Max Bold - Webdesign mit CSS3
Здесь есть возможность читать онлайн «Max Bold - Webdesign mit CSS3» — ознакомительный отрывок электронной книги совершенно бесплатно, а после прочтения отрывка купить полную версию. В некоторых случаях можно слушать аудио, скачать через торрент в формате fb2 и присутствует краткое содержание. Жанр: unrecognised, на немецком языке. Описание произведения, (предисловие) а так же отзывы посетителей доступны на портале библиотеки ЛибКат.
- Название:Webdesign mit CSS3
- Автор:
- Жанр:
- Год:неизвестен
- ISBN:нет данных
- Рейтинг книги:3 / 5. Голосов: 1
-
Избранное:Добавить в избранное
- Отзывы:
-
Ваша оценка:
- 60
- 1
- 2
- 3
- 4
- 5
Webdesign mit CSS3: краткое содержание, описание и аннотация
Предлагаем к чтению аннотацию, описание, краткое содержание или предисловие (зависит от того, что написал сам автор книги «Webdesign mit CSS3»). Если вы не нашли необходимую информацию о книге — напишите в комментариях, мы постараемся отыскать её.
Webdesign mit CSS3 — читать онлайн ознакомительный отрывок
Ниже представлен текст книги, разбитый по страницам. Система сохранения места последней прочитанной страницы, позволяет с удобством читать онлайн бесплатно книгу «Webdesign mit CSS3», без необходимости каждый раз заново искать на чём Вы остановились. Поставьте закладку, и сможете в любой момент перейти на страницу, на которой закончили чтение.
Интервал:
Закладка:
Vorwort
HTML und CSS kann man gewissermaßen als Grundbausteine des Webs bezeichnen. Das ist seit den Anfängen des Webs so und wird – wie es ausschaut – auch noch in absehbarer Zukunft so sein. Auch auf die neuesten Herausforderungen weiß das Duo aus HTML – zwischenzeitlich als HTML5 bezeichnet – und CSS – zwischenzeitlich in der Version Level 3 – ein Antwort.
Vor allem die zunehmende Verbreitung von mobilen Endgeräten in Form von Smartphones und Tablets stellt neue Anforderungen an Entwickler von Web-Applikationen. Die Antwort heißt hier Responsive Webdesign. Das bedeutet, das Layout einer Web-Anwendung so anzulegen, dass sich die Ausgabe optimal an das Display des jeweiligen Endgeräts anpasst.
CSS3 findet immer breitere Unterstützung bei den Webbrowsern. Zeit also, sich mit den erweiterten Fähigkeiten der Cascading Stylesheets auseinanderzusetzen. Schon jetzt sind viele Features der noch in der Entwicklung befindlichen CSS3-Technologie nutzbar und erleichtern Webentwicklern die Arbeit ungemein.
Das Buch beschäftigt sich mit HTML5 und CSS3 und beschreibt anhand zahlreicher Code-Beispiele die neuen technischen Möglichkeiten und Verbesserungen, die die neuen Standards mit sich bringen. Es richtet sich an Webentwickler, die bereits Grundkenntnisse in HTML und CSS haben und in die praktische Arbeit mit den neuen Webstandards einsteigen möchten. Es stellt interessante neu CSS3-Features vor und liefert Beispiele für die konkrete Umsetzung von Responsive Webdesign.
Das erste Kapitel gibt einen Überblick über den neuen CSS3-Standard und zeigt, mit welchen neuen Funktionen Entwickler arbeiten können und wie der Stand der Umsetzung auf Seiten der Browser ist. Weiter geht es mit dreidimensionalen Bändern. Mit HTML5 und CSS3 lassen sich auf einfache Weise in eine Webseite 3D-Elemente einbauen. In dem Kapitel werden dreidimensionale Ribbons erläutert. In einem weiteren Kapitel geht es um CSS3-Animationen. Mit diesem neuen Feature lassen sich Elemente bewegen und animieren. Sie sind sicher eine der interessantesten Neuerungen in CSS3 und sie funktionieren nicht nur in neueren Browsern, sondern auch auf Smartphones. CSS3 Multiple Columns sind ein weiteres Interessantes Feature des neuen Standards und ein weiteres Thema dieses Buches. CSS3 bietet damit die Möglichkeit, mehrere Spalten auf einer Internetseite darzustellen, einfach über eine Definition im Stylesheet. Das Kapitel »SASS und Compass« zeigt, wie man schneller mit CSS-Preprozessoren entwickeln kann.
Das Web ist mittlerweile im mobilen Zeitalter angekommen und moderne Web-Anwendungen müssen für verschiedene Ausgabegeräte erstellt und optimiert werden. Der zweite Teil des Buches befasst sich daher schwerpunktmäßig mit dem Thema »Responsive Webdesign«.
Max Bold Chefredakteur web & mobile developer
CSS3
Web im neuen Gewand
CSS3 bringt viele neue Möglichkeiten um HTML Elemente auszuzeichnen und verwöhnt den Web-Entwickler sogar mit Animationen.
Von Alexander Ebner
Wir wollen uns die Neuigkeiten von CSS3 in diesem Artikel genauer ansehen. Sie eröffnen viele Gestaltungsmöglichkeiten, für die früher Javascript oder Grafiken benötigt wurden. Dazu zählen beispielsweise abgerundete Ecken und animierte Elemente.
Der Standard
CSS3 ist noch nicht final verabschiedet. Daher verwenden die Browserhersteller eigene Implementierungen. Diese werden mit einem Browser-spezifischen Prefix belegt. Folgendes Beispiel erzeugt abgerundete Ecken. Zu der eigentlichen CSS3 Eigenschaft border-radius kommen die Eigenschaften für Mozilla und Webkit hinzu:
order-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
Die Unterschiede beziehen sich nicht nur auf die Prefixe allein, CSS-Anweisungen können sich auch grundsätzlich unterscheiden, wie im folgenden Listing ersichtlich wird. Hier wird der border-radius a für die rechte obere Ecke einmal standardkonform und einmal für Mozilla-Browser dargestellt:
border-top-right-radius:50px;
-moz-border-radius-topright:50px;
Die Web-Entwicklerin Lea Verou hat einen Javascript-Code entwickelt, der automatisch die fehlenden Prefixe an den CSS3-Eigenschaften anhängt. Das Skript kann frei über GitHub geladen werden. Mit PrefixFree braucht sich der Entwickler keine Gedanken mehr über Browser-Prefixe machen, da sie zur Laufzeit clientseitig eingebunden werden. Bereits mit Prefixe versehene Anweisungen werden von dem Skript ignoriert.
Nicht alle Browser verstehen alle CSS3-Eigenschaften. Der Internet-Explorer wurde erst in Version 9 fit für den neuen Standard gemacht. Das muss berücksichtigt werden, wenn es beispielsweise um Unternehmensseiten handelt. Nicht alle Besucher verwenden die neuesten Browser-Versionen. Entweder weil sie Anwender sind, die sich nicht sonderlich um Sicherheit und Updates scheren, oder weil Unternehmen aus den verschiedensten Gründen veraltete Browser-Versionen verwenden. Mit der Verabschiedung von CSS3 fallen auch die Browser-Prefixe weg und es ist zu hoffen das alle Browserhersteller den neuen Standard konform in ihre Browser implementieren. Daher sollte immer auch die standardkonforme Anweisung einer CSS-Eigenschaft mit angegeben werden, auch wenn sie von den Browsern noch nicht interpretiert wird. Genauso sollten Prefixe verwendet werden, auch wenn die aktuellen Versionen der Browser den Standard schon interpretieren. Ältere Versionen verstehen nur die Anweisungen mit dem entsprechenden Prefix, aber auch solche Browser sind noch unterwegs.
Rounded Corners
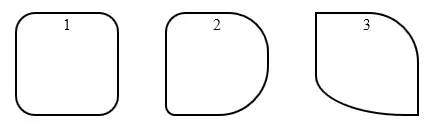
Abgerundete Ecken werden immer wieder gerne als Stilmittel eingesetzt. Früher aufwändig mit Grafiken als Hintergrund in ganzen Pixel-Arrays eingebaut, genügt heute eine CSS-Anweisung auf ein Element um runde Ecken zu erzeugen. Für die drei Container im folgenden Beispiel wurden verschiedene Anweisungen verwendet, um runde Ecken zu erzeugen:
#c1{ border-radius: 20px; }
#c2{ border-radius: 20px 40px 50px 10px; }
#c3{ border-top-right-radius:50px;
border-bottom-left-radius:90px 40px;}
Der erste Container erhält auf allen vier Ecken Rundungen mit dem Radius von 20 Pixeln. Der zweite Container bekommt auf allen vier Ecken unterschiedliche Rundungen. Die vier Parameter werden in der Reihenfolge links-oben, rechts-oben, rechts-unten und links-unten angegeben. Der letzte Container bekommt rechts oben eine Rundung von 50 Pixeln. Links unten werden zwei Parameter übergeben, was eine Asymmetrie in die Rundung einbaut. Das Ergebnis ist in Bild 1 zu sehen. Rounded Corners werden von IE9, Firefox, Chrome, Safari und Opera unterstützt.

Das Ergebnis der abgerundeten Ecken (Bild 1)
Schatten
Bisher wurden Schatten mit Bildern oder halbtransparenten PNG-Bildern realisiert. Mit CSS3 haben die Auszeichnungen box-shadow und text-shadow Einzug gehalten. Ersteres verschönert Elemente wie Div-Container, Formularfelder etc. mit einem Schatten, text-shadow versieht dagegen Schriften mit einem Schatten. Beide Auszeichnungen erwarten vier Parameter: X-Offset, Y-Offset, Kantenschärfe und Farbe. Die beiden Offsets verschieben den Schatten in Relation zum Objekt auf das der Schatten angewendet wird. Die Kantenschärfe sorgt für einen weichen Übergang zwischen Schatten und Fläche. Das folgende Beispiel erzeugt verschiedene Schatten an drei Containern und einem Text:
c1 { box-shadow:10px 10px 5px #000000; }
#c2 { box-shadow:-10px 10px 20px #000000;}
#c3 { box-shadow:inset 10px 10px 5px #000000;}
p {text-shadow:10px 10px 5px #000000;}
Der Schatten der ersten Box befindet sich rechts unten mit einem etwas schärferen Schattenverlauf. Der Schatten der zweiten Box geht nach links unten mit einem sehr weichen Schattenverlauf. Der dritte Schatten befindet sich innerhalb des Containers. Dazu kommt ein Text in einem Blocktext mit Schatten. Das Ergebnis sehen Sie in dem Bild (Bild 2).
Читать дальшеИнтервал:
Закладка:
Похожие книги на «Webdesign mit CSS3»
Представляем Вашему вниманию похожие книги на «Webdesign mit CSS3» списком для выбора. Мы отобрали схожую по названию и смыслу литературу в надежде предоставить читателям больше вариантов отыскать новые, интересные, ещё непрочитанные произведения.
Обсуждение, отзывы о книге «Webdesign mit CSS3» и просто собственные мнения читателей. Оставьте ваши комментарии, напишите, что Вы думаете о произведении, его смысле или главных героях. Укажите что конкретно понравилось, а что нет, и почему Вы так считаете.