Width="640" Height="480"
Background="White"
x:Name="Page">
x:Name="WindowsMedia_wmv"
Width="320" Height="240"
Source="WindowsMedia.wmv" Stretch="Fill"
Canvas.Top="8" Canvas.Left="8"
AutoPlay="False"
MouseEnter="MouseEnter"
MouseLeave="MouseLeave"
MouseLeftButtonDown="MouseClick"
/>
Basically, you are setting the event handlers for the various events handled by the element. To write the event handler, go to the Project window and double-click on the Page.xaml.jsfile.
Append the Page.xaml.jsfile with the following code:
function MouseEnter(sender, eventArgs) {
var obj = sender.findName("WindowsMedia_wmv");
obj.play();
}
function MouseLeave(sender, eventArgs) {
var obj = sender.findName("WindowsMedia_wmv");
obj.pause();
}
function MouseClick(sender, eventArgs) {
var obj = sender.findName("WindowsMedia_wmv");
obj.stop();
}
The findName()method allows you to programmatically get a reference to the specified element (via its x:Nameattribute) on the Silverlight page. In this case, you are referencing an instance of the MediaElementelement. This object supports the play, pause, and stopmethods.
Press F5 to test the application again. This time, the video will start to play when the mouse hovers over it and pauses when the mouse leaves it. To restart the video to the beginning, simply click on the video.
Creating the Mirror Effect
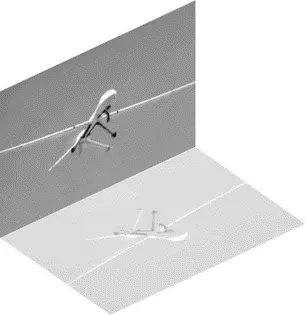
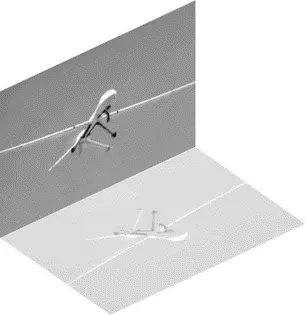
One interesting thing you can do with a video is to create a mirror effect. For example, Figure 19-53 shows a video playing with a mirror image at the bottom of it.

Figure 19-53
Modify the original Canvascontrol by switching the page to XAML view and adding the following highlighted code:
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="640" Height="480"
Background="White"
x:Name="Page">
x:Name="WindowsMedia_wmv"
Width="238" Height="156"
Source="WindowsMedia.wmv" Stretch="Fill"
Canvas.Top="124" Canvas.Left="8"
AutoPlay="False"
MouseEnter="MouseEnter"
MouseLeave="MouseLeave"
MouseLeftButtonDown="MouseClick">
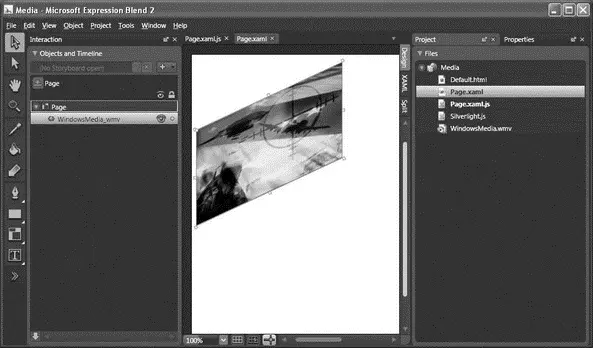
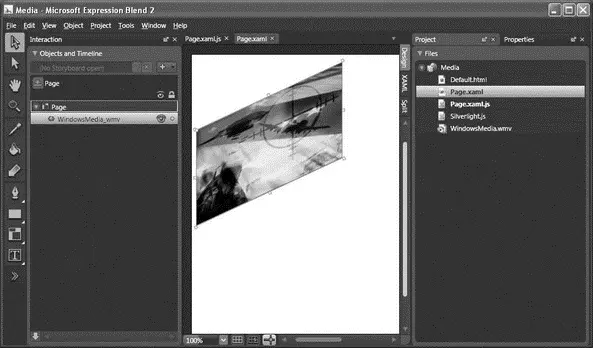
This transforms the video into the shape shown in Figure 19-54.

Figure 19-54
Add another element (highlighted code) to simulate the mirror effect:
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="640" Height="480"
Background="White" x:Name="Page">
x:Name="WindowsMedia_wmv"
Width="238" Height="156"
Source="WindowsMedia.wmv" Stretch="Fill"
Canvas.Top="124" Canvas.Left="8"
AutoPlay="False"
MouseEnter="MouseEnter"
MouseLeave="MouseLeave"
MouseLeftButtonDown="MouseClick">
x:Name="WindowsMedia_wmv1"
AutoPlay="False"
MouseEnter="MouseEnter"
MouseLeave="MouseLeave"
MouseLeftButtonDown="MouseClick"
Width="238.955" Height="99.454"
Source="WindowsMedia.wmv"
Stretch="Fill"
Canvas.Left="149.319" Canvas.Top="379.884">
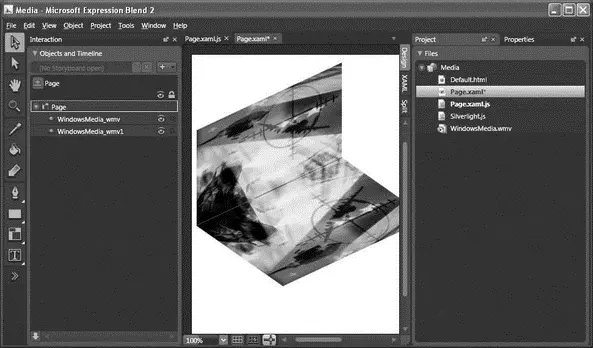
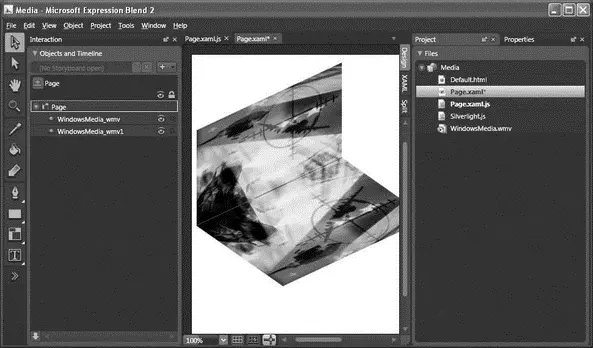
You now have two videos with the second video mirroring the first (see Figure 19-55).

Figure 19-55
To create the translucent effect for the mirror image, set the Opacityattribute to a value between 0 and 1 (in this case it's set to 0.3):
x:Name="WindowsMedia_wmv1"
AutoPlay="False"
MouseEnter="MouseEnter"
MouseLeave="MouseLeave"
MouseLeftButtonDown="MouseClick"
Width="238.955" Height="99.454"
Source="WindowsMedia.wmv"
Stretch="Fill"
Canvas.Left="149.319" Canvas.Top="379.884"
Opacity="0.3">
Modify the following block of code in Page.xaml.jshighlighted here:
//---make these variables global---
var obj, obj1;
if (!window.Media) Media = {};
Media.Page = function() {}
Media.Page.prototype = {
handleLoad: function(control, userContext, rootElement) {
this.control = control; // Sample event hookup:
rootElement.addEventListener("MouseLeftButtonDown",
Silverlight.createDelegate(this, this.handleMouseDown));
//---the original video---
obj = this.control.content.findName("WindowsMedia_wmv");
//---the reflected video---
obj1 = this.control.content.findName("WindowsMedia_wmv1");
},
// Sample event handler
handleMouseDown: function(sender, eventArgs) {
// The following line of code shows how to find an element by name and call a method on it.
// this.control.content.findName("Storyboard1").Begin();
}
}
function MouseEnter(sender, eventArgs) {
//---mute the reflected video---
obj1.volume=0;
//---play the 2 videos---
obj.play();
obj1.play();
}
function MouseLeave(sender, eventArgs) {
//---pause the 2 videos---
obj.pause();
obj1.pause();
}
function MouseClick(sender, eventArgs) {
//---stop the 2 videos---
obj.stop();
obj1.stop();
}
Notice that instead of programmatically finding the media object — using the findName()method — in each event handler, you can also locate it via the handleLoad()function. Also, because there are two identical videos in the page, you do not need the audio playback in the mirroring video. Hence, you turn off its volume by setting its volume property to 0 (valid values are from 0 to 1).
Читать дальше