Esta otra animación

hace que el texto aparezca por la izquierda hasta llegar a la posición indicada en el layout, con un desplazamiento final igual a cero.


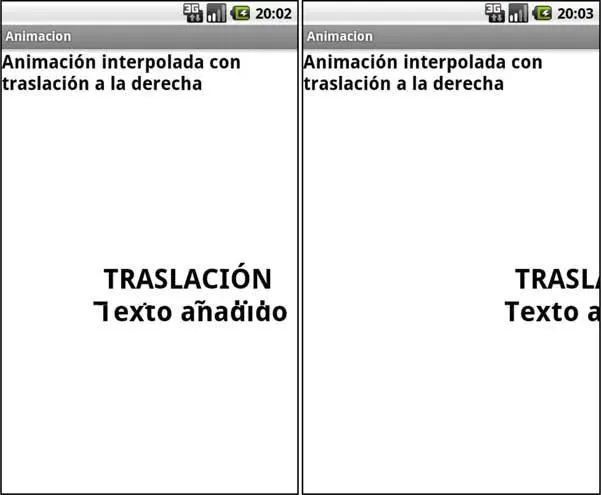
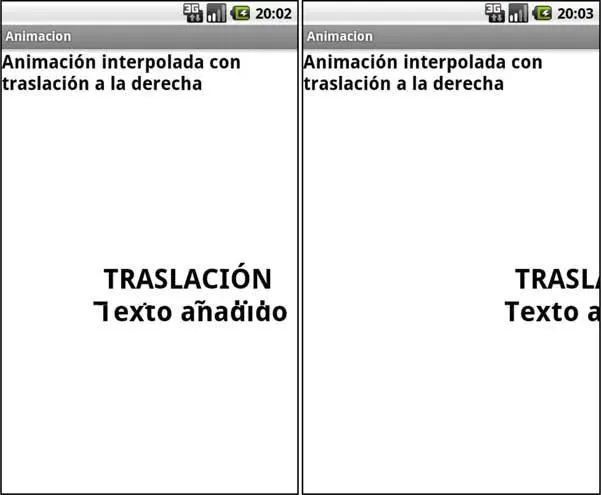
Figura 2.1. Animación interpolada con traslación a la derecha. Durante la animación (izquierda) y tras la animación (derecha).
Análogamente, especificando un desplazamiento inicial igual a cero y final igual a 100%, haremos ver que el texto se mueve desde su posición inicial hasta desaparecer de la pantalla por la derecha.

El interpolador controla el modo en que la velocidad de la animación varía con el tiempo, indicado en el fichero xml de la animación mediante la etiqueta interpolator.

Estos son algunos de los interpoladores disponibles:

En el ejemplo anterior hemos utilizado el modo acelerate, con el que se consigue que el movimiento vaya haciéndose más rápido. En caso de que quisiéramos que la velocidad fuera constante, usaríamos linear. El interpolador overshoot produce el efecto de «dar martillazos».
2.2. Repetición de animaciones
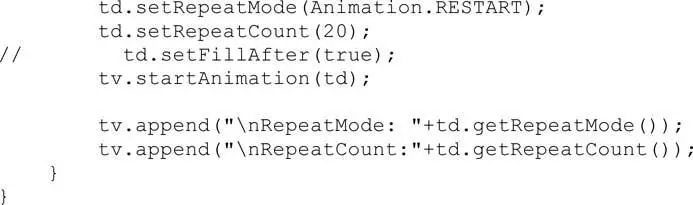
Para repetir una animación, debemos usar el método setRepeatMode() e indicar el número de repeticiones con setRepeatCount(). Por ejemplo, para repetir una animación 20 veces:

En este punto hay que advertir que en las actuales versiones de Android, la repetición de animaciones no funciona con la etiqueta set que hemos utilizado en el ejemplo anterior ( bug documentado en la página web de Android). La etiqueta set se aplica a un objeto AnimationSet, que permite superponer varias animaciones. Para repetir una animación, esta debe ser simple, es decir, no debe contener la etiqueta set.
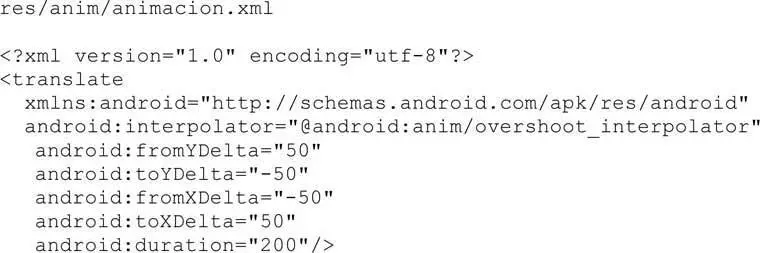
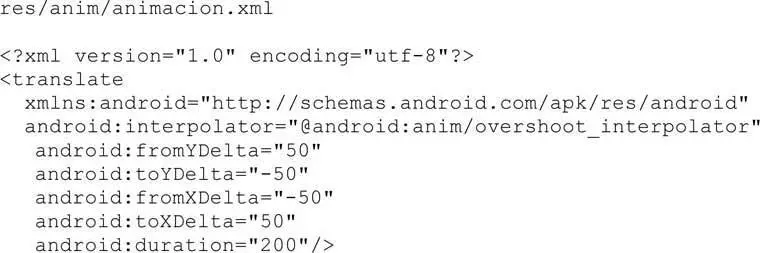
En el siguiente ejemplo se anima un texto central a lo largo de la diagonal. El movimiento es oscilatorio alrededor de su posición original con una amplitud de 50 píxeles de abajo arriba y de izquierda a derecha. El movimiento es rápido, con una duración de 200 milisegundos, y la aceleración es como un martilleo. El fichero de la animación es el siguiente:

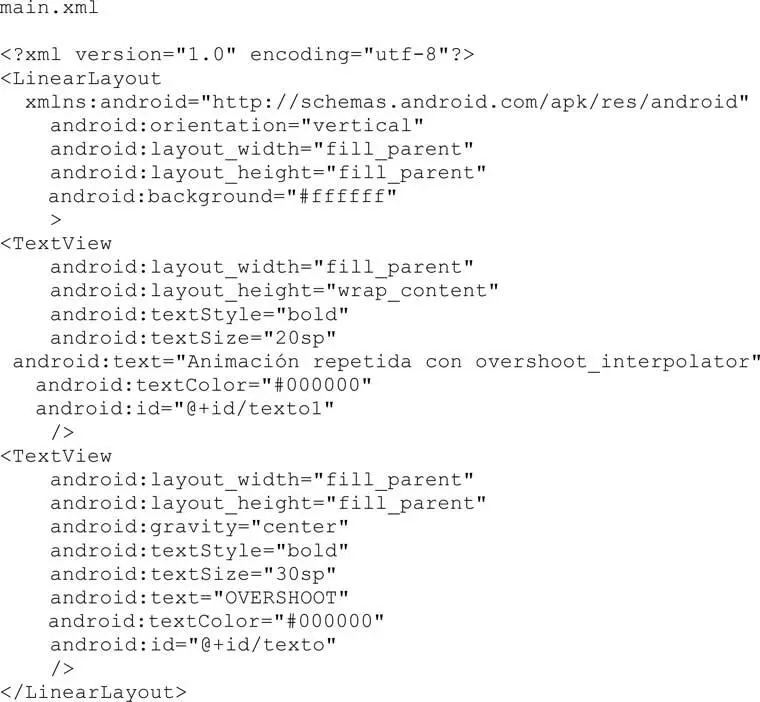
Usaremos el siguiente layout:

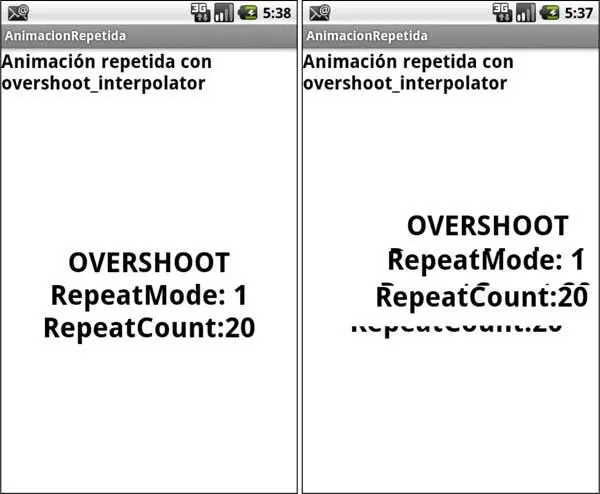
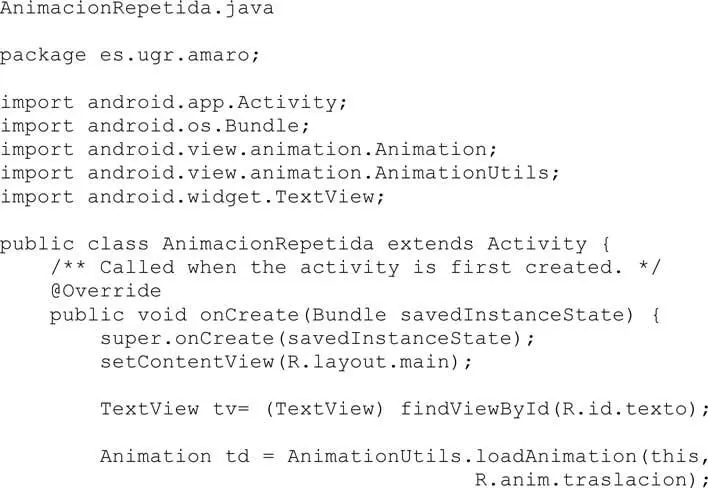
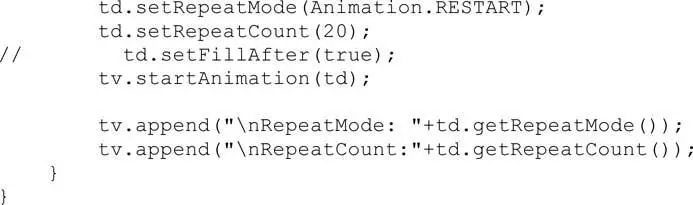
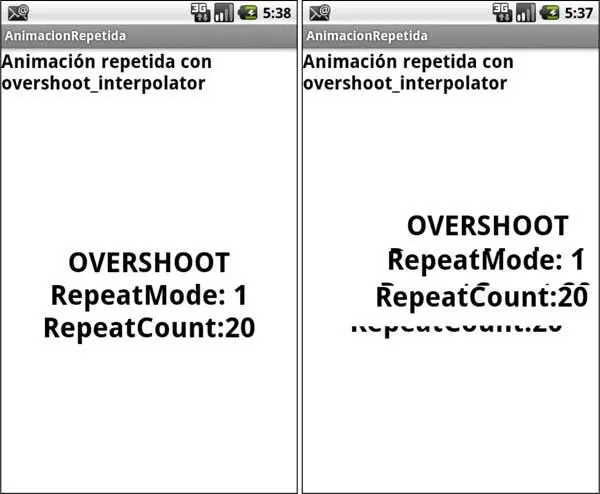
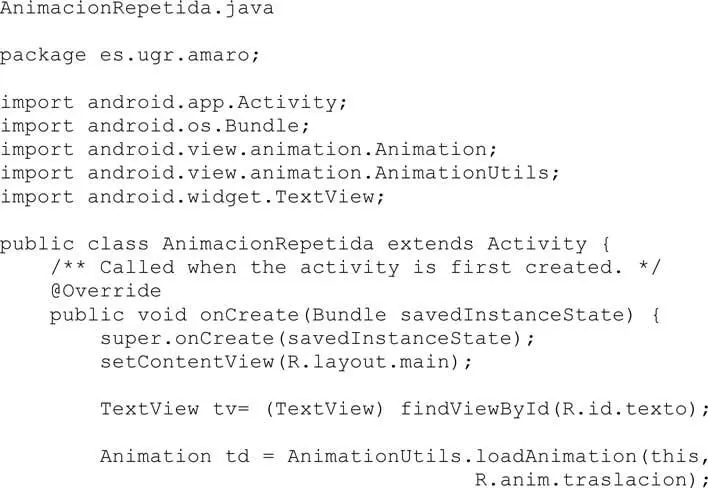
A continuación se detalla el programa Java. Nótese que no se usa setFillAfter(true) para que el texto al final quede en su posición original. También se ilustra cómo pueden recuperarse algunos parámetros de la animación con getRepeatMode() y getRepeatCount(). En la figura 2.2.se muestra el resultado.

Figura 2.2. Animación repetida con movimiento diagonal. Durante la animación (izquierda) y tras la animación (derecha).


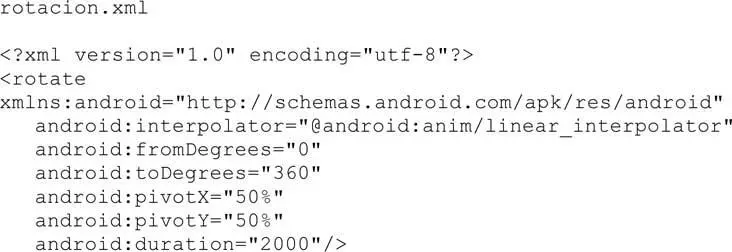
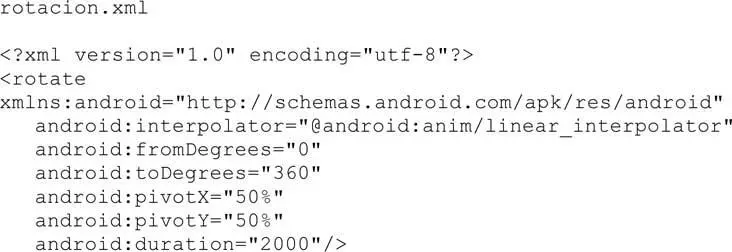
Para generar una rotación debemos especificar el ángulo inicial y final. Esto se puede indicar en un fichero xml, al igual que en el caso de las traslaciones. En el siguiente ejemplo hacemos girar el texto central repetidas veces. Usando el mismo layout del ejemplo anterior, el fichero de la animación es el siguiente:

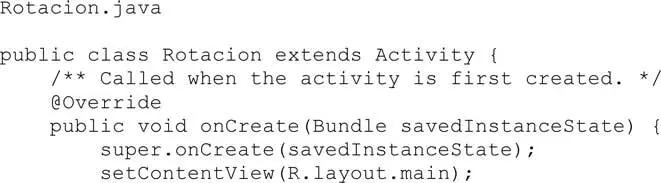
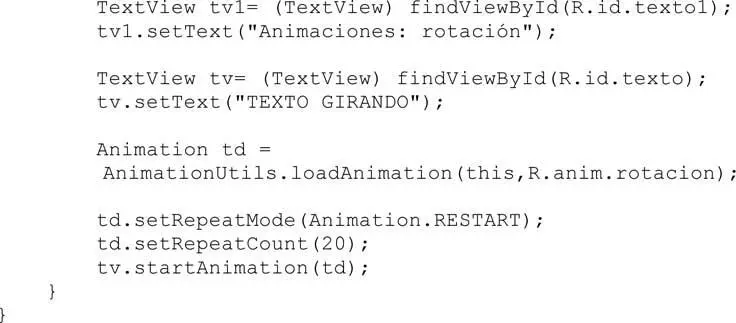
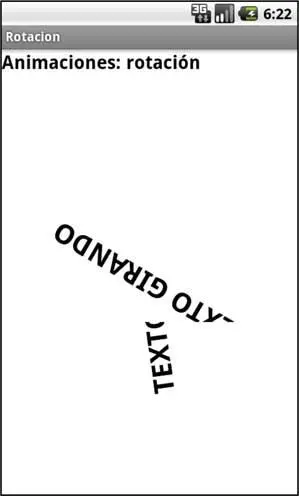
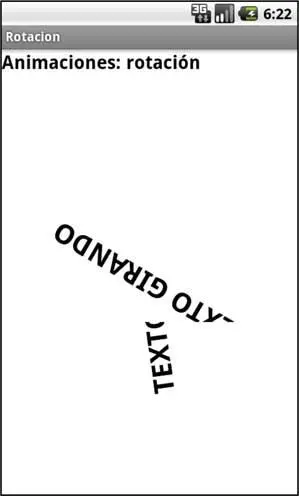
Las variables pivotX y pivotY indican la posición del centro de giro. En este caso, ambas valen 50%, correspondiendo al centro del objeto que se está rotando. El programa Rotacion.java es prácticamente el mismo que el del ejemplo anterior, cambiando el nombre del fichero de animación y el texto. En la figura 2.3.se muestra el resultado.



Figura 2.3. Animación rotando un texto.
2.4. Dilataciones y contracciones
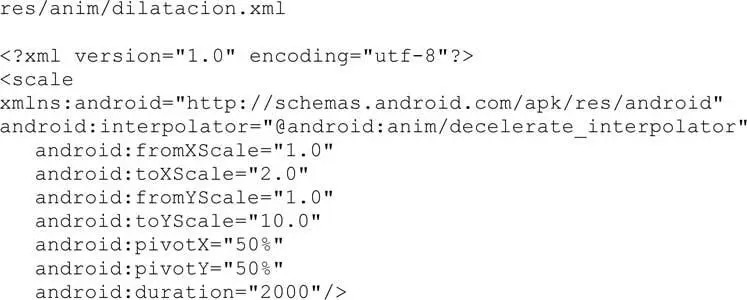
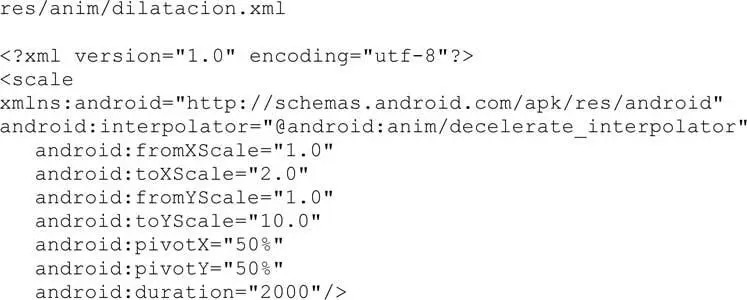
Una dilatación o contracción es una animación de la escala en las dimensiones de un objeto de tipo View. Esto se hace en xml utilizando la propiedad scale. Para este ejemplo, usaremos el siguiente fichero de animación:

Se debe indicar la escala inicial y final en cada dimensión X e Y. El centro de dilatación se especifica igual que el centro de rotación, con pivotX y pivotY.
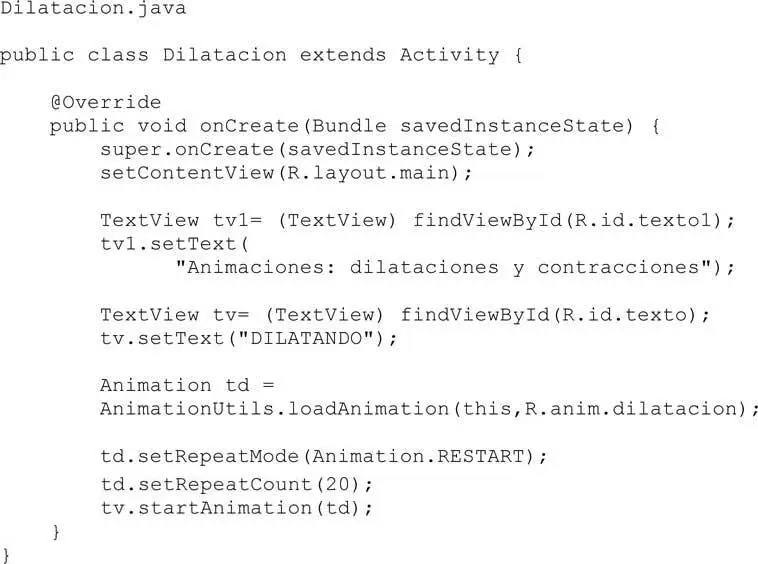
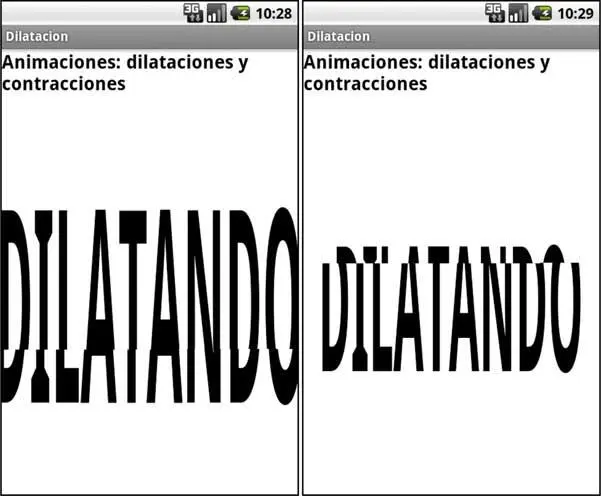
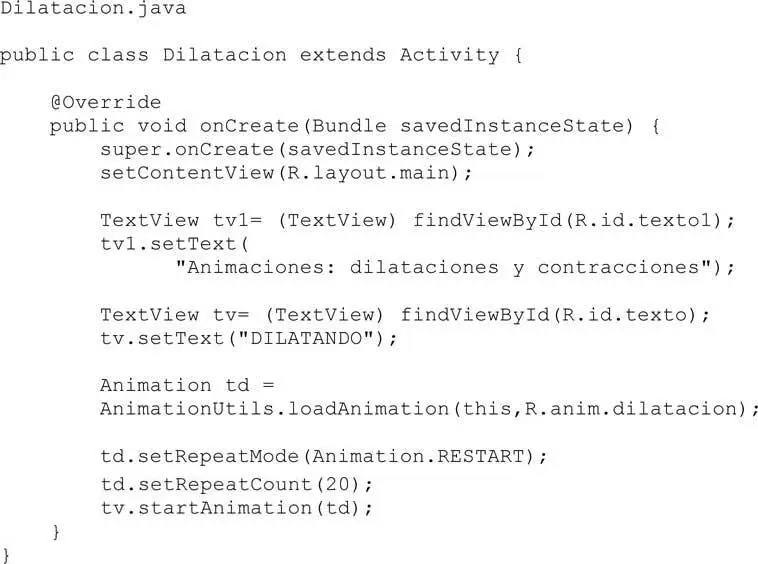
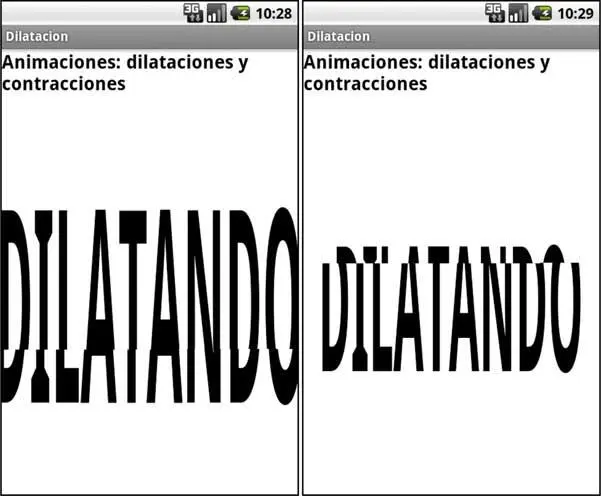
El programa Java para dilatar un texto sería una variante de los ejemplos anteriores, usando el mismo layout. En la figura 2.4.se muestra el resultado.


Figura 2.4. Animación dilatando un texto.
2.5. Apariciones y desapariciones
Читать дальше