Kopieren Sie die Skriptdateien aus dem Ordner js und die CSS-Datei css/lightbox.css in die jeweiligen Verzeichnisse Ihres Webangebots. Erweitern Sie dann das
-Tag Ihrer Seite um
onload="initLightbox()" . Über den folgenden Befehl im Kopfbereich der Webseite verknüpfen Sie die mitgelieferte CSS-Datei:
href="ihrordner/lightbox.css" type
="text/css".media="screen" />
Die JavaScripts binden Sie direkt darunter mit den folgenden Befehlen ein:
src="ihrordner/prototype.lite.js">
src="ihrordner/moo.fx.js">
src="ihrordner/litebox-1.0.js">
Die JavaScript-Bibliotheken Prototype und Mootools, die Sie für die Realisierung des Lightbox-Effekts benötigen, sind übrigens im Litebox-Archiv mit enthalten. Sie müssen diese also nicht separat herunterladen.
Das verlinkte Thumbnail integrieren Sie schließlich im
-Bereich der Seite:
height="40" alt="Text" />
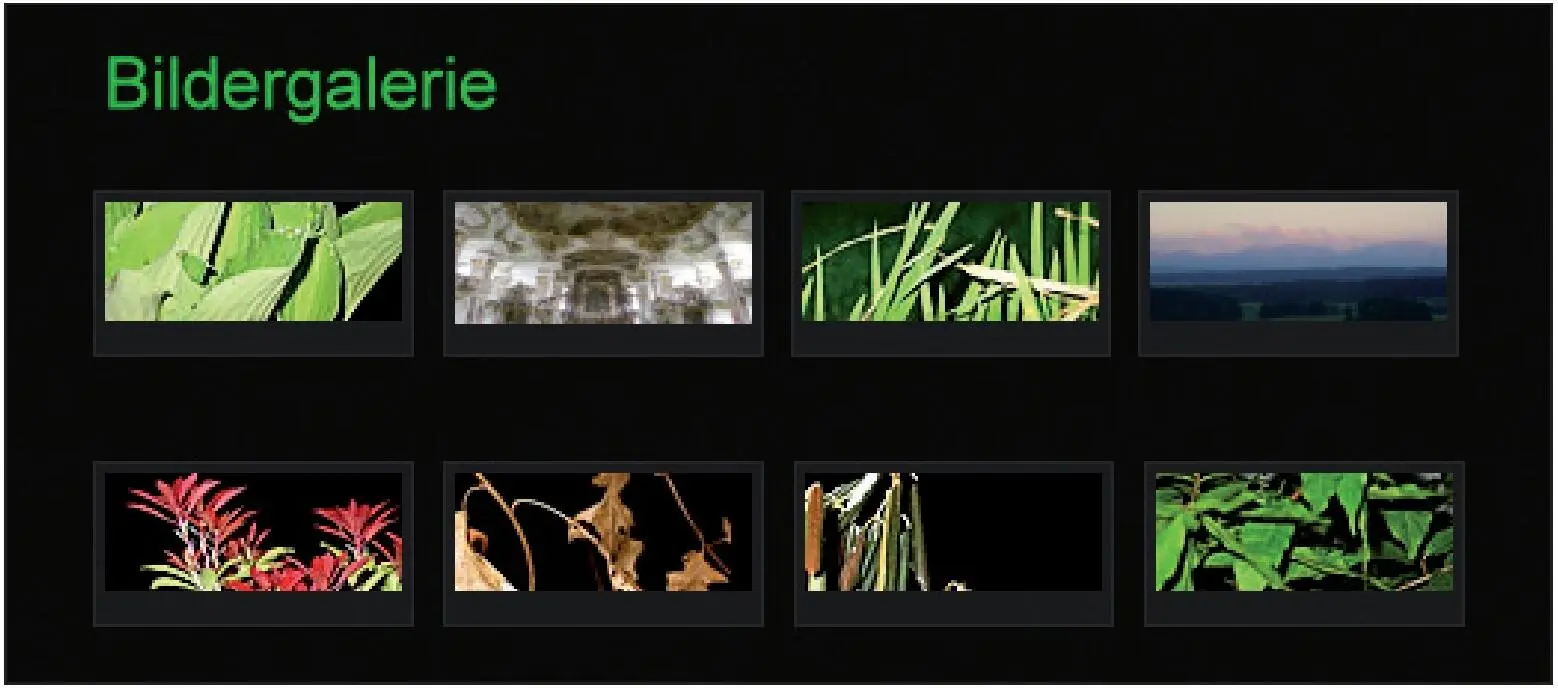
Sie können damit natürlich auch eine umfangreichere Thumbnail-Seite in Form eines Bilderkatalogs aufbauen, aus dem dann der Besucher das gewünschte Bild auswählen kann. Besonders geeignet ist Lightbox auch zur vergrößerten Anzeige einer Illustration, die in verkleinerter Form in einen Text eingebunden ist. Ein Klick auf das Bild bringt die vergrößerte Variante auf den Bildschirm, ohne dass der Aufbau der Seite verändert wird.
»Lightbox de luxe«
Wenn Ihnen diese Variante zu einfach ist, können Sie auf das Äquivalent von Lokesh Dhakar zurückgreifen, das unter www.huddletogether.com/projects/lightbox2kostenlos zur Verfügung steht.
Dieses Lightbox-Skript zeigt das Bild ebenfalls in einem Bereich der aktuellen Seite an. Auch die Anzeige mehrerer Bilder ist kein Problem. Dabei wird dem Benutzer eine Navigationsmöglichkeit in das Bild eingeblendet, mit der er zwischen einzelnen Bildern hin und her wechseln kann. Der Bildwechsel wird dabei mit Überblendeffekten optisch aufgepeppt. Im Gegensatz zu anderen Lösungen müssen die Bilder nicht schon alle vorab geladen sein, um sie anzuzeigen. Das Skript lädt sie bei Bedarf nach und zeigt, wenn nötig, einen Fortschrittsbalken an.
Die Bibliothek verwendet Prototype ( www.prototypejs.org) und Scriptaculous ( http://script.aculo.us) zur Realisierung der Lightbox- Funktionen. Das Archiv, das Sie herunterladen, enthält bereits alle Dateien, die notwendig sind, um die Funktionen der Bibliothek zu nutzen. Sie brauchen die eingebundenen JavaScript-Bibliotheken also nicht separat herunterzuladen.
Um das Lightbox-Skript verwenden zu können, müssen Sie die drei JavaScript-Dateien und ein Stylesheet im Head-Bereich Ihrer Seite einbinden:
src="js/prototype.js">
src="js/scriptaculous.js?load=effects">
src="js/lightbox.js">
href="css/lightbox.css" type="text/css"
media="screen" />
Jetzt fehlt nur noch der Aufruf der anzuzeigenden Bilder über einen klassischen Hyperlink, der nach folgendem Muster aufgebaut ist:
rel="lightbox" >Bild 1
Das Entscheidende ist auch hier wieder das Attribut re, das dafür sorgt, dass sich dem Betrachter bei einem Klick auf den Link wie beschrieben ein Lightbox-Fenster mit der Bildanzeige öffnet. Einen kleinen Zusatztrick gibt es auch noch: Fügen Sie dem Link ein Tifle-Attribut hinzu, dann wird dessen Inhalt als Bildunterschrift in der geöffneten Lightbox unterhalb des Bildes angezeigt. Das Design der Lightbox kann über Parameter und Attribute in der in der Stylesheet-Datei lightbox.cssangepasst werden.

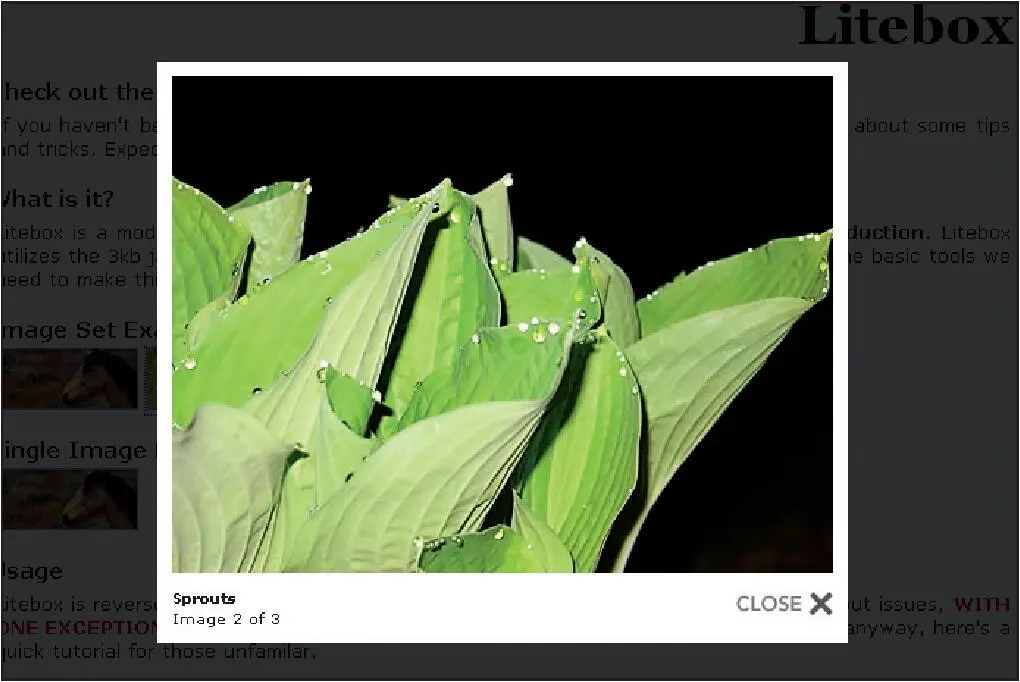
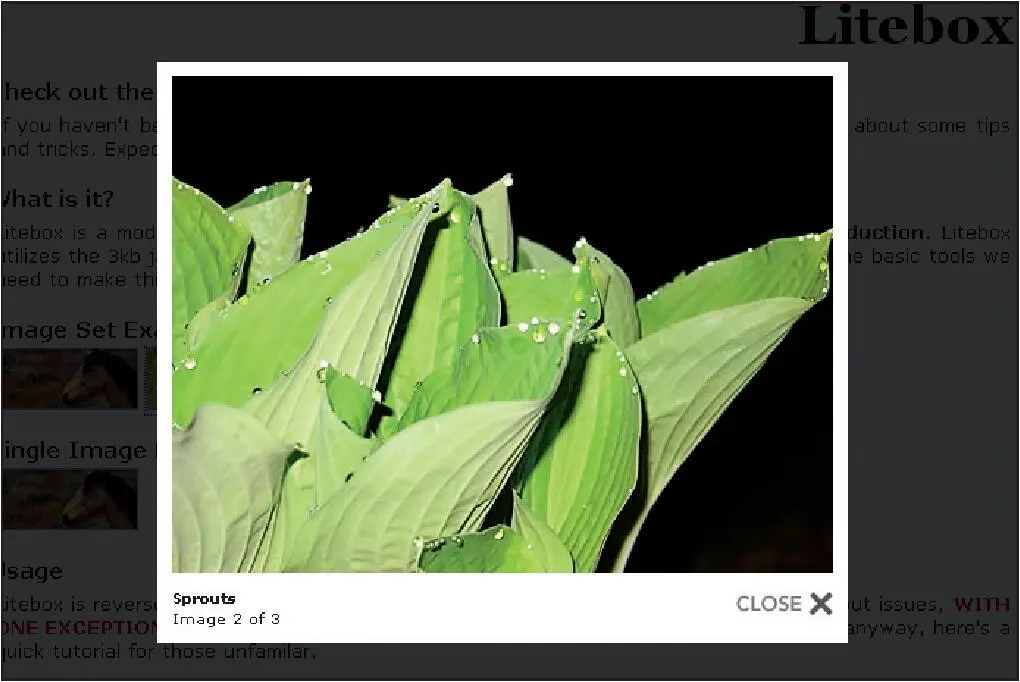
Lightbox: Die Großansicht des Bildes erscheint auf der abgedunkelten Webseite.

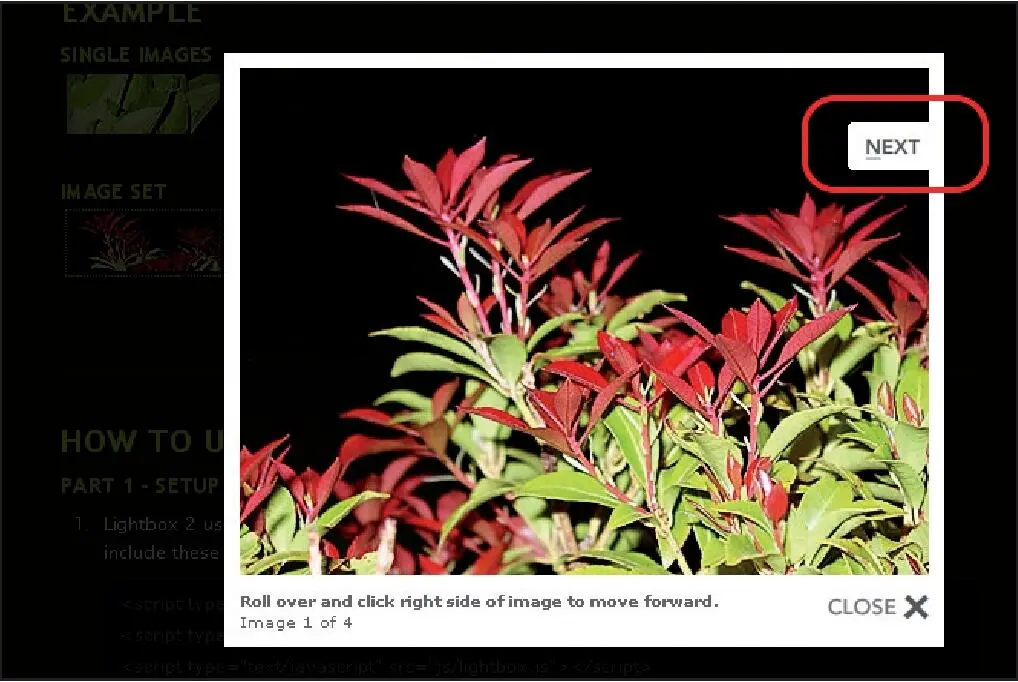
Slideshow: Auch Diashows mit Lightbox-Effekt lassen sich realisieren.
»Diashow«
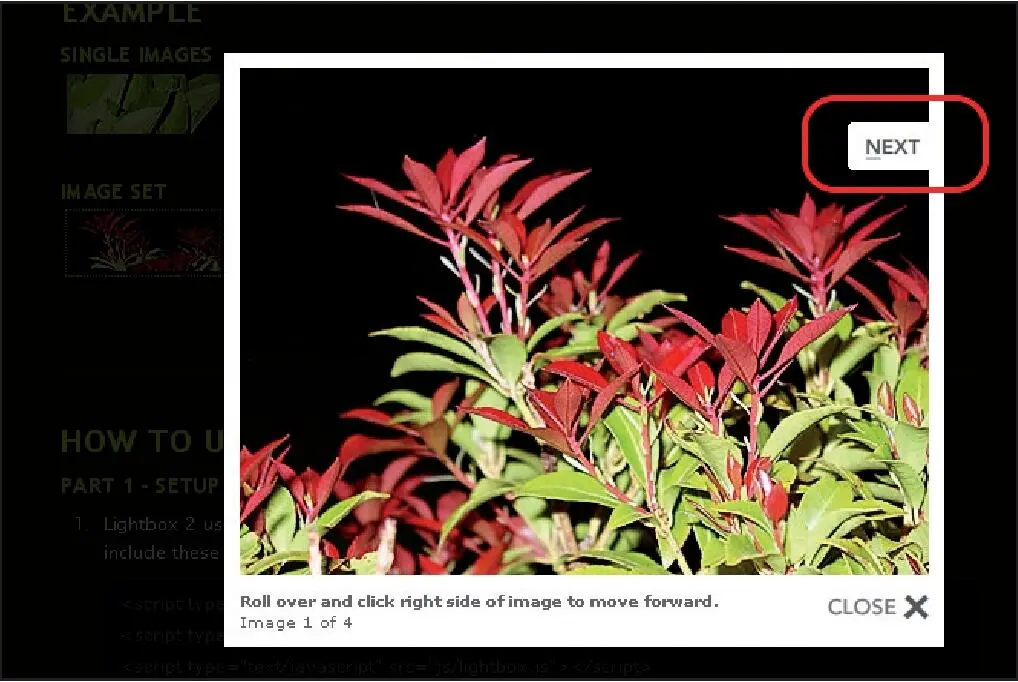
Mit dem Skript lassen sich nicht nur einzelne Bilder anzeigen, sondern auch ganze Gruppen, die dann in einer Diashow mit Lightbox-Effekt präsentiert werden. Dazu erscheint in einem geöffneten Lightbox-Fenster eine Navigationsoption, um die Bildersammlung vorwärts und rückwärts durchblättern zu können. Die Navigation kann alternativ auch per Tastatur über [P] und [N] erfolgen. Die Navigationselemente werden eingeblendet, wenn der Betrachter die Maus über den linken oder rechten Rand des Bildes bewegt.
Der Bildwechsel ist animiert. Lightbox bedient sich an dieser Stelle der Effektfunktionen von Scriptaculous. Die Anzeige passt sich automatisch an die Größe des anzuzeigenden Bildes an. Das Zusammenfassen von Bildern zu einer Slideshow-Gruppe geschieht ebenfalls anhand des rel -Attributs innerhalb der Bild-Links, allerdings muss hier noch der Gruppennamen mit angegeben werden.
Das folgende Listing zeigt ein Beispiel für eine kleine Diashow mit Lightbox-Effekt, wobei der Gruppennamen bilder lautet:
rel="lightbox[bilder]" >Bild 1
rel="lightbox[bilder]" >Bild 2
rel="lightbox[bilder]" >Bild 3
Natürlich lassen sich damit auch mehrere,voneinander unabhängige Gruppen bilden. Mit Hilfe von JavaScript-Biblio-theken wie den vorgestellten Lightbox-Bibliotheken ist es für Homepage-Bastler einfach, solche typische Web-2.0-Effekte auf ihren Seiten zu realisieren und damit Aufmerksamkeit zu erwecken. Während die erste Bibliothek sich vor allem dazu eignet, für Illustrationen, die als Thumbnail in einen Text eingebunden sind, eine interessante AnzeigeOption anzubieten, eignet sich die zweite Bibliothek vor allem zum Aufbau eindrucksvoller Slideshows. [mb]

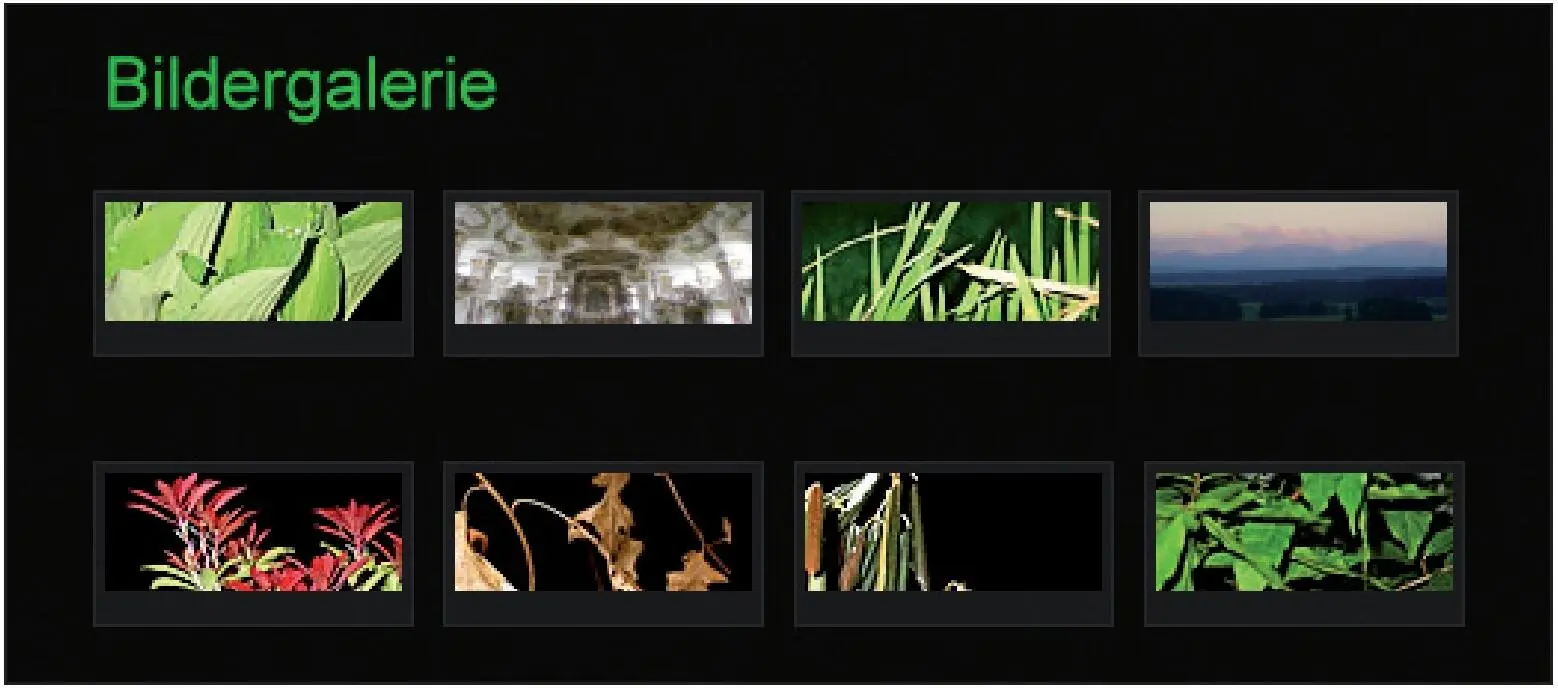
Bilder lassen sich zu Gruppen zusammenfassen und als Slideshow präsentieren.

Für die Realisierung des Effekts werden einige Javascript-Bibliotheken benötigt.
Конец ознакомительного фрагмента.
Текст предоставлен ООО «ЛитРес».
Прочитайте эту книгу целиком, купив полную легальную версию на ЛитРес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.