7 Esta carpeta será la raíz de nuestro sitio local. Escriba la palabra elemental y pulse dos veces la tecla Retorno.
8 Pulse el botón Seleccionar para marcar la nueva carpeta como carpeta local raíz de nuestro sitio y haga clic en Siguiente.
9 Para transferir archivos a un servidor o desarrollar aplicaciones Web se deben añadir los datos de configuración de un sitio remoto y de un servidor de prueba. Pulse el botón de flecha del cuadro ¿Cómo conecta con su servidor remoto?
10 En la carpeta remota se almacenan los archivos, según el entorno de desarrollo, para fines de prueba, producción y colaboración. Seleccione la opción Ninguno  y pulse el botón Siguiente.La carpeta remota suele colocarse en el equipo donde se ejecuta el servidor Web y en ella se guardan los archivos para fines de colaboración.
y pulse el botón Siguiente.La carpeta remota suele colocarse en el equipo donde se ejecuta el servidor Web y en ella se guardan los archivos para fines de colaboración.
11 La pantalla final, llamada Resumen, muestra la configuración seleccionada para el sitio elemental. Pulse el botón Completado y, para crear definitivamente el sitio local, haga clic en el botón Listo del cuadro de diálogo Administrar sitios.

IMPORTANTE
Una aplicación Webes un conjunto de páginas que interactúan entre sí, con el usuario y con diversos recursos en un servidor Web, incluidas bases de datos. Haga clic en el botón de opción Sí, deseo utilizar una tecnología de servidorpara activar el cuadro con las distintas tecnologías de servidor. Dreamweaver posibilita la creación de aplicaciones Web mediante las tecnologías de servidor ColdFusion, ASP.NET, ASP, JSP y PHP. Cada una corresponde a un tipo de documento en Dreamweaver. La elección de una tecnología de servidor para la aplicación Web depende de diversos factores, incluidos su grado de conocimiento de los lenguajes de programación y la configuración del servidor de aplicaciones que vaya a utilizar.

| 009 |
Administrar sitios locales |
PARA FACILITAR SU GESTIÓN POSTERIOR, Dreamweaver permite estructurar un sitio antes de empezar a editar sus documentos. El panel Archivos permite visualizar archivos y carpetas, diferenciando los asociados a un determinado sitio. Un sitio puede contener distintos tipos de archivos, de formatos diferenciados. Las páginas web tradicionales, por ejemplo, vienen identificadas por la extensión htm. El panel Archivos permite su generación, así como el del resto de documentos que el programa permite editar. Además, posibilita la creación de subcarpetas dentro de la carpeta raíz del sitio.

IMPORTANTE
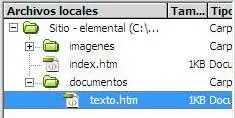
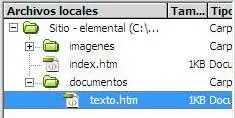
Tras la creación de un sitio local, el panel Archivosmuestra en su parte central el contenido de la carpeta definida como raíz del sitio.


1 Para empezar, pulse el botón de flecha de la palabra elemental, incluida en el desplegable Mostrar del panel Archivos.  El panel Archivos permite organizar y administrar los documentos y carpetas, tanto si forman parte de un sitio de Dreamweaver como si se encuentran en una unidad local.
El panel Archivos permite organizar y administrar los documentos y carpetas, tanto si forman parte de un sitio de Dreamweaver como si se encuentran en una unidad local.
2 El desplegable Mostrar posibilita el acceso a todos los sitios configurados, al Escritorio, y a las unidades de almacenamiento del equipo. Seleccione la opción Escritorio y pulse en el signo + que precede a la carpeta Elementos de escritorio.
3 En el Escritorio colocamos la carpeta raíz, elemental, de nuestro sitio web local. Pulse el vínculo Administrar sitios  y, en el cuadro del mismo nombre, seleccione el sitio elemental y haga clic en el botón Editar.
y, en el cuadro del mismo nombre, seleccione el sitio elemental y haga clic en el botón Editar.  Los iconos de las carpetas y archivos pertenecientes a un sitio son verdes.En el cuadro Administrar sitios se listan todos los sitios creados hasta el momento.
Los iconos de las carpetas y archivos pertenecientes a un sitio son verdes.En el cuadro Administrar sitios se listan todos los sitios creados hasta el momento.
4 En el cuadro de diálogo Definición del sitio para elemental active la ficha Avanzadas.
5 Los datos locales configurados en el asistente se muestran completados. Pulse el icono situado a la derecha del campo Carpeta predeterminada de imágenes.
6 Haga clic en el botón Escritorio del panel de accesos directos, abra la carpeta elemental con un doble clic sobre su icono y pulse el botón Nueva carpeta.  Es habitual reservar una carpeta del sitio para contener los archivos de imagen utilizados en las páginas y situarla un nivel por debajo de la carpeta raíz.
Es habitual reservar una carpeta del sitio para contener los archivos de imagen utilizados en las páginas y situarla un nivel por debajo de la carpeta raíz.
7 Escriba la palabra imágenes y pulse dos veces la tecla Retorno.
8 Una vez creada la carpeta que contendrá las imágenes del sitio elemental, pulse el botón Seleccionar. Después, pulse el botón Aceptar y, en el cuadro Administrar sitios, el botón Listo.
9 El panel Archivos se actualiza, pasando a mostrar el contenido del sitio elemental, una vez modificado. Haga clic en el icono de opciones del panel Archivos, abra el submenú Archivo y elija la opción Nuevo archivo.  Desde el panel Archivos puede crear nuevos archivos y nuevas carpetas.
Desde el panel Archivos puede crear nuevos archivos y nuevas carpetas.
10 Aparece un nuevo documento que usaremos como página inicial del sitio, la primera que se cargará en el navegador. Escriba la expresión index.htm y pulse Retorno.  Generalmente se usa el nombre index para identificar la página inicial del sitio.
Generalmente se usa el nombre index para identificar la página inicial del sitio.
11 Pulse con el botón derecho del ratón sobre el icono de la carpeta raíz del sitio elemental y elija la opción Nueva carpeta.
12 Cree una carpeta para los documentos dependientes de la página principal: escriba la palabra documentos y pulse Retorno.
13 De momento, incluiremos una página en blanco en esta nueva carpeta. Haga clic con el botón derecho del ratón en el icono de la carpeta documentos y seleccione la opción Nuevo archivo.
14 Escriba la expresión texto.htm como nombre del nuevo documento y pulse la tecla Retorno.
15 Ábralo con un doble clic y, para finalizar el ejercicio, abra el menú Archivo y seleccione el comando Cerrar todos.  Para cerrar a la vez todos los documentos abiertos use la opción Cerrar todos del menú Archivo.
Para cerrar a la vez todos los documentos abiertos use la opción Cerrar todos del menú Archivo.
ENTRE LOS ASPECTOS CONFIGURABLES mediante etiquetas se encuentran el color de fondo, el título y la codificación de las páginas. Estas propiedades se incluyen automáticamente en la cabecera de la página durante la generación de los documentos y pueden ser modificadas desde el cuadro Propiedades de la página.
Читать дальше

 y pulse el botón Siguiente.La carpeta remota suele colocarse en el equipo donde se ejecuta el servidor Web y en ella se guardan los archivos para fines de colaboración.
y pulse el botón Siguiente.La carpeta remota suele colocarse en el equipo donde se ejecuta el servidor Web y en ella se guardan los archivos para fines de colaboración.

 El panel Archivos permite organizar y administrar los documentos y carpetas, tanto si forman parte de un sitio de Dreamweaver como si se encuentran en una unidad local.
El panel Archivos permite organizar y administrar los documentos y carpetas, tanto si forman parte de un sitio de Dreamweaver como si se encuentran en una unidad local. y, en el cuadro del mismo nombre, seleccione el sitio elemental y haga clic en el botón Editar.
y, en el cuadro del mismo nombre, seleccione el sitio elemental y haga clic en el botón Editar.  Los iconos de las carpetas y archivos pertenecientes a un sitio son verdes.En el cuadro Administrar sitios se listan todos los sitios creados hasta el momento.
Los iconos de las carpetas y archivos pertenecientes a un sitio son verdes.En el cuadro Administrar sitios se listan todos los sitios creados hasta el momento. Es habitual reservar una carpeta del sitio para contener los archivos de imagen utilizados en las páginas y situarla un nivel por debajo de la carpeta raíz.
Es habitual reservar una carpeta del sitio para contener los archivos de imagen utilizados en las páginas y situarla un nivel por debajo de la carpeta raíz. Generalmente se usa el nombre index para identificar la página inicial del sitio.
Generalmente se usa el nombre index para identificar la página inicial del sitio. Para cerrar a la vez todos los documentos abiertos use la opción Cerrar todos del menú Archivo.
Para cerrar a la vez todos los documentos abiertos use la opción Cerrar todos del menú Archivo.










