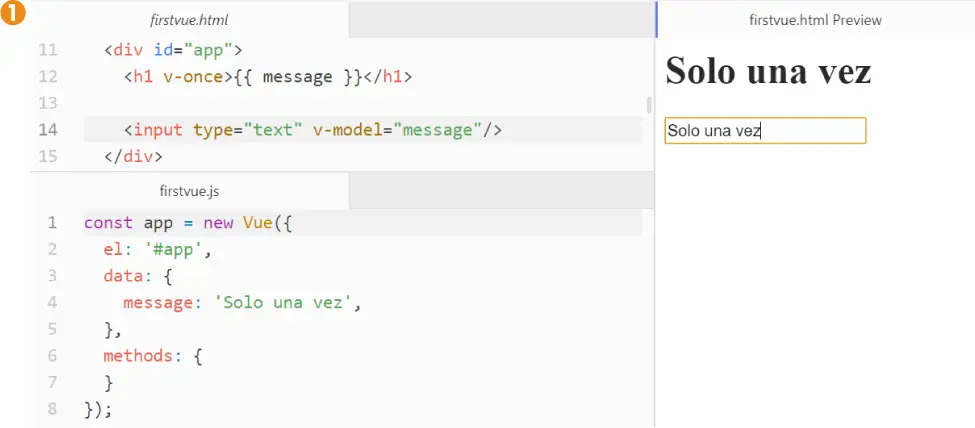
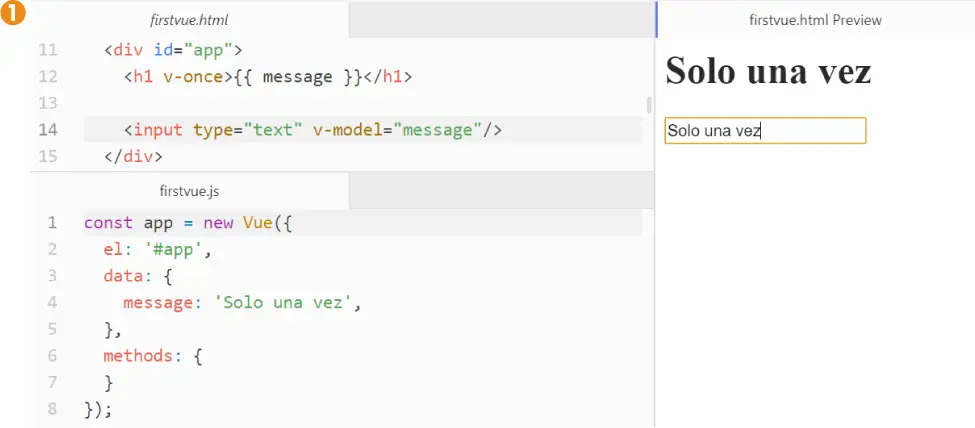
En caso de que necesitemos mostrar un único valor cuando carguemos la página haremos uso de una directiva especial llamada v-once. Esta directiva asegura que un elemento solo tomará un valor durante el renderizado y, en el caso de que la página se vuelva a renderizar, considerará al elemento como un elemento estático que no se tomará en cuenta de nuevo.
Una razón por la que se puede marcar un elemento con la directiva v-once sería optimizar el rendimiento en la actualización de datos. El contenido del elemento que se renderice una sola vez podría ser costoso.
En este ejemplo vemos cómo se renderiza una sola vez aquello que tengamos dentro de la variable incluida en el input [1].
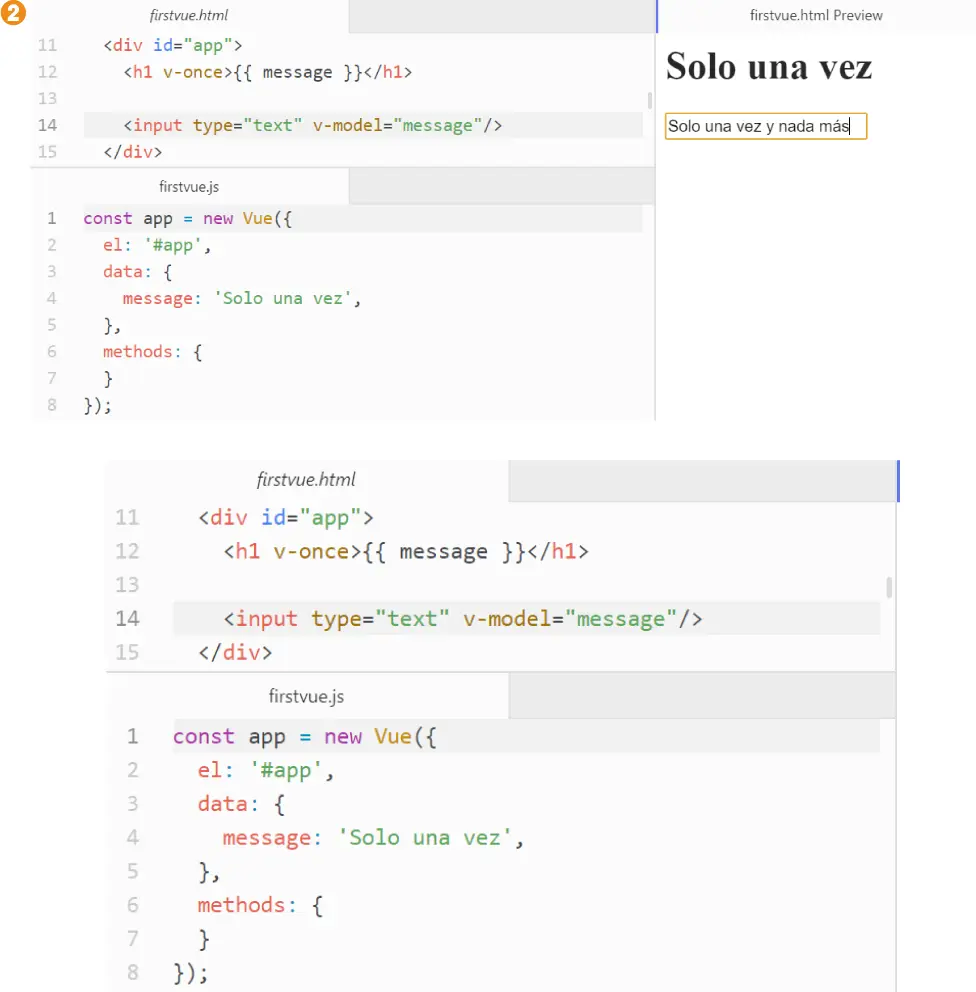
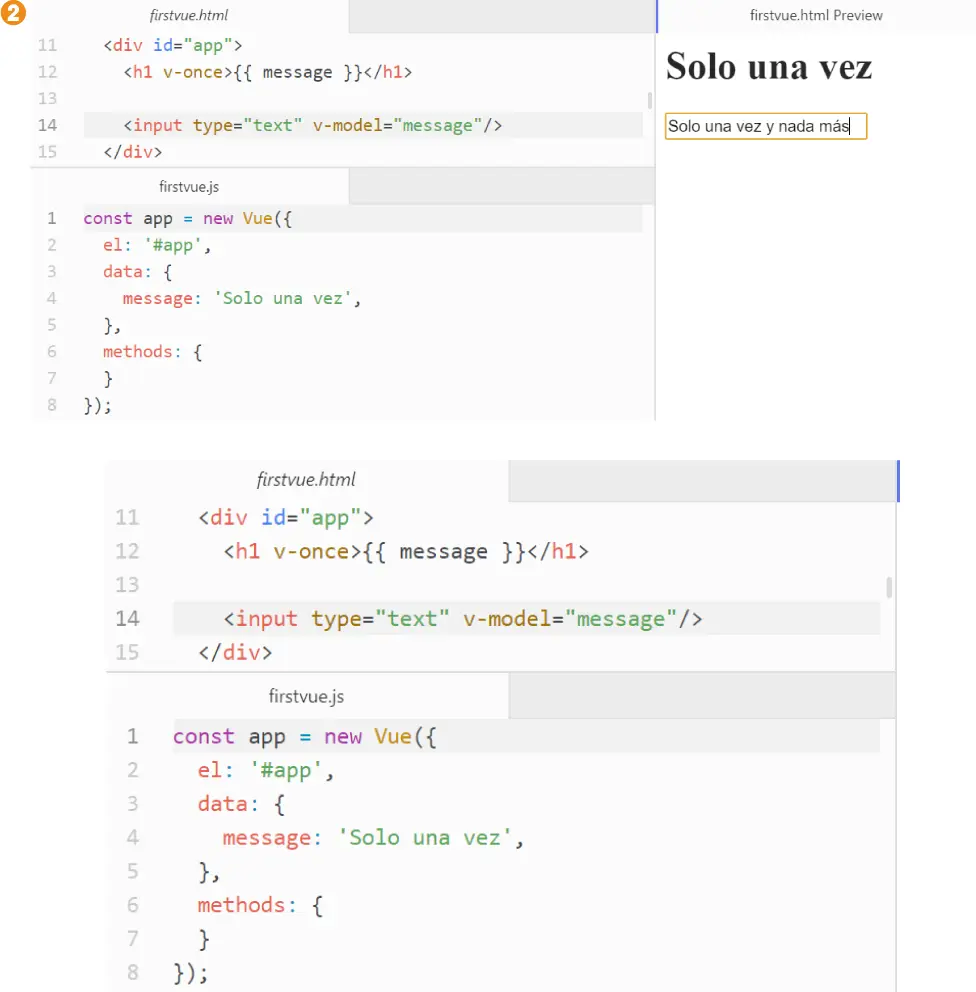
Si posteriormente a la carga modificamos el contenido del input y, por tanto, el contenido de la variable podemos comprobar cómo no se renderiza de nuevo el contenido de nuestro título [2].


Mouse move
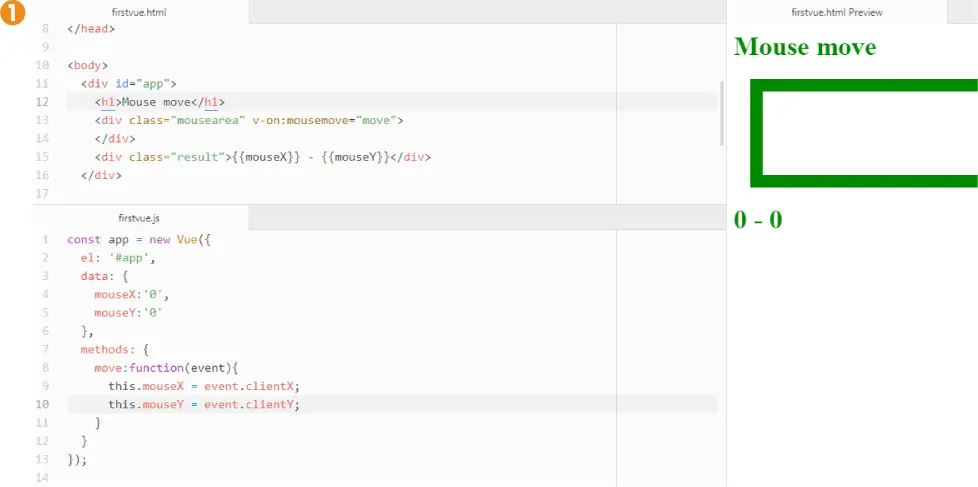
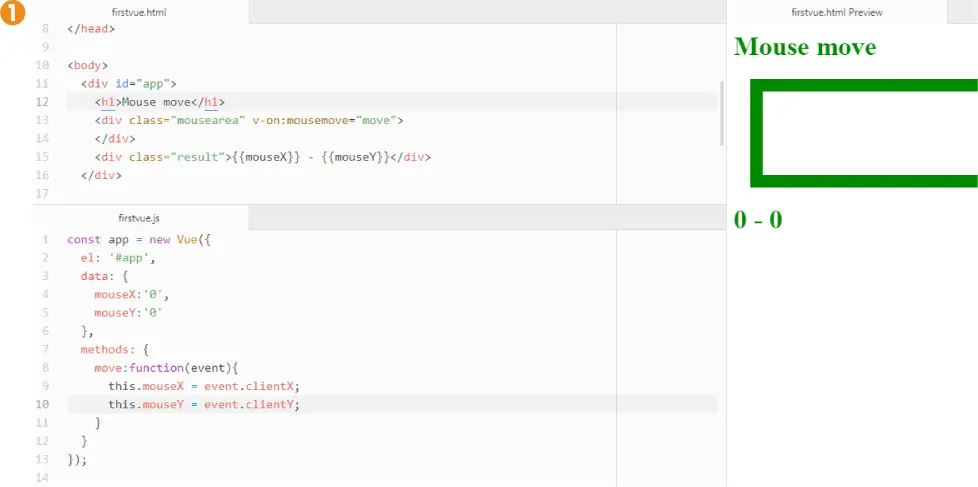
DIRECTIVA V-ON:MOUSEMOVE
En esta ocasión vamos a ver dentro de las directivas para capturar eventos del DOM aquella que nos permite filtrar los generados cuando el ratón se mueve por encima de uno de nuestros componentes.
Estamos hablando de la directiva v-on acompañado del evento mousemove [1]:
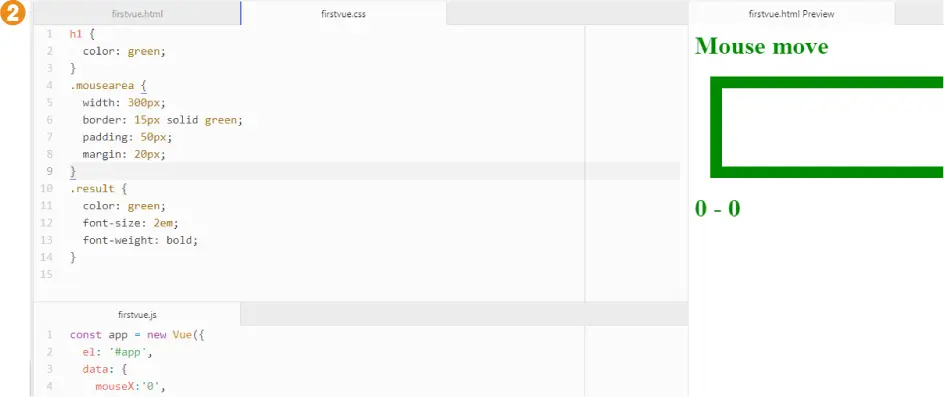
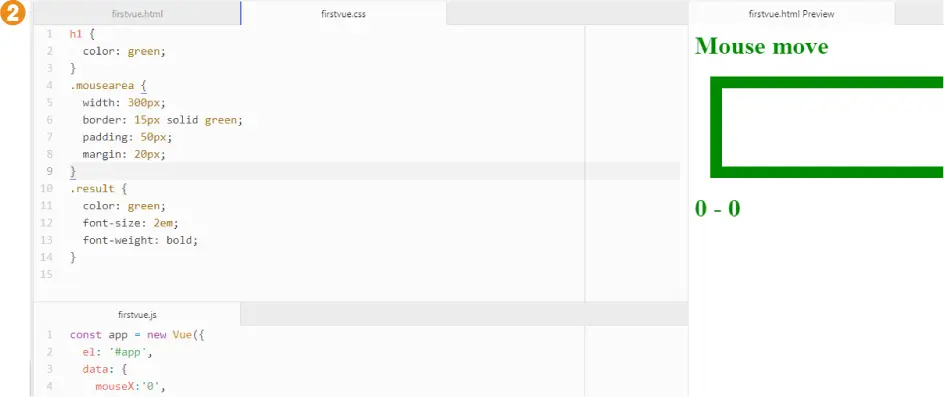
A este div le daremos unas dimensiones mediante la clase CSS mousearea [2]:
.mousearea {
width: 300px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}
Enlazaremos el evento con una función de la instancia para ir modificando las coordenadas mientras el ratón está en movimiento. Estas coordenadas las guardaremos y las mostraremos en otro div diferente como resultado.
methods: {
move:function(event){
this.mouseX = event.clientX;
this.mouseY = event.clientY;
}
}
{{mouseX}} - {{mouseY}}
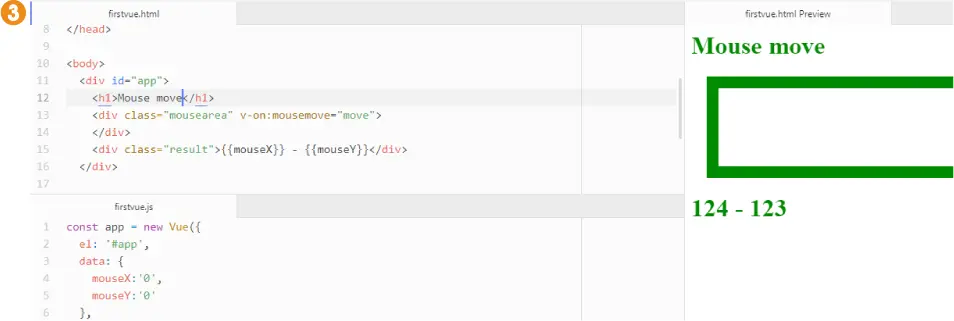
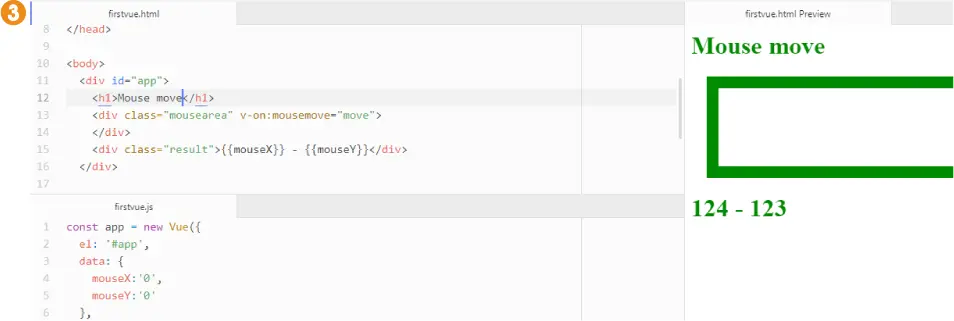
A medida que se captura el movimiento del ratón se ejecuta la función y vamos refrescando las variables de la instancia que se renderizarán en nuestra página [3].



Directivas personalizadas
DEFINIENDO UNA DIRECTIVA GLOBAL
Vue permite la creación y registro de nuevas directivas a las que podremos dotar el comportamiento personalizado que queramos.
Las directivas personalizadas en Vue como el resto suelen empezar por v- y el nombre de la directiva. Como primer ejemplo empezaremos definiendo una directiva muy simple que cambie el color del texto renderizado.
De esta forma tendríamos una declaración tal que así:
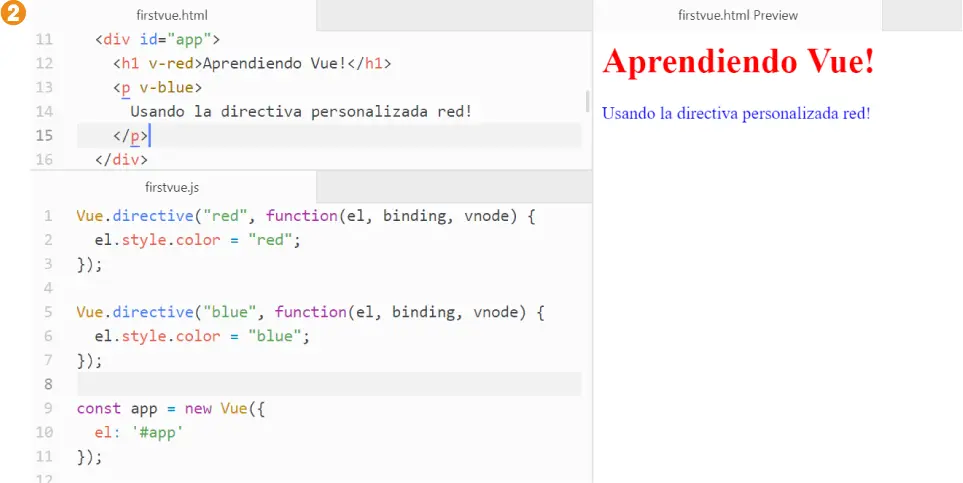
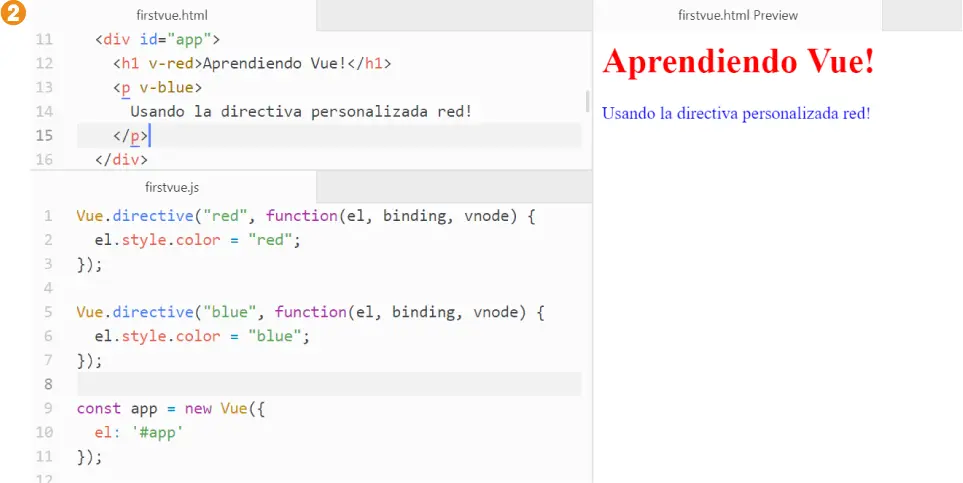
Aprendiendo Vue!
En la que modificaremos el color del título a rojo tal y como indica la propia directiva. El código necesario en Javascript para definir la directiva sería el siguiente:
Vue.directive(“red”, function(el, binding, vnode) {
el.style.color = “red”;
});
Este código se ejecutará en el bind que es una función que se llama solo una vez cuando se enlaza la primera vez la directiva al elemento. Siendo más estrictos podríamos escribirlo así y con más funciones en función de cuando se quiere ejecutar el código.
Vue.directive(“red”, {
bind: function(el, binding, vnode) {
el.style.color = “red”;
}
});
Poniendo todo junto en el ejercicio como resultado tendríamos nuestros textos cambiados a color rojo ya que modificamos la propiedad color del estilo del elemento [1].
Para seguir jugando con nuestro ejemplo podríamos definir otra directiva con el color azul y aplicarla al otro texto y ver el resultado[2].


Directivas personalizadas II
DIRECTIVAS CON ARGUMENTOS
Hemos visto cómo crear una directiva personalizada muy sencilla y en este nuevo ejercicio haremos una pequeña variación para que sea algo más genérica. Veíamos que para definir nuevos colores teníamos que crear nuevas directivas pero si tenemos que crear una para cada color… vaya lío, ¿no?
Lo ideal es que pudiéramos indicarlo de alguna forma y solo mantener una directiva y, para conseguirlo, sería genial poder tener una única directiva y pasarle un argumento con el color. ¡Esto es lo que vamos a hacer en este ejercicio!
{{message}}
Usando la directiva personalizada v-color:arg!
Declaramos la nueva directiva como v-color pero además le pasamos como argumento el color deseado de forma que colorearemos diferente cada texto según el argumento dado.
Si vamos a la definición podremos hacer algo como esto:
Vue.directive(“color”, function(el, binding, vnode) {
el.style.color = binding.arg;
console.log(binding);
});
El objeto binding guarda muchas propiedades como el nombre de la directiva, el valor, los modificadores, etc., y entre estas propiedades también podemos obtener el argumento [1]. Es este argumento el que recuperaremos y con el que podremos modificar la propiedad color del estilo del elemento [2].
Читать дальше