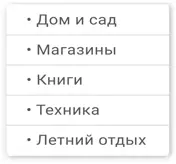
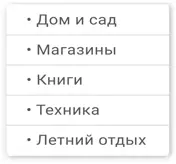
Остаётся «для летнего отдыха». Уже короче и проще. Но это по-прежнему три слова, в то время как почти любой другой пункт меню состоит всего из одного. Нужно попытаться найти замену, и в этом нам поможет контекст – вспомнить, где вообще всё происходит. Скажем, у нас магазин товаров – физически существующих вещей, которые можно купить, продать, потрогать, понюхать, передать из рук в руки и так далее. То есть если мы заявим «летний отдых», это не будет означать, что в разделе можно купить «семь дней, шесть ночей в Турции». В новом разделе собраны кремы, лосьоны, надувные круги, плавательные костюмы и вообще много чего именно для отдыха и только для летнего. Посмотрим:

Вроде неплохо вышло. Пустого места осталось намного меньше, меню получилось компактнее. А освободившуюся площадь мы точно придумаем, как использовать.
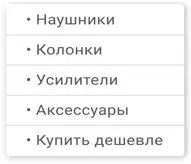
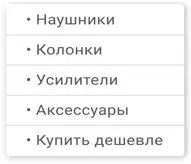
Вот ещё ситуация: заказчики перечитали умных книжек по редактуре и везде пытаются добавить действие:

Это вроде даже интересно – открыть страницу в браузере и внезапно заметить действие среди статики. Ух как бодрит! Но кому это нужно? Меню не такой длинный формат, в котором стоит заигрывать с пользователями и стараться не усыпить их монотонностью. Вот если меню будет состоять из десятков пунктов и уже почти превратится в каталог, то придётся как-то решать проблему. И то не стоит делать это, меняя формулировки в каждом из пунктов.
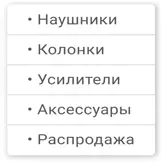
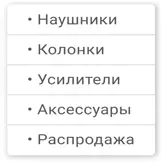
А ещё из-за глагола пункт вышел слишком длинным, и снова образовалось пустое место. Этого можно избежать, если переписать пункт существительным в одно слово. Скажем, так:

Ну, больше неоригинально. Но как минимум так же понятно. Или понятнее. И теперь меню получилось однородным в любом смысле – как по длине отдельных пунктов, так и по их формулировкам.
А вот ещё история. Иногда проблема кроется не в самом навигационном меню, а в неоднородности в целом – такой, которая пронизывает весь продукт насквозь. Например, пункт меню может называться «Компания», а страница, на которую пользователь попадает по нажатию, – «О компании»?
Компания → О компании
Вроде одно и то же – там компания, здесь компания. Но люди будут путаться и теряться в таком разнообразии. Рано или поздно вы станете отправлять их в раздел «О компании», они будут искать что-то, что начинается с «О…», не понимая, что в меню им нужен пункт, который начинается с «К…». Люди часто не прочитывают слова целиком, а только ищут «якори» – отдельные символы, которые они заприметили сами для себя и которые должны помочь им в конкретной ситуации. Без этих якорей пользователи тратят впустую много времени. И в таком случае стоит переименовать либо пункт меню, либо саму страницу.
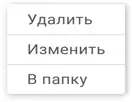
Чтобы грамотно сформулировать контекстное меню, нужно немного больше – знать, что именно произошло только что, что можно сделать сейчас и что будет потом. Похоже на то, как писать тексты сообщений об ошибках. Давайте возьмём это знание и попробуем справиться с такой задачей:
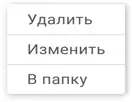
Привет. У нас появляется новая функция в продукте – собираемся пильнуть контекстное меню. Будет на десктопе и в мобиле. На разных платформах вызывается немного по-разному. В браузере на компе надо нажать правую кнопку мыши, в мобильном приложении – держать палец на элементе. Выглядеть везде должно одинаково. Все действия со значками наших внутренних сервисов – почти как со значками на рабочем столе телефона. Можно удалить, изменить порядок. Только для этого надо делать выбор в меню, само по себе долгое нажатие только вызывает его. А ещё можно объединить значки в папку. Для этого тоже жмёшь и выбираешь соответствующий пункт, таскать значки друг на друга нельзя. Вот, что мы придумали, посмотри, пожалуйста, старались называть пункты покороче:

Проблема почти всех пунктов в этом меню заключена в последней фразе задачи: «старались называть пункты покороче». Сокращать прекрасно, это однозначно идёт на пользу юридическим текстам, сокращения хороши, когда надо как-то вместить в таблицу всякие «километры» и прочие «мегатонны». Но в любом интерфейсе легко уместится строка из двух слов. Тут сокращать не нужно, тем более когда из-за этого теряется и искажается смысл.
Читать дальше
![Кирилл Егерев Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] обложка книги](/books/389623/kirill-egerev-etoj-knopke-nuzhen-tekst-o-ux-cover.webp)




![Вероника Мелан - Черный Лес [litres, авторский текст]](/books/26299/veronika-melan-chernyj-les-litres-avtorskij-tekst-thumb.webp)



![Кирилл Галанкин - Судмедэкспертиза [Увлекательная история самой скандальной науки] [litres]](/books/394509/kirill-galankin-sudmedekspertiza-uvlekatelnaya-is-thumb.webp)
![Вера Колочкова - Летят перелетные птицы [= Анино счастье] [litres, авторский текст]](/books/397806/vera-kolochkova-letyat-pereletnye-pticy-anino-scha-thumb.webp)
![Михаил Калинин - Аффинаж. Фото и тексты песен. Лучше всех [litres]](/books/400619/mihail-kalinin-affinazh-foto-i-teksty-pesen-luchshe-thumb.webp)
![Дмитрий Стешин - Коротко и жутко. Военкор Стешин [litres]](/books/414954/dmitrij-steshin-korotko-i-zhutko-voenkor-steshin-li-thumb.webp)