
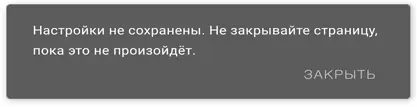
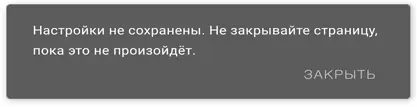
Что скажете о тексте, редакторы? Норм или удалить всё и написать заново?
Я бы переписал – в этом тексте снова почти «булшит-бинго». Разве что с пунктуацией и орфографией всё хорошо.
Например, в такой формулировке, как в любой другой, не нужно обилие «не» – сплошной негатив. И без того сообщение на контрастном фоне, так оно ещё с горой неприкрытого негатива в тексте.
Слова «настройки не сохранены» говорят мне о том, что я вроде сам могу их сохранить. Но где и как это сделать? Не сохранены – так пускай сохранятся. Что нажать? А, нет, вот дальше есть просьба не закрывать страницу, пока это не произойдёт. Но тогда как долго ждать, чтобы настройки сменили свой статус на «сохранены»?
Что сделает кнопка «Закрыть»? В контексте сообщения об ошибке с просьбой не закрывать страницу я боюсь, что нажатие на кнопку «Закрыть» может привести к закрытию этой страницы. Так мне не стоит и кнопку жать? А если кнопку нельзя нажать, то зачем она нужна? Только вот мне нужно как-то закрыть это сообщение – оно мешает. Да, я пытался тыкать в другие области экрана, они работают как надо, а сообщение так и висит.
О! Давайте попробуем заменить кнопку «Закрыть» на здоровенный крестик. Если не понравится, всегда можно вернуться к более понятным словам и назвать действие словом «скрыть». Нажимать «Скрыть» в нашей ситуации будет не так страшно, как «Закрыть».
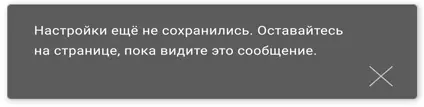
И ещё: как пользователю узнать, когда именно сохранятся настройки и можно будет уже уйти с этой страницы? Продукт пишет, «пока это не произойдёт». А когда это произойдёт? Больше никакого уведомления не предусмотрено. Да в общем, и не нужно оно, если написать, например, так:

Форма «не сохранились» говорит о некоей самостоятельности настроек – пользователю ничего делать не надо, сами сохранятся. И я добавил «ещё», чтобы показать, что это процесс, который всё ещё идёт. Просто «не сохранились» – это про какую-то фатальную ошибку, которую надо где-то исправлять вручную. «Ещё не сохранились» – о том, что не всё потеряно.
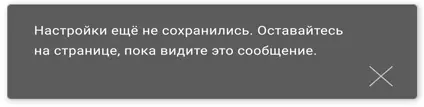
«Не закрывайте страницу» можно сказать без «не» – предложением оставаться на странице. Суть одна, негатива меньше – вроде стало лучше. Фразу «пока это не произойдёт» тоже можно заменить более понятной, если перечитать сопроводительный текст от продакт-менеджера: «Как только сохранение наладится, она автоматически должна пропадать». То есть красное уведомление о несохранённых настройках пропадает, когда настройки сохранятся. А пока вы видите это сообщение, настройки ещё не сохранились. Поэтому «Оставайтесь на странице, пока видите это сообщение».
В результате уведомление стало длиннее, но понятнее. Разве что не хватает добавки про красный кружок в тексте: «…Оставайтесь на странице, пока видите это сообщение или красный кружок в углу экрана». Я бы написал про него, только чтобы спасти логику нормального человека. Ведь сейчас в тексте говорится только про уведомление. А если его скрыть вручную, то не будет смысла и оставаться на странице.
Впрочем, он же, этот кружок, на месте скрытого уведомления, немного волнует. Текста в нём нет, однако это тоже ответственность UX-писателя – думать о пользовательском опыте в целом, а не только о тех местах, где пользователь увидит буквы.
Красный кружок в углу экрана. Ничего не напоминает? А если он станет мигать? А если добавить к нему подпись REC? Вроде это обозначение того, что идёт запись. Запись чего именно – пользовательского экрана или видео с веб-камеры? Не надо так. Сейчас мы, конечно, не будем решать эту проблему. Но с ней как минимум надо идти к дизайнерам и рассказать им о том, что вы чувствуете, когда видите красный кружок в углу экрана.
А вот ещё классическая ошибка: «что-то пошло не так». Помните же, что прежде, чем писать такое сообщение, нужно выяснить, как пользователь к этой ошибке пришёл и как он сам может всё исправить?
У нас тут ситуация: пользователь зашёл в свой профиль, а данные не загрузились. Это вообще не только местная проблема, она может возникать и на других страницах. Поэтому мы хотели максимально общее обозначение ошибки – чтобы можно было использовать его и в других местах. Сделать особо ничего нельзя, только попробовать перезагрузить страницу сейчас или позже. Мы видим это так:
Читать дальше
![Кирилл Егерев Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] обложка книги](/books/389623/kirill-egerev-etoj-knopke-nuzhen-tekst-o-ux-cover.webp)


![Вероника Мелан - Черный Лес [litres, авторский текст]](/books/26299/veronika-melan-chernyj-les-litres-avtorskij-tekst-thumb.webp)



![Кирилл Галанкин - Судмедэкспертиза [Увлекательная история самой скандальной науки] [litres]](/books/394509/kirill-galankin-sudmedekspertiza-uvlekatelnaya-is-thumb.webp)
![Вера Колочкова - Летят перелетные птицы [= Анино счастье] [litres, авторский текст]](/books/397806/vera-kolochkova-letyat-pereletnye-pticy-anino-scha-thumb.webp)
![Михаил Калинин - Аффинаж. Фото и тексты песен. Лучше всех [litres]](/books/400619/mihail-kalinin-affinazh-foto-i-teksty-pesen-luchshe-thumb.webp)
![Дмитрий Стешин - Коротко и жутко. Военкор Стешин [litres]](/books/414954/dmitrij-steshin-korotko-i-zhutko-voenkor-steshin-li-thumb.webp)