
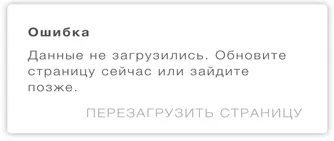
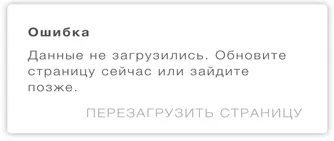
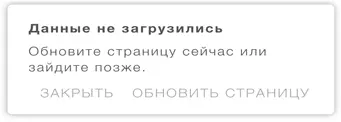
Во-первых, ошибка, озаглавленная «ошибкой», – это большая ошибка. Если заголовок используется вот так, то его можно удалить и ничего не изменится. Сами посмотрите, суть не поменялась совсем:

Тут по-прежнему сказано, что именно произошло и вроде что можно сделать, чтобы исправить ситуацию.
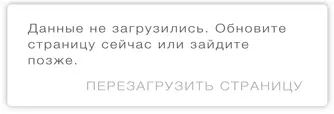
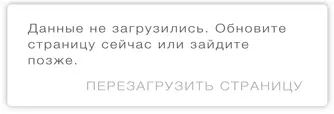
Но, раз нам позволена такая роскошь, как заголовок, мы можем использовать его и рассказать пользователю о произошедшем – переместим в него строку «Данные не загрузились».
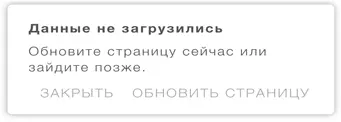
Ну и кнопка должна быть связана с текстом. Сейчас мы в тексте говорим про обновление страницы, а в кнопке другое действие – перезагрузка. Также прилично было бы добавить ещё одну кнопку – для закрытия этого сообщения. Потому что как закрыть оригинальное окно ошибки, мне непонятно, там только один выбор – обновление страницы. В итоге примерно так:

Из этого сообщения ясно, что произошла какая-то ошибка – данные не загрузились. В нём же предлагается доступная альтернатива – обновить страницу сейчас или позже. И две кнопки для этого – закрыть окно или всё-таки обновить страницу.
По ходу дела я избавился от лишнего, подвигал нужное и добавил немного пользы. И всё это была работа только с текстом.
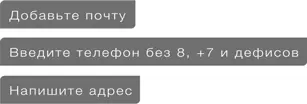
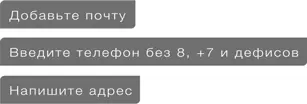
О том, как текст соединяется с переключателями, радиокнопками и чекбоксами, полями для ввода и прочими атомами, я подробно написал в прошлых главах. Повторять смысла нет, и сейчас лучше попробуем написать что-то ещё. Скажем, к вам пришли с такими всплывающими подсказками:

Снова всё по-русски написано. Но можно ли так формулировать всплывающие подсказки? Когда пользователь видит такие штуки, он уже сделал что-то не по сценарию – что-то такое, что невыгодно продукту и, скорее всего, не нужно пользователю.
По сути, сама ситуация, когда надо показать пользователю всплывающую подсказку, – ошибка. А всплывающая подсказка – как сообщение об ошибке, только неполноценное. Если в привычном сообщении об ошибке есть место для объяснения произошедшего и предложения возможных действий, то тут нет. И оставлять нужно что-то одно.
Если оставить сообщение о случившемся, то пользователь сможет придумать решение сам. Но вот загвоздка: чётко запрограммированный продукт примет не каждое пользовательское решение. А решений этих могут быть сотни. Человек непредсказуем, и каждый новый пользователь может генерировать десяток новых решений, ни одно из которых продукт не поймёт и не примет.
Поэтому во всплывающих подсказках лучше оставлять совет – что конкретно нужно сделать, чтобы исправить ситуацию. Тогда пользователь не будет придумывать свои решения, а пойдёт по верному пути. Например, так:

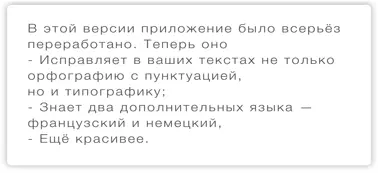
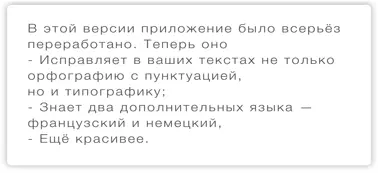
Напоследок – в целом о неактивных наборных блоках на примере списков. К вам пришли согласовать текст для «что нового» в магазине приложений. Что ответите?

Начну с последнего пункта, потому что он никак не вяжется с первыми двумя. Что значит «ещё красивее»? Понятно, что теперь оно (приложение) «ещё красивее». Но в таком случае и первые два пункта стоило сформулировать без действия. А раз там, в тех двух пунктах, действие есть, то и здесь должно быть. Ну хотя бы написать «стало ещё красивее».
Впрочем, ничего дописывать тут не нужно. Красота – понятие относительное. Кому-то стало красивее, другим – не очень. Третьим плевать на красоту, им подавай только удобную функциональность. Так что утверждать что-то подобное – каким красивым стало приложение – как минимум бессмысленно. И вообще, это всё равно что обманывать тех, кто красоту не оценит. Удалю-ка я этот пункт целиком, он только даёт оценку, может вводить в заблуждение и завышать пользовательские ожидания.
Раз уж начал снизу, то пойду дальше вверх по порядку. «Знает два дополнительных языка – французский и немецкий» – обычно если говорим «знает», то это об общем количестве. Когда нужно сказать о прибавлении, лучше сказать, что приложение выучило ещё два языка.
Читать дальше
![Кирилл Егерев Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] обложка книги](/books/389623/kirill-egerev-etoj-knopke-nuzhen-tekst-o-ux-cover.webp)






![Вероника Мелан - Черный Лес [litres, авторский текст]](/books/26299/veronika-melan-chernyj-les-litres-avtorskij-tekst-thumb.webp)



![Кирилл Галанкин - Судмедэкспертиза [Увлекательная история самой скандальной науки] [litres]](/books/394509/kirill-galankin-sudmedekspertiza-uvlekatelnaya-is-thumb.webp)
![Вера Колочкова - Летят перелетные птицы [= Анино счастье] [litres, авторский текст]](/books/397806/vera-kolochkova-letyat-pereletnye-pticy-anino-scha-thumb.webp)
![Михаил Калинин - Аффинаж. Фото и тексты песен. Лучше всех [litres]](/books/400619/mihail-kalinin-affinazh-foto-i-teksty-pesen-luchshe-thumb.webp)
![Дмитрий Стешин - Коротко и жутко. Военкор Стешин [litres]](/books/414954/dmitrij-steshin-korotko-i-zhutko-voenkor-steshin-li-thumb.webp)