Height="100" Width="100"
Stroke="Black" StrokeThickness="10">
Here you used the element to fill the each ellipse shapes with a element. Reload the Default.htmlfile in the web browser. Figure 19-13 shows the output.

Figure 19-13
Using RadialGradientBrush
The element paints an area with a radial gradient. Edit the UI.xamlfile, and replace its content with the following:
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
Canvas.Left="10" Canvas.Top="10"
Height="100" Width="100"
Stroke="Black" StrokeThickness="10">
Canvas.Left="120" Canvas.Top="10"
Height="100" Width="100"
Stroke="Black" StrokeThickness="10">
Reload the Default.htmlfile in the web browser, and observe the output (see Figure 19-14).

Figure 19-14
Using ImageBrush
The element paints an area with an image. Assuming that you have the image shown in Figure 19-15 saved as C:\Silverlight\USFlag.jpg, edit the UI.xamlfile created, and replace its content with the following:

Figure 19-15
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
Canvas.Left="10" Canvas.Top="10"
Height="100" Width="100"
Stroke="Black" StrokeThickness="10">
Canvas.Left="120" Canvas.Top="10"
Height="100" Width="100"
Stroke="Black" StrokeThickness="10">
Reload Default.html in the web browser to view the output (see Figure 19-16).

Figure 19-16
Crafting XAML Using Expression Blend 2
While you can code the UI by hand, an easier way is to use a designer tool to design and create the UI graphically.
Microsoft Expression Blend 2 is the professional design tool to create engaging web-connected experiences for Windows and Silverlight. Currently in version 2, you can download a 30-day trial edition of Expression Blend 2 from www.microsoft.com/downloads.
This section explains how to use Expression Blend 2 to build a Silverlight application and programmatically interact with the content of a Silverlight application using JavaScript.
Using Expression Blend 2
Launch Expression Blend 2 by selecting Start→Programs→Microsoft Expression→Microsoft Expression Blend 2. Create a new project by selecting the New Project item.
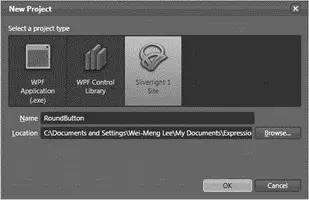
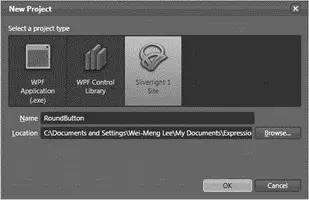
In the New Project dialog, select the Silverlight 1 Site project type and name the project RoundButton (see Figure 19-17). Click OK.

Figure 19-17
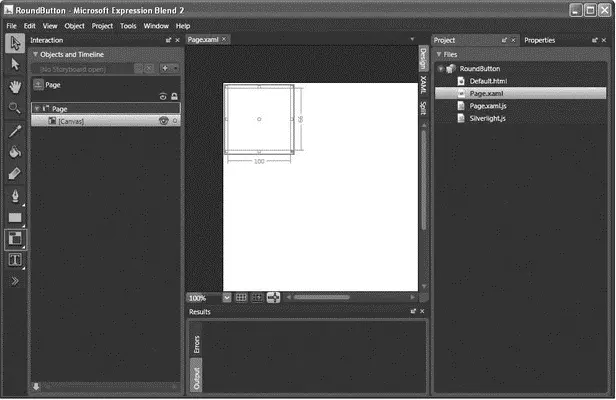
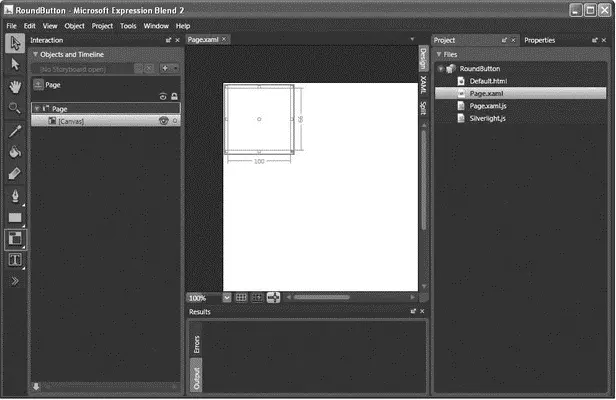
In the design view, double-click on the Canvascontrol to insert one onto the page (see Figure 19-18).

Figure 19-18
Right-click on the Rectanglecontrol in the Toolbox, and select the Ellipse(see Figure 19-19).

Figure 19-19
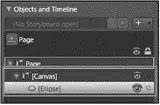
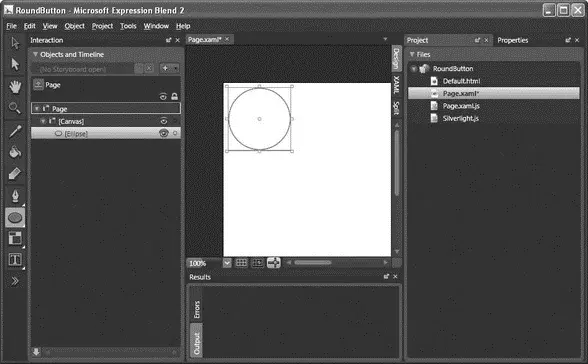
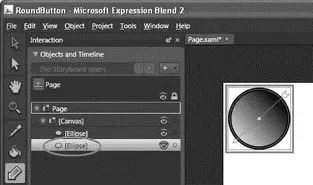
Double-click on the Ellipseelement to add it to the page. Move the Ellipseobject into the Canvascontrol by dragging it onto the Canvas object in the Objects and Timeline window (see Figure 19-20).

Figure 19-20
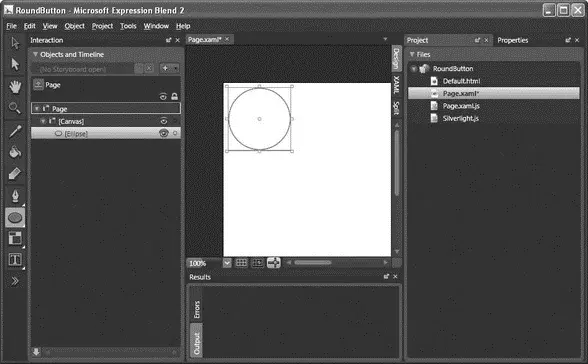
The page now looks like Figure 19-21.

Figure 19-21
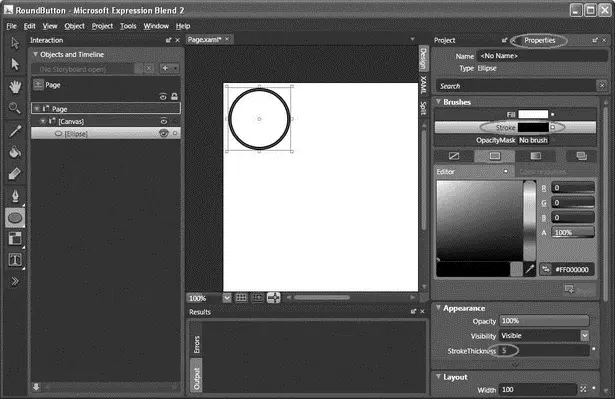
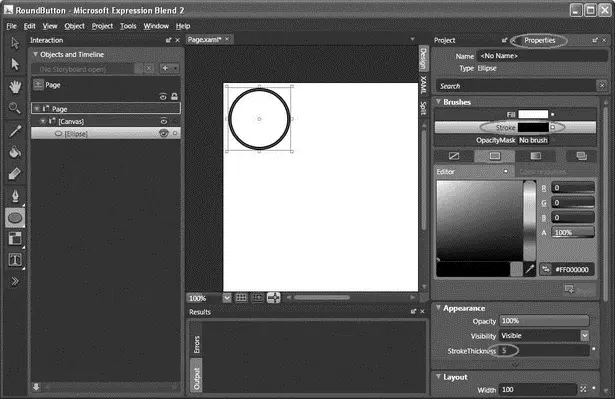
With the Ellipseobject selected, select the Properties inspector, and click (see Figure 19-22):
□ Stroke
□ Solid Color Brush
□ Specify 5 for StrokeThickness

Figure 19-22
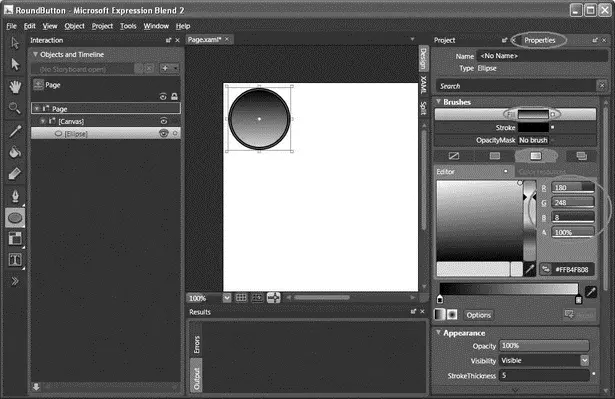
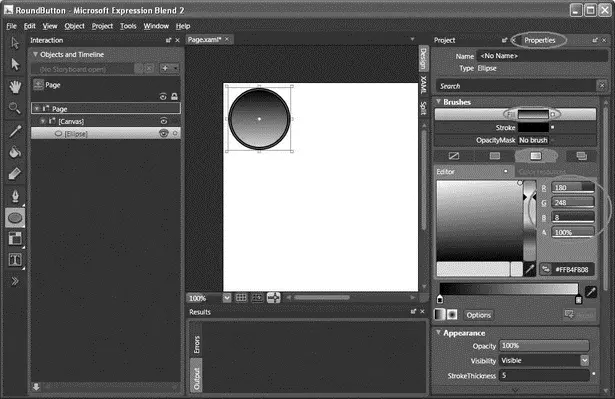
Next, click the following (see Figure 19-23):
□ Fill
□ Gradient Brush
□ Specify 180 for B, 248 for G, 8 for B, and 100% for A

Figure 19-23
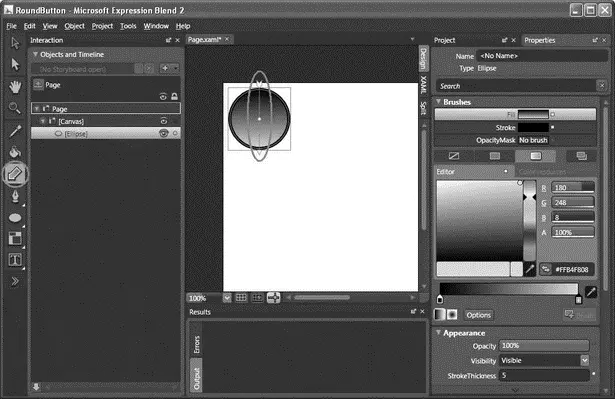
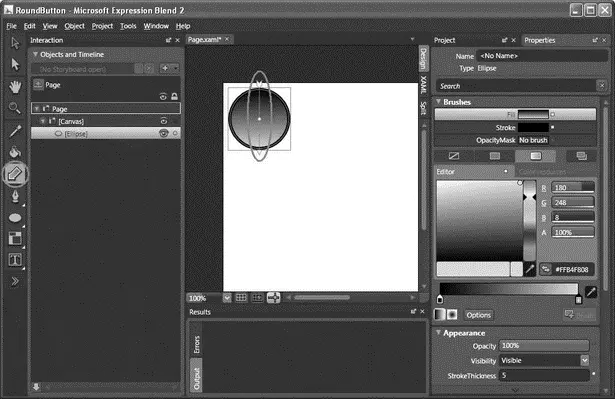
Click on the Brush Transform tool, and observe the arrow on the Ellipse element (see Figure 19-24).

Figure 19-24
Move the arrow 135 degrees counterclockwise, as shown in Figure 19-25.

Figure 19-25
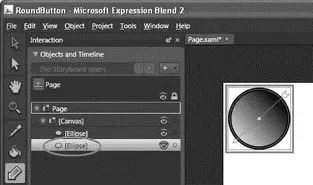
Make a copy of the Ellipse element (right-click on the Ellipse element in the Objects and Timeline window and select Copy, then paste it onto the page and move it into the Canvas control again).
For the new Ellipsecontrol, gradient-fill it in the opposite direction by reversing the direction of the arrow (see Figure 19-26).

Figure 19-26
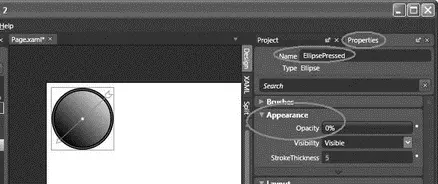
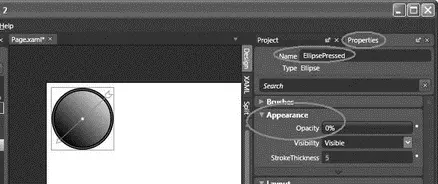
Select the Properties inspector, and set its properties as follows (see Figure 19-27):
| Property |
Value |
Name |
EllipsePressed |
Opacity |
0% |

Figure 19-27
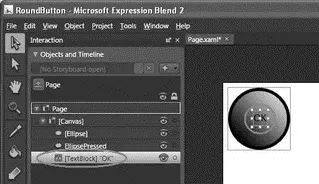
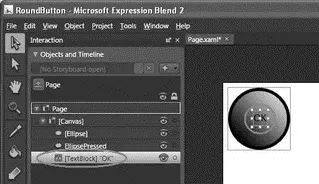
Double-click on the TextBlockelement to add it to the page. As usual, move it into the Canvascontrol and type OK into the TextBlockelement (see Figure 19-28).

Figure 19-28
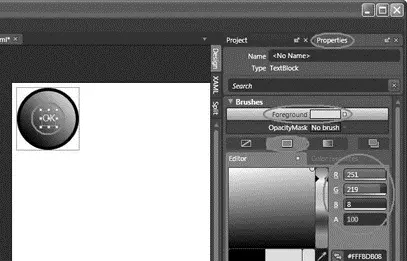
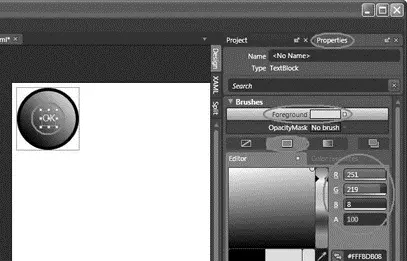
With the TextBlockobject selected, select the Properties inspector, and click (see Figure 19-29):
□ Foreground
□ Solid Color Brush
□ Specify 251 for B, 219 for G, 8 for B, and 100% for A

Figure 19-29
Читать дальше