В итоге у меня вышел очередной нешедевр, но более приличный вариант. Возможно, через неделю или две я сам предложу лучшее решение. Кажется, всё ещё что-то не так с предпоследним пунктом. Однако прямо сейчас можно сказать, что работа сделана.
Глава 14
Поле для ввода текста
Начну эту главу с простого – поля для ввода поискового запроса. Однажды ко мне пришли с таким вопросом:
Привет. У нас графически очень чистый и простой сайт. Поэтому мы не хотим делать стандартное поле для поиска с кнопкой. Думаем оставить только поле и вписать в него текст с кнопки – «Найти». Что думаешь? Мы бы сами всё сделали, но мнения разделились, поэтому решили обратиться к тебе.
Что думаете, редакторы? Я уже могу вас так называть? Книжка скоро закончится, пора становиться профессионалами. И с полем что – можно назвать его действием от лица пользователя?
Конечно, нет. Даже думать о таком – дурной тон, не то что спрашивать или предлагать.
Формулировать от лица пользователя в интерфейсе стоит только элементы, которые исполняются от его лица или запускают процесс исполнения. Нажал, изъявил свою волю, и вот всё сделалось. Такие активные элементы – это кнопки и ссылки, но точно не поля для ввода текста. Ну нажму я на это поле «Найти» – и что получу? Ничего. Чтобы там что-то закрутилось и я получил результат, нужно дополнительно что-то ввести, а потом нажать на кнопку «Ввод» на физической клавиатуре или такую же, но нарисованную в интерфейсе.
Поэтому я не смог ответить ребятам ничего, кроме «А давайте не будем так делать, пожалуйста?». Начались переговоры. И позже в ходе обсуждения выяснилось, что поисковую строку можно прилично растянуть и вписать в неё нормальный мотивирующий текст:

Но что за запрос? Поисковый? Если добавить в строку ещё и его определение, то она выходила уже неприлично длинной. Строка и так еле умещалась на экране мобильного телефона, а с дополнительным словом выходила за максимально допустимую ширину. И мы пришли к решению: обойтись совсем без текста, но всё же с кнопкой в виде лупы, вписанной прямо внутрь поля. Много кто так делает, текст не нужен:

Вроде всё должно быть ясно-понятно. Выкатились с полем без текста и со значком лупы, который можно было нажать. А пользователи не поняли. Но поняли мы – если что-то у кого-то сработало, не значит, что сработает и у вас. Очень много тут зависит от аудитории – насколько те люди, для которых вы разрабатываете продукт, готовы к определённым решениям.
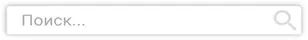
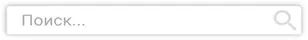
Ребята из разработки вернулись и сказали: «Ладно, если мы напишем в поле “Поиск”, станет лучше?» Я ответил что-то вроде: «Лучше станет, если вы напишете в строке поиска “Поиск…”»

Не то чтобы написать без многоточия будет ошибкой. Можно и без него, никто не заметит недостатка. Но, если за первым кликом пользователю надо сделать что-то ещё, лучше это многоточие добавить. Так в интерфейсных текстах обозначается неполное действие, за которым потребуется ещё одно, а возможно, и несколько.
Мораль этой истории простая – экспериментировать и пробовать новые подходы можно и это даже хорошо. Примерно так же хорошо, как прислушиваться к пользовательскому опыту и стараться не менять чужие привычки. Знают пользователи, что поиск по сайту там, где написано «Поиск…», – назовите поле для ввода запроса привычно и больше не трогайте.
К слову, о действии «найти». Одно дело, когда кнопку с таким названием размещают у себя поисковые гиганты. Там, скорее всего, найдётся то, что ищут пользователи. «Яндекс» даже утверждает, что «найдётся всё!». И совсем иначе дела обстоят на небольших сайтах с внутренним поиском, который может найти… ничего в сравнении с тем же «Яндексом». Хотя в слове «найти» кроется гарантия, что сейчас-то это свершится. Можно сказать, что, используя такую кнопку для внутреннего поиска, мы обманываем пользователя. Избавиться от этого помогут более нейтральные формулировки, обозначающие не результат, а процесс, – тот же «поиск». Ну ещё есть вариант с действием «искать».
Поля для ввода текста размером побольше можно формулировать как угодно. Например, «Фейсбук» спрашивает пользователя: «О чём вы думаете?» – а в более ранних версиях соцсети в этом же поле было написано: «Добавьте публикацию».
Читать дальше
![Кирилл Егерев Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] обложка книги](/books/389623/kirill-egerev-etoj-knopke-nuzhen-tekst-o-ux-cover.webp)



![Вероника Мелан - Черный Лес [litres, авторский текст]](/books/26299/veronika-melan-chernyj-les-litres-avtorskij-tekst-thumb.webp)



![Кирилл Галанкин - Судмедэкспертиза [Увлекательная история самой скандальной науки] [litres]](/books/394509/kirill-galankin-sudmedekspertiza-uvlekatelnaya-is-thumb.webp)
![Вера Колочкова - Летят перелетные птицы [= Анино счастье] [litres, авторский текст]](/books/397806/vera-kolochkova-letyat-pereletnye-pticy-anino-scha-thumb.webp)
![Михаил Калинин - Аффинаж. Фото и тексты песен. Лучше всех [litres]](/books/400619/mihail-kalinin-affinazh-foto-i-teksty-pesen-luchshe-thumb.webp)
![Дмитрий Стешин - Коротко и жутко. Военкор Стешин [litres]](/books/414954/dmitrij-steshin-korotko-i-zhutko-voenkor-steshin-li-thumb.webp)