Transparency (Y)– произвести действия с прозрачностью объекта.
В пятом ряду расположен значок лупы и ползунок, с помощью которого можно изменять масштаб представления объекта. Также, изменение масштаба можно произвести с помощью колёсика мыши.

Шестой ряд.

Selection tool (B)– выделяет часть объекта с помощью мыши;
Color picker (P)– пипетка, определяет цвет внутри данного окна и устанавливает его в окне цветовой палитры;
Brush tool (D)– кисть для рисования произвольных линий;
Line tool (L)– кисть для рисования прямых линий.
Седьмой ряд.

Rectangle tool (R)– рисование прямоугольника;
Circle tool (E)– рисование окружности;
Polygon tool (G)– рисование многогранников;
Shape tool (M)– создание очертаний.
Восьмой ряд.

Fill tool (F)– инструмент «Заливка»;
Spray tool (S)– инструмент «Аэрозоль»;
Text tool (T)– инструмент для создания текста;
Eraser tool (U)– стирательная резинка.
Девятый ряд.

Size (W)– изменение размера;
Rotate (A)– поворот объекта;
View hot spot (H)– показывает место отсчёта координат объекта;
View action point (Q)– просмотр и изменение «активной точки», например, места, откуда будут вылетать другие объекты.
Ниже идёт рабочая область, изменяющая содержание в зависимости от выбранного выше пункта.
Цветовая палитра в особом представлении не нуждается, поэтому перейдём к рассмотрению редактора анимаций.

В самом левом окне мы видим названия анимаций. Вот они:
Stopped– объект в состоянии покоя;
Walking– объект идёт;
Running– бежит;
Appearing– появляется;
Disappearing– исчезает;
Bouncing– отскакивает;
Launching– запускает;
Jumping– подпрыгивает;
Falling– падает;
Climbing– лезет по лестнице;
Crouch down– наклон вниз;
Stand up– подъём вверх.
Эти названия мы можем переименовывать, а также устанавливать свои с помощью меню, которое можно вызвать щелчком по любому названию правой кнопкой мыши.
Чуть правее находятся стрелки, указывающие направление текущей анимации (для каждого названия можно выбрать не более четырёх – вверх, вниз, влево и вправо). Их мы можем отрисовывать сами, либо импортировать уже готовые. Справа находится кнопка « Play», с помощью которой мы можем проверить работу анимации, не закрывая окна.
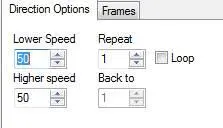
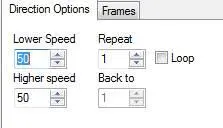
Переключим режим средней части с вкладки Framesна Direct Options.

Здесь мы можем задавать скорость смены кадров (причём можно указывать нижний и верхний порог), количество повторений или, если кадры меняются всегда, то указать цикл.
Давайте попробуем анимировать нашего героя и заполнить анимации Stopped и Walking. У меня сохранились нарисованные мной анимации персонажа старой игры про Диззи для ZX Spectrum, которые я и использую.

И хотя для понимания нашего урока это необязательно, в будущем мы обязательно будем использовать этот навык.
Для начала нам нужно найти готовые анимации героя. Как правило, это отдельные кадры png с прозрачным слоем или анимации gif. В последнем случае программа автоматически определит и импортирует все кадры. В случае png-кадров убедитесь, что в конце названия каждого кадра присутствует номер в порядке увеличения. Тогда программа сможет импортировать все пронумерованные кадры сразу. В противном случае придётся добавлять их вручную.
Если установлен чекбокс Sprite sheet, то мы сможем вырезать кадры из одного рисунка, предварительно установив ширину и высоту каждого кадра (строка ниже).
Откроем Import (Ctrl-O)– импортировать изображение или набор анимаций, укажем путь, а также дополнительные опции, как представлено на рисунке.
Читать дальше