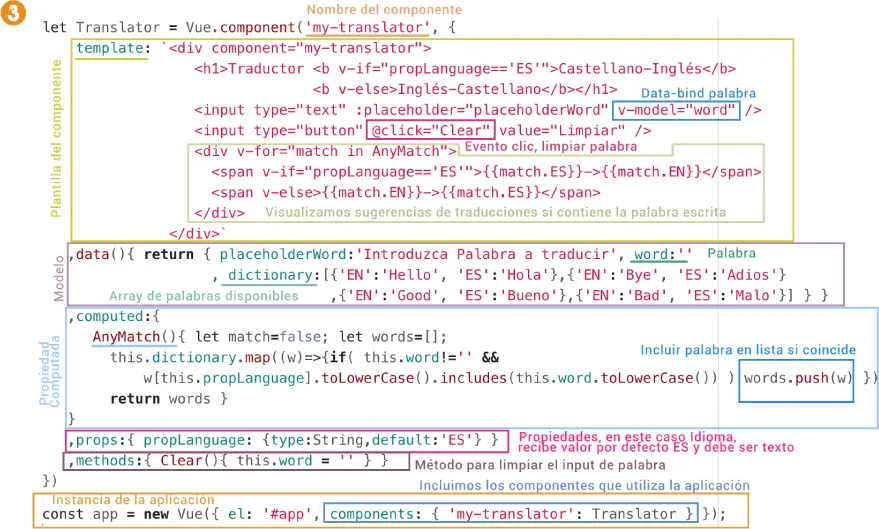
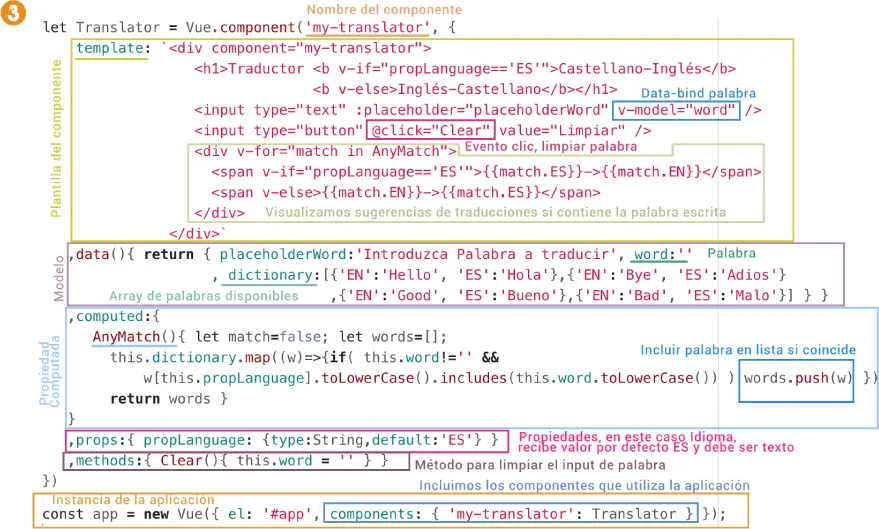
La definición del componente [3] es idéntica al anterior, con algunas variaciones. En la sección de la plantilla, comprobamos el valor de la propiedad “propLanguage”, proporcionada en las props al componente, de modo que, dependiendo del idioma, mostraremos un texto u otro como título, mediante un condicional “v-if”. Este mismo condicional entrará en juego a la hora de mostrar las sugerencias recorridas con el “v-for”.
La sección del data no varía. Sin embargo, la sección de las propiedades computadas, en lugar de establecer por defecto el idioma “ES” lo hacemos dinámico mediante la prop.
this.dictionary.map( (w)=> {if(this.word != ‘’ &&
w[this.propLanguage].toLowerCase().includes(this.word.toLowerCase()) ) words.push(w) })
Tanto tiempo hablando de “propLanguage” y no la habíamos definido; podemos ver cómo una propiedad puede influir en el comportamiento de nuestro componente. Definamos esta propiedad, estableciendo su tipo a texto mediante “type” y su valor por defecto “ES”, es decir, en caso de no indicar la propiedad, tomará este valor.
,props:{ propLanguage: {type:String,default:’ES’} }
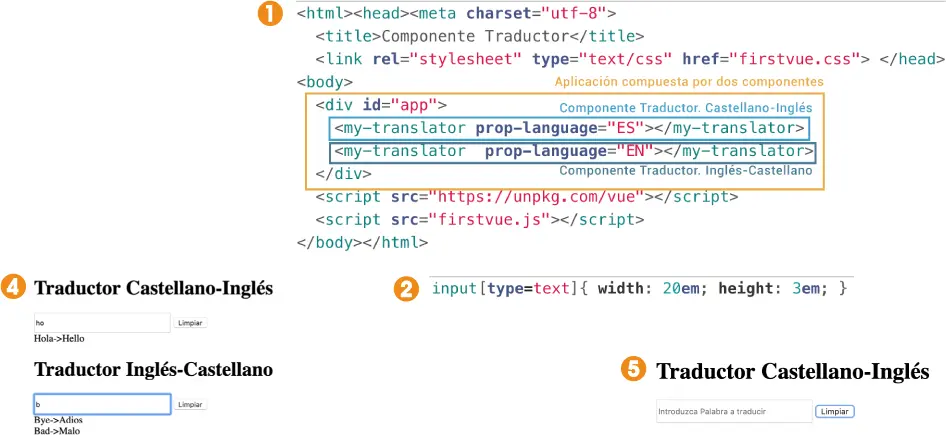
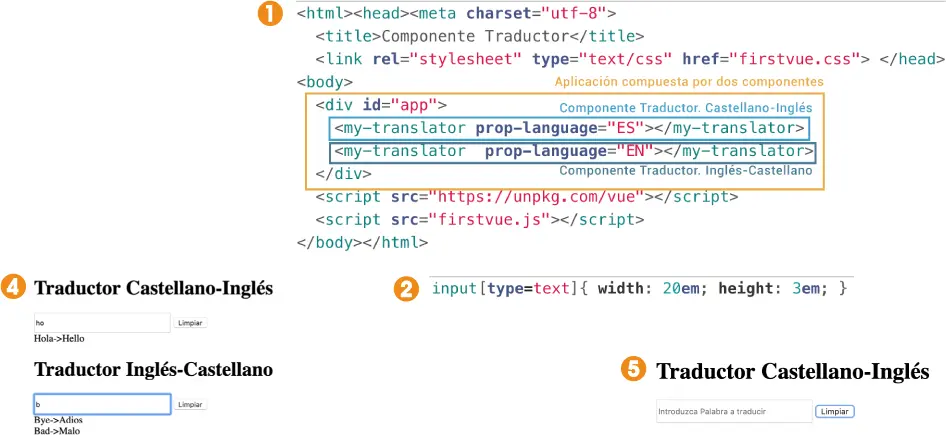
Si abrimos el html en el navegador aparecen dos componentes, su título condicionado por el valor del idioma proporcionado a cada componente. Si escribimos en el componente de castellano, sugerirá palabras de castellano a inglés [4], si lo hacemos en el componente de inglés será al revés. Finalmente, una vez queramos borrar el contenido de sugerencias y la palabra, pulsaremos el botón “limpiar” del componente que deseemos vaciar [5], observando un comportamiento aislado entre componentes.


Componente Tipo Propiedades
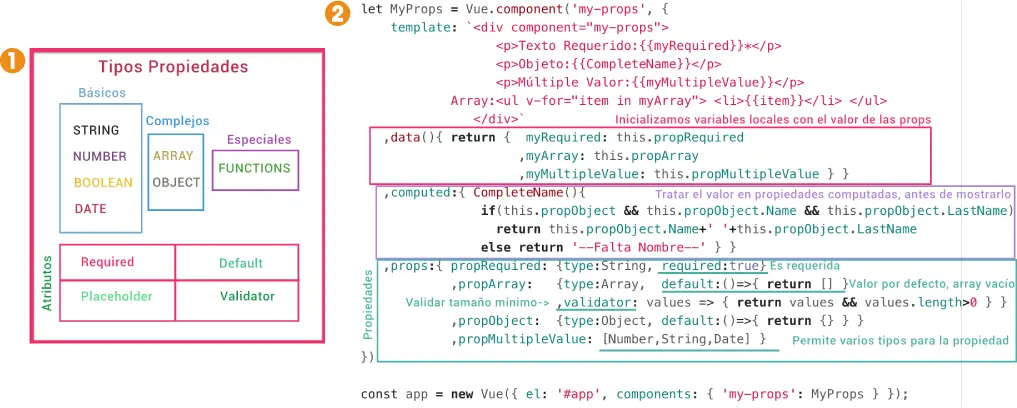
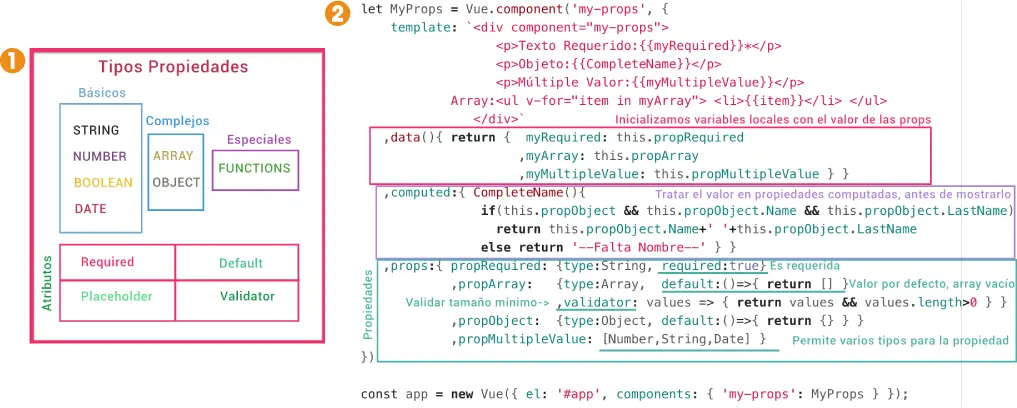
TIPOS DE PROPIEDADES
IMPORTANTE
Cuando enviamos propiedades al componente, si ponemos los dos puntos delante del nombre de la propiedad, estamos enviando un valor dinámico, en caso contrario será un valor en plano.
Hemos visto la importancia de las props en los componentes, son la primera línea de entrada de estos y por tanto deben ser el primer punto por validar para que nuestros componentes tengan el funcionamiento esperado.
Creemos un ejercicio para trabajar con los tipos de valores que podemos validar [1].
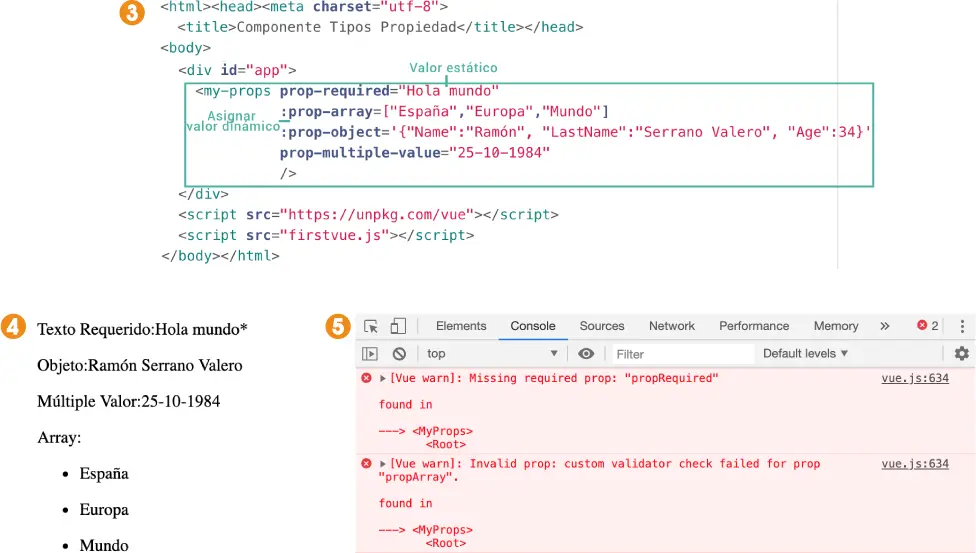
Para ello, creamos en el fichero “firstvue.js”, el componente “my-props” [2], donde en la sección props, definiremos:
• propRequired: texto, debido al “type:String” y será requerido recibir valor “required:true”.
• propArray: array, su valor por defecto se asigna mediante “default”, en este caso un array vacío. Usamos “validator”, función de validación, para verificar su tamaño mínimo.
• propObject: objeto, cuyo valor por defecto es un objeto vacío. En este caso, queremos tratar el objeto para retornar un valor, lo haremos mediante la propiedad computada “CompleteName”.
• propMultipleValue: permite número, texto o fecha, al incluirlos en un array de tipos permitidos.
Las propiedades recibidas en las “props” podemos utilizarlas directamente en la plantilla, inicializar variables del data o tratar el valor recibido por las props, en las propiedades computadas y retornar el valor tratado, como es el caso de “CompleteName”. Aquí tratamos el objeto recibido, retornando el nombre completo como valor. En caso de no querer tratar el valor recibido, simplemente asignamos el valor de la prop a su respectiva variable en el data.
En la plantilla mostramos los valores de estas variables del data, así como de la propiedad computada.
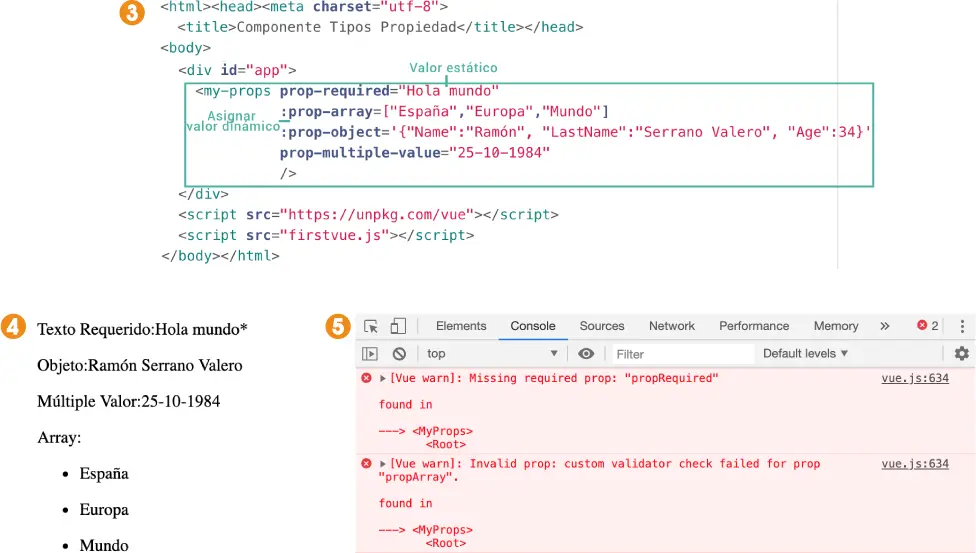
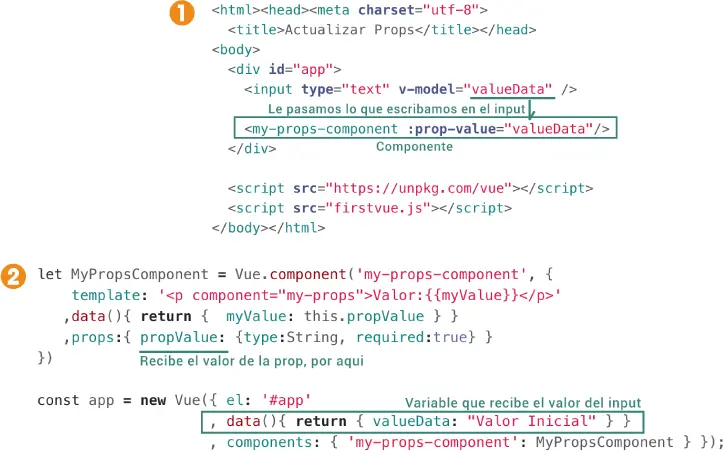
Finalmente, en “firstvue.html” instanciamos el componente con cada propiedad rellena como debería [3]. De modo que, si visualizamos la página en el navegador, visualizamos los valores correctamente [4].
Sin embargo, si no enviásemos la propiedad requerida, o no enviásemos elementos en el array, la consola del navegador mostraría los errores [5], sería lo esperado, al no superar la validación:
prop-multiple-value=”25-10-1984” />


Cambiar valor de props
CAMBIO VALOR
IMPORTANTE
Las propiedades recibidas por los componentes se reciben al cargar el componente, cualquier modificación de valor posterior, requiere capturar estos cambios mediante watch.
Hasta ahora, enviábamos un valor a un componente, recibiéndolo por las props, sin embargo, no hemos probado que ocurriría si actualizásemos dicho valor. ¿Refrescaría su valor el componente?
Creemos un ejercicio en el que actualicemos el valor de la prop y esta muestre el nuevo valor recibido.
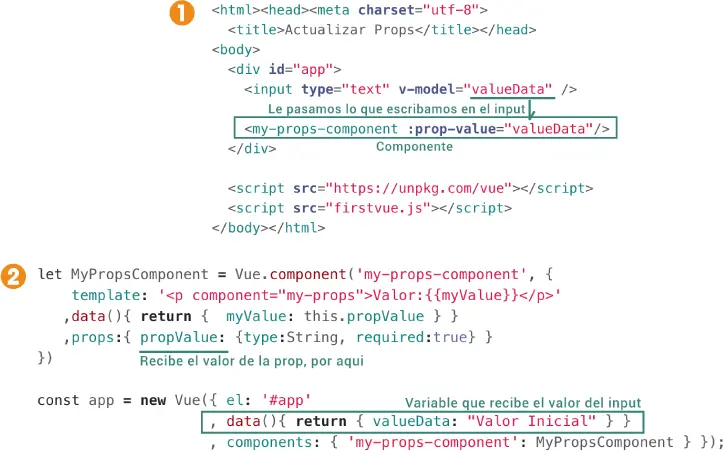
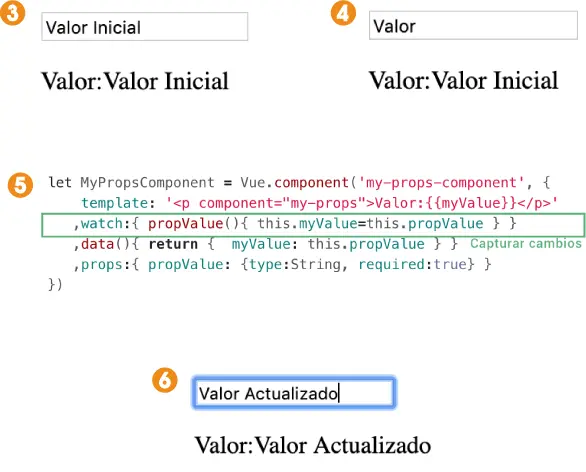
Definimos en “firstvue.html” [1], dentro de la instancia de la aplicación, una caja de texto cuyo valor realice “data-bind” con la variable “valueData” del data de la aplicación cada vez que modifiquemos el texto de este input. Además, instanciamos el componente “my-props-component” que crearemos, al que proporcionamos por su propiedad “prop-value”, el valor de esta variable del data de la aplicación.
En el fichero “firstvue.js”, creamos el componente “my-props-component” [2], en el que definimos una propiedad de tipo texto “propValue”, en las props. Esta inicializa el valor de la variable local “myValue”, del data del componente.
Finalmente, agregamos el componente a la aplicación, mediante “components” y agregamos la variable “valueData” al data de la aplicación, con el valor por defecto “Valor Inicial”.
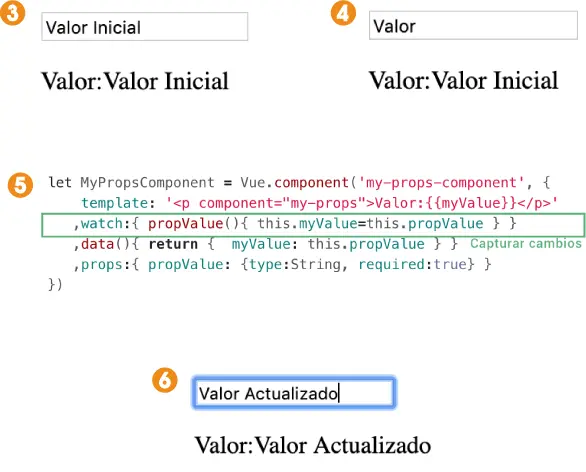
Abrimos la página html en el navegador, veremos el valor “Valor Inicial” tanto en el input como en el componente [3], dado que es el valor con el que inicializamos dicha variable de la aplicación y es recibida correctamente por las props del componente. Si ahora intentamos cambiar el valor de dicho input, vemos que el valor se está pasando por las props al componente, pero el componente no representa dichos cambios [4].
Esto se debe a que el valor proporcionado en las props inicializa las variables del data del componente la primera vez. De modo que, al recibir actualizaciones, el valor de dicha propiedad no lo controlamos en el componente.
Para controlar estos cambios de valor debemos hacer uso de las “watch”, y en este caso observar cambios en la propiedad “propValue”, por lo que si añadimos este “watch” al componente [5], asignamos el nuevo valor recibido al data. Abrimos de nuevo la página en el navegador y al cambiar el valor, el componente actualiza la vista [6].


Reactividad Data
REACTIVIDAD
IMPORTANTE
Cualquier borrado o añadido de un atributo de tipo objeto del data requiere del uso de “Vue.set” y de “Vue.delete” para activar la reactividad al añadir o borrar atributos respectivamente.
Читать дальше