Tomás Domínguez Mínguez - Desarrollo de interfaces gráficas en Python 3 con Tkinter
Здесь есть возможность читать онлайн «Tomás Domínguez Mínguez - Desarrollo de interfaces gráficas en Python 3 con Tkinter» — ознакомительный отрывок электронной книги совершенно бесплатно, а после прочтения отрывка купить полную версию. В некоторых случаях можно слушать аудио, скачать через торрент в формате fb2 и присутствует краткое содержание. Жанр: unrecognised, на испанском языке. Описание произведения, (предисловие) а так же отзывы посетителей доступны на портале библиотеки ЛибКат.
- Название:Desarrollo de interfaces gráficas en Python 3 con Tkinter
- Автор:
- Жанр:
- Год:неизвестен
- ISBN:нет данных
- Рейтинг книги:4 / 5. Голосов: 1
-
Избранное:Добавить в избранное
- Отзывы:
-
Ваша оценка:
Desarrollo de interfaces gráficas en Python 3 con Tkinter: краткое содержание, описание и аннотация
Предлагаем к чтению аннотацию, описание, краткое содержание или предисловие (зависит от того, что написал сам автор книги «Desarrollo de interfaces gráficas en Python 3 con Tkinter»). Если вы не нашли необходимую информацию о книге — напишите в комментариях, мы постараемся отыскать её.
Es probable que las aplicaciones que haya desarrollado con Python hasta ahora se limiten a un intercambio de información con el usuario en modo texto. Con la lectura de este libro adquirirá los conocimientos necesarios para dotarlas de una interfaz gráfica, con el fin de hacerlas más amigables, atractivas y fáciles de usar.
Aunque en Python existen diferentes paquetes para conseguir este propósito, se ha elegido Tkinter por ser su librería estándar. Tanto es así, que viene con el propio entorno de desarrollo. En este libro aprenderá todo lo necesario para trabajar con esta librería, ya que le permitirá:
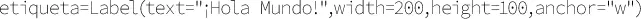
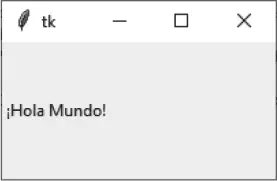
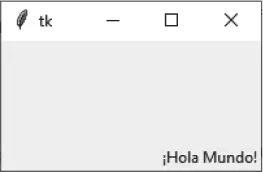
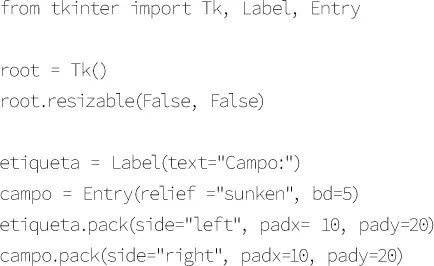
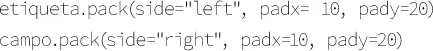
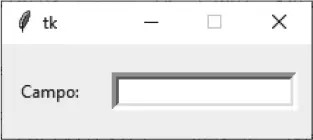
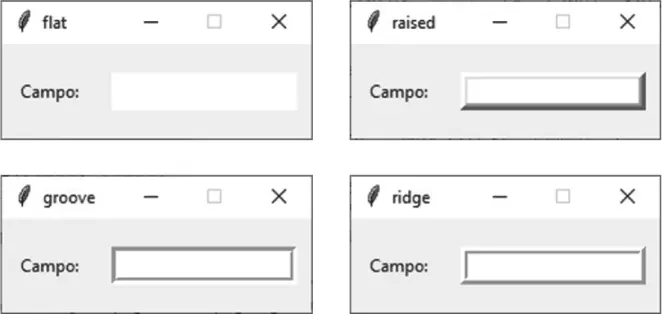
"Descubrir los controles gráficos proporcionados por Tkinter, como etiquetas, botones, menús, campos de entrada de texto, etc. Con ellos podrá crear otros más elaborados, como barras de menús, barras de tareas o formularios, entre otros muchos. Naturalmente, podrá configurar el aspecto de cada uno de ellos, como el tamaño, el color, el tipo de fuente y cualquier otro rasgo que exhiban.
"Utilizar cuadros de diálogo para abrir o guardar archivos, elegir un color o dar mensajes informativos al usuario, de los que se podría esperar una respuesta.
"Situar cada uno de los elementos gráficos en una ventana según el diseño deseado, para conformar de esta forma el aspecto visual de la interfaz.
"Establecer el comportamiento de cada uno de los componentes gráficos, determinando la respuesta que deben dar a cualquier evento al que quiera que respondan. De esta forma, podrán moverse por la pantalla, aparecer o desaparecer, y cambiar de tamaño, color o cualquier otra de sus características.
"Conocer los controles gráficos del módulo ttk, que adaptan su apariencia a la del sistema operativo en el que se ejecutan (Windows, MacOS o Linux).
Todos los conceptos introducidos irán seguidos de ejemplos que demostrarán cómo llevarlos a la práctica. Además, los programas utilizados se explican línea a línea para que no queden dudas sobre su funcionamiento.
El libro parte de un nivel básico de Python, pero, si no conoce este lenguaje o quiere refrescar sus conocimientos, se proporciona un amplio anexo en el que se enseñan sus principios básicos de funcionamiento, con el fin de que pueda seguir sin problemas las prácticas propuestas.
No espere más, hágase con su ejemplar y proporcione a sus aplicaciones el diseño y la funcionalidad que merecen.
Tomás Domínguez es ingeniero de telecomunicación y doctorado en inteligencia artificial. Su labor profesional se ha desarrollado en una multinacional de telecomunicaciones, donde ha ocupado diversos cargos relacionados con la tecnología. Asimismo, ha ejercido como profesor universitario de ingeniería informática en la Universidad Alfonso X el Sabio de Madrid.