

Directivas personalizadas III
UTILIZANDO MODIFICADORES
En este nuevo ejercicio utilizaremos más propiedades de las directivas, hasta hora hemos visto como crear una directiva que cambia el color de un texto. Una muy simple con un comportamiento estático modificando el estilo del texto y otra un poco más avanzada en la que introducimos un parámetro.
En esta ocasión introduciremos el uso de los modificadores, que son simplemente nuevos decoradores que se le pueden añadir o no a la directiva.
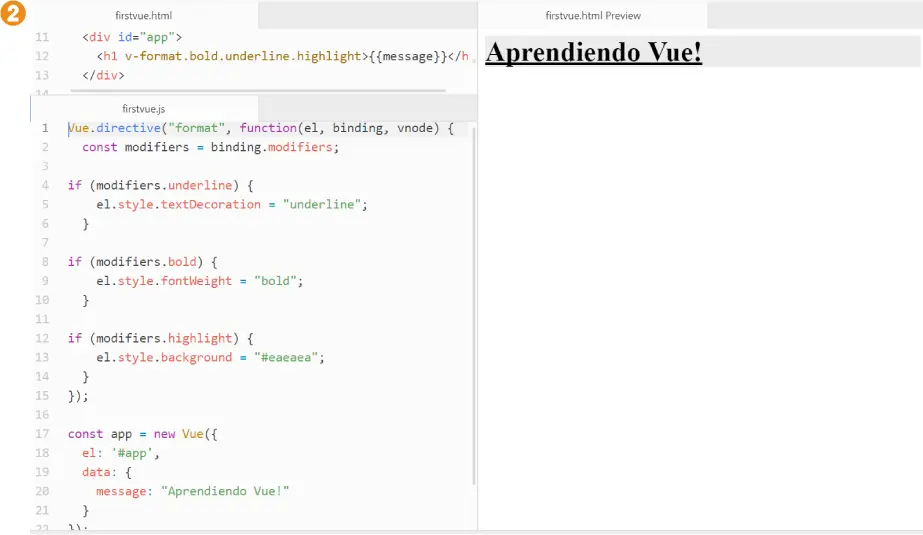
Volviendo a las modificaciones de estilo de los textos, un buen ejemplo sería decidir el formato en función de ciertos modificadores. Para ello crearemos la directiva v-format que podrá recibir diferentes modificadores que cambien el estilo del texto del elemento.
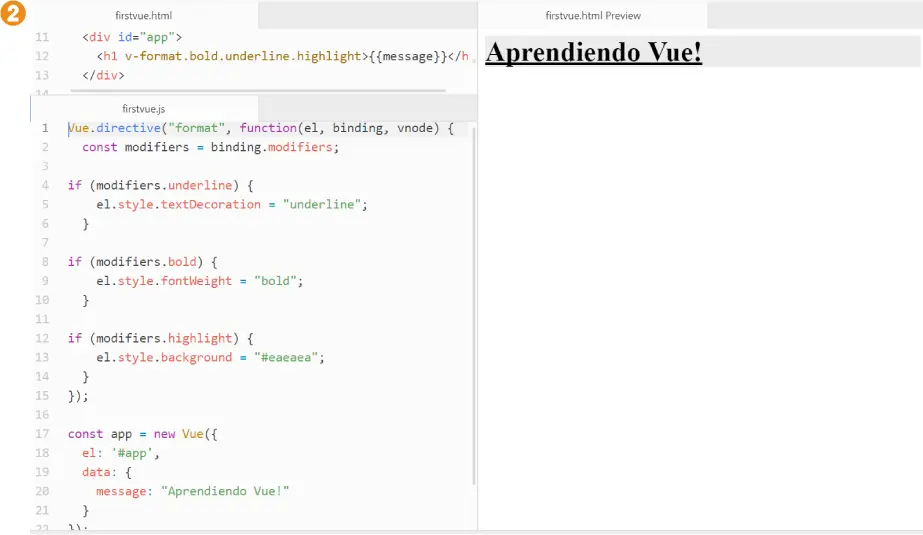
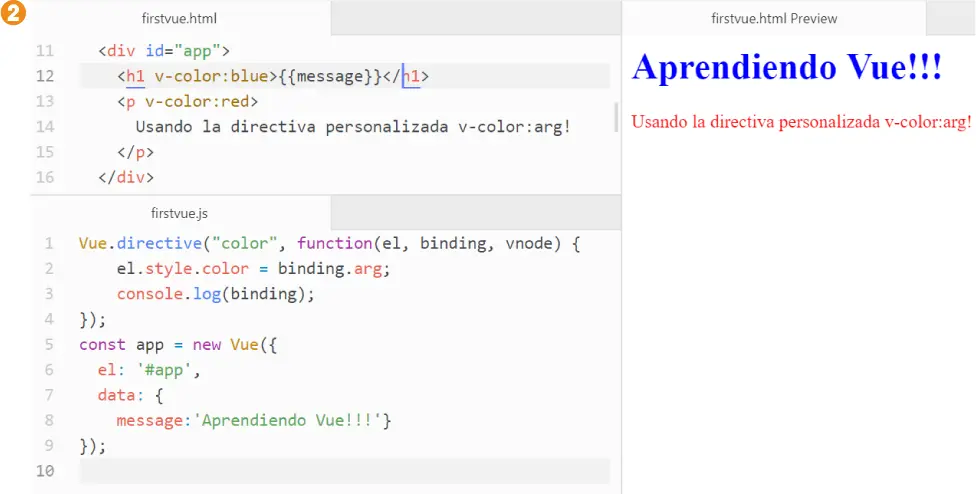
Los modificadores se declaran a partir de un punto y seguido al nombre de la directiva u otro modificador. Este podría ser un ejemplo de declaración:
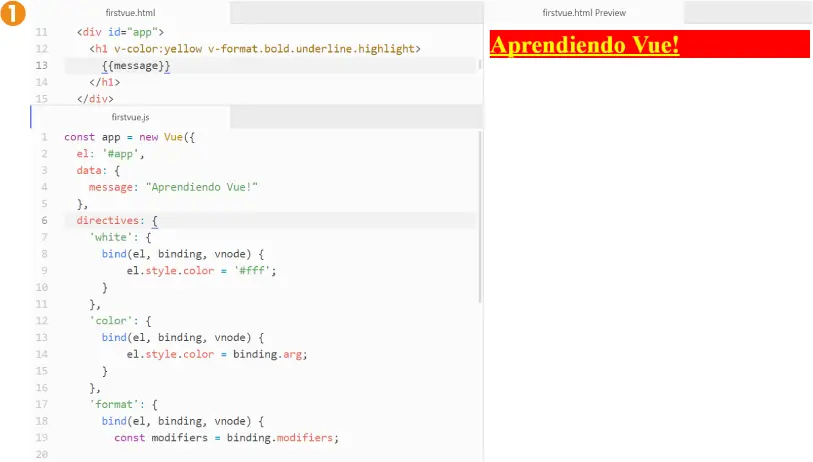
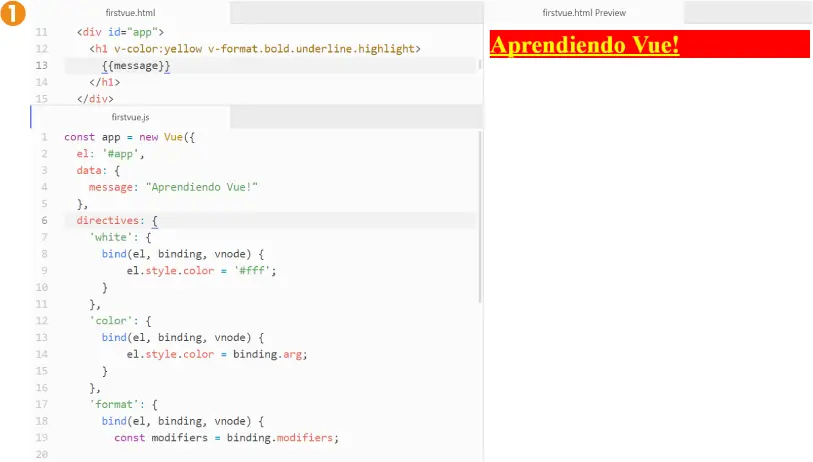
{{message}}
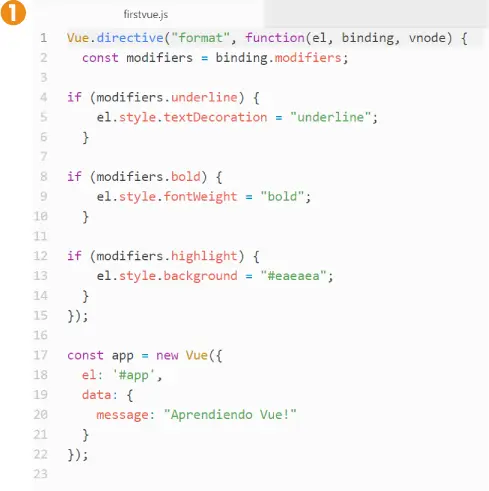
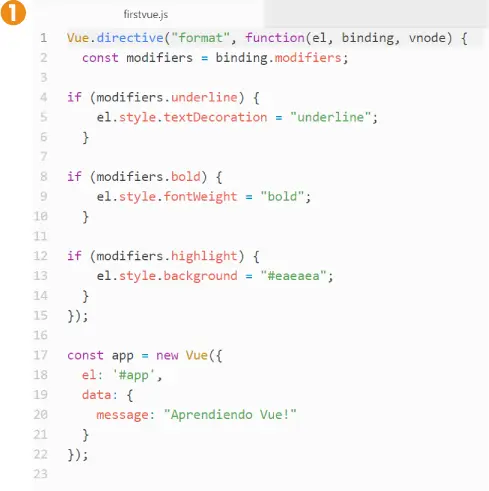
Para el código Javascript tendríamos algo como lo siguiente:
Vue.directive(“format”, function(el, binding, vnode) {
const modifiers = binding.modifiers; if (modifiers.underline) {
el.style.textDecoration = “underline”;
}
if (modifiers.bold) {
el.style.fontWeight = “bold”;
}
if (modifiers.highlight) {
el.style.background = “#eaeaea”;
}
});
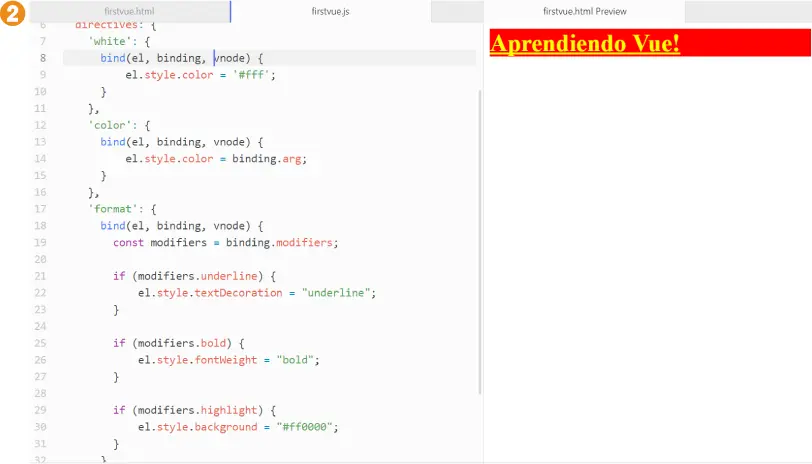
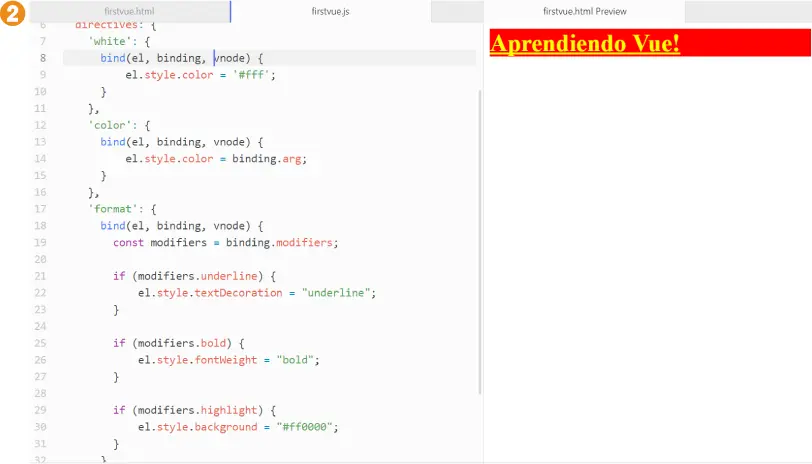
En el objeto binding tenemos los modificadores [1] que pueden haberse aplicado y que podremos consultar y aplicar en caso de que existan [2].


Directivas personalizadas IV
DIRECTIVAS EN LA INSTANCIA
Hasta ahora hemos visto cómo crear y declarar nuestras directivas personalizadas de forma global pero en este ejercicio podremos ver cómo se definen de forma local dentro de una instancia o componente Vue.
Para ello simplemente tendremos que ir al código javascript de nuestra instancia y añadir un nuevo objeto directives con una sintaxis ligeramente diferente a la que hemos visto hasta ahora.
En este ejemplo condensaremos varias de las directivas de los ejercicios anteriores añadiéndolas en este apartado con sus correspondientes funciones.
En la declaración no cambia nada:
{{message}}
Y el código JS quedaría de la siguiente forma:
directives: {
‘white’: {
bind(el, binding, vnode) {
el.style.color = ‘#fff’;
}
},
‘color’: {
bind(el, binding, vnode) {
el.style.color = binding.arg;
}
},
‘format’: {
bind(el, binding, vnode) {
const modifiers = binding.modifiers;
if (modifiers.underline) {
el.style.textDecoration = “underline”;
}
…
},
}
}
});
Tendríamos un resultado similar [1] al de ejercicios anteriores [2].


IMPORTANTE
La nomenclatura del componente es importante, debe ser de tipo camel-case “MiComponente” o kebab-case “mi-componente”, en definitiva, una forma de unir palabras.
Los componentes en Vue son unos contenedores donde implementamos lógica para que funcionen de manera aislada y puedan ser reutilizados por la aplicación.
Creemos un componente donde, al escribir una palabra, se muestre su traducción si existe en el diccionario.
Al usar CDN en lugar del CLI, para definir un componente, usamos “Vue.component”, cuyo primer parámetro es el nombre del componente.
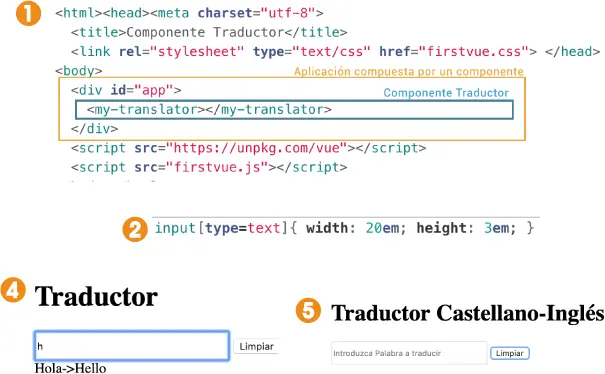
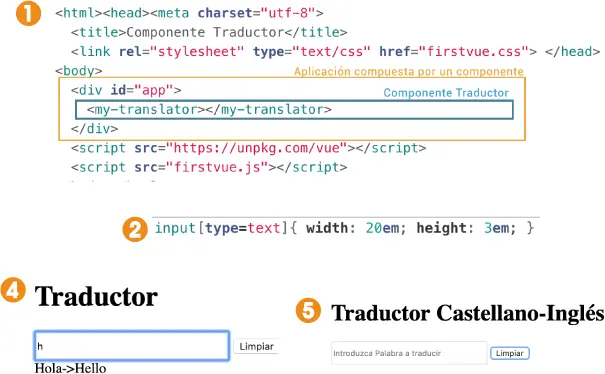
Creamos la página html, que incluye la librería de vue, el css y el contenedor de la aplicación, donde incluimos la etiqueta del componente a crear, “” [1].
Además, creamos el fichero “firstvue.css”, con un estilo para agrandar los elementos de tipo texto [2].
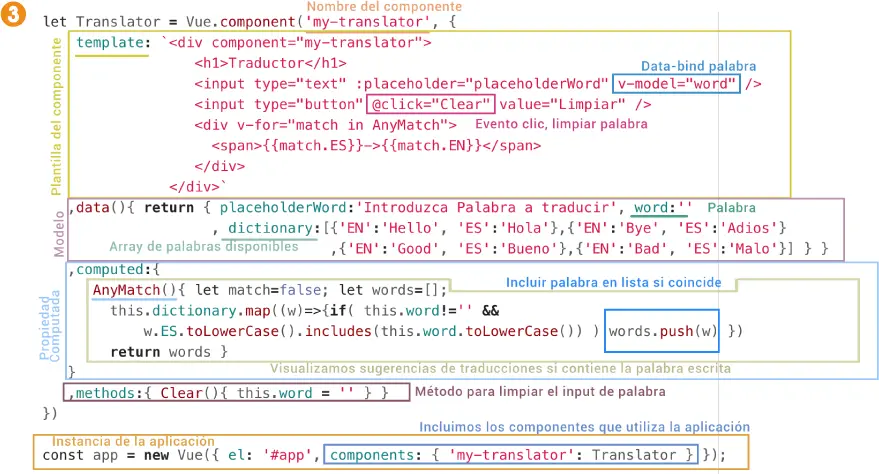
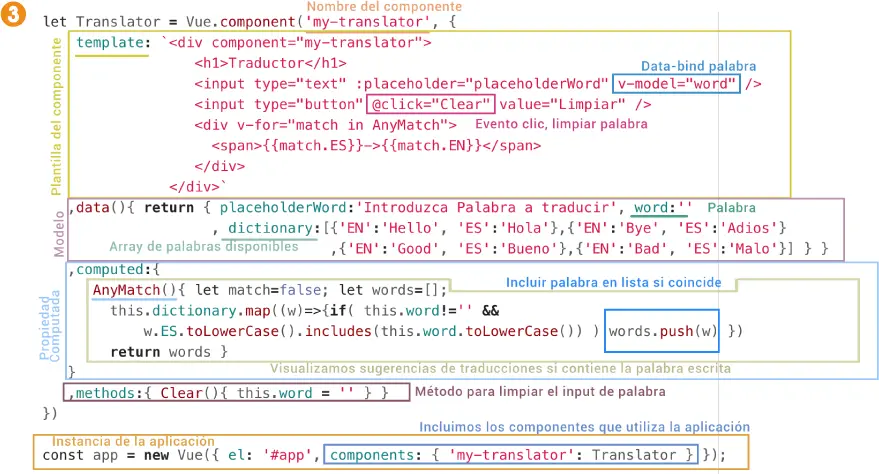
Definimos el componente, en el fichero “firstvue.js” [3]. Nombramos al componente como “my-translator”.
let Translator = Vue.component(‘my-translator’, { })
En la propiedad “template”, definimos su plantilla, mediante “template literal”, comillas “`” usadas a principio y fin del html de la plantilla, para visualizarla en varias líneas. Definimos una caja de texto, que representa la palabra “word”, que el usuario escribe para buscar su traducción. Mediante “v-model” vinculamos el input con el modelo.
Incluimos un botón para limpiar el valor del input al pulsarlo, así como las sugerencias que la propiedad computada “AnyMatch”, nos retorna.
En la propiedad “data” incluimos las variables, “placeholderWord”, texto en el placeholder del input, “word” y “dictionary”, que contiene una lista de palabras con sus traducciones entre castellano “ES” e inglés “EN”.
En la propiedad “computed” añadimos la propiedad computada “AnyMatch” que recorre el diccionario y compara cada palabra, de modo que si el valor contiene la palabra “word”, la añade a un array retornado por la función.
En la propiedad “methods” definimos el método “clear”, para vaciar el input al pulsar el botón “limpiar”.
Tras definir el componente, lo añadimos a la instancia de la aplicación, en la propiedad “components”, mediante kebab-case.
const app = new Vue({ el: ‘#app’, components: { ‘my-translator’: Translator } });
Abrimos en el navegador el html, visualizamos el componente, tras introducir letras en la caja de texto, deberían aparecer las sugerencias de traducción [4]. Si pulsamos el botón limpiar, se vacía el contenido del input [5] y las sugerencias.


Componente parametrizables
REUTILIZABLES
IMPORTANTE
Los componentes en entorno CDN se declaran como Vue.component, sin embargo su definición varía en entornos CLI, que veremos más adelante.
Los componentes pueden reutilizarse múltiples veces y parametrizarse para condicionar su comportamiento. Realicemos unas modificaciones en el ejercicio anterior para crear dos instancias del mismo componente y que su comportamiento sea diferente en base a un parámetro recibido en las props.
Para ello, el html incluye dos componentes del mismo tipo “my-translator” [1], el primero para traducciones de castellano, indicado mediante la propiedad “prop-language” con el valor “ES”, y el segundo para traducciones de inglés, con valor “EN”. La hoja de estilos “firstvue.css” será idéntica a la anterior [2].
Читать дальше