Вызываем редактор событий.
Создадим первое условие. Если наша переменная равна единице, то значение Y для нашего оранжевого круга должно равняться значению Y нашего объекта с текстом.
То же самое делаем и для остальных значений.
Создадим условия перемещения оранжевого круга.Добавляем ещё одно условие – если нажата клавиша «Вниз» на клавиатуре.
В этом случае к переменной Level мы прибавляем единицу.
Копируем предыдущее условие и изменяем его так, чтобы при нажатии клавиши «Вверх» из переменной Level вычитали единицу.
Теперь всё? Давайте подумаем. Согласно нашему алгоритму значение Level может вырасти больше трёх или уменьшиться до минусовых значений. Что делать? Так как мы работаем с шагом на один, то есть прибавляем или отнимаем единицу, то следующее значение после трёх будет 4, а до 1 – 0. Так мы и поправим.
Если значение Level равно 0, устанавливаем его в 3 (чтобы цикл работал по кругу), а если 4 – то одному. Проверяем работу.
Оранжевый круг стоит не совсем ровно по отношению к надписям. Дело в том, что в этой версии редактора точка объекта, по которой идёт расчёт положения в пространстве, по умолчанию находится в центре. А для текста – в левом верхнем углу. Поэтому дважды кликнем по оранжевому кругу и в настройках поменяем положение этой точки (на изображении глаза) в левый верхний угол. Проверим работу, теперь всё нормально.
Давайте теперь проверим, а сохраняется ли в новом фрейме наша переменная Level. Создадим новый фрейм и создадим в нём надпись об успешном окончании работы программы. И надпись о значении счётчика. Отмечу, что название можно менять и не в самом объекте, кликая дважды по нему, а и в окне свойств. Теперь нужно создать счётчик.
Найти его сложно, поэтому просто используем строку поиска.
Перейдём во второй фрейм в редактор событий и создадим условие – при начале работы фрейма значение счётчика нужно установить равное переменной Level.
Добавим значение перехода на следующий фрейм при нажатии кнопки Enter. Для этого нам нужно вернуться в окно редактора событий первого фрейма и добавить условие. Проверяем.
Итак, всё работает, а покажу ещё один способ. Как можно сделать выбор меню при левом клике мыши на каждой из строк.
Создаём условие. Если пользователь кликает по первому объекту, причём делает это левой кнопкой мыши и одинарным кликом, значит, значение переменной мы установим в 1. И перейдём в следующий фрейм.
То же самое мы сделаем для второго и третьего объекта.
Проверяем. Всё работает (а если нет, здесь и далее можно скачать готовый пример в описании видео соответствующего урока).
В этом уроке мы рассмотрим наиболее сложный момент, который встречается при создании игр, – инвентарь.
Создадим новый документ. Сначала нарисуем поверхность и героя, как мы уже делали в уроке 2. Ничего страшного, повторение – мать учения. Растянем первое изображение в длинный прямоугольник, нажмём Clearи воспользуемся зелёной заливкой.

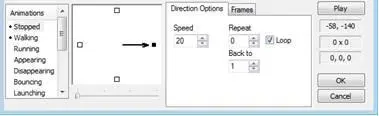
Создадим героя, назовём его “Hero” и загрузим для него спрайт Диззи. В Animations – Stoppedустановим:

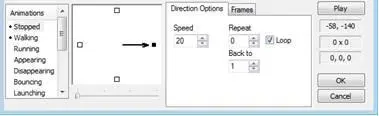
Для Walkingустановим следующие значения для движения вправо и влево (а также загрузим по 3 анимации Диззи для движения в этих направлениях):

Точно такие же значения зададим для Jumpingи загрузим по 7 анимаций. Для Fallingбудут те же значения и по 3 анимации.

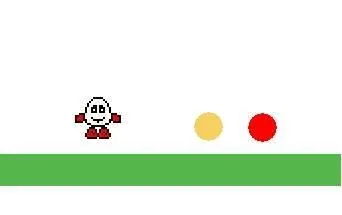
Теперь создадим два предмета, которые будем брать в инвентарь. Пусть это будут жёлтый и красный круги.
Вот что у нас пока получилось:

Кликаем на Event Editor – New condition – Hero – Collisions – Another objectи выбираем нашу поверхность. Затем задаём для нашего героя Movement – Type – Platform. Возвращаемся в Event Editor, кликаем на столбец героя и задаём Movement – Stop.

Создаём еще один объект Active. В его окне выбираем Fill tool, Clear, Brush tool и рисуем фрагмент травы.
Читать дальше