Tomás Domínguez Mínguez - Processing
Здесь есть возможность читать онлайн «Tomás Domínguez Mínguez - Processing» — ознакомительный отрывок электронной книги совершенно бесплатно, а после прочтения отрывка купить полную версию. В некоторых случаях можно слушать аудио, скачать через торрент в формате fb2 и присутствует краткое содержание. Жанр: unrecognised, на испанском языке. Описание произведения, (предисловие) а так же отзывы посетителей доступны на портале библиотеки ЛибКат.
- Название:Processing
- Автор:
- Жанр:
- Год:неизвестен
- ISBN:нет данных
- Рейтинг книги:5 / 5. Голосов: 1
-
Избранное:Добавить в избранное
- Отзывы:
-
Ваша оценка:
Processing: краткое содержание, описание и аннотация
Предлагаем к чтению аннотацию, описание, краткое содержание или предисловие (зависит от того, что написал сам автор книги «Processing»). Если вы не нашли необходимую информацию о книге — напишите в комментариях, мы постараемся отыскать её.
Si quiere descubrir cómo Processing deviene un complemento ideal para Arduino y ESP8266, este es su libro. Con él podrá ir más allá de la recogida de datos de sensores o el manejo de servos y motores, lo que le permitirá crear interfaces y entornos visuales interactivos para llevar sus proyectos con Arduino y ESP8266 a un nuevo nivel. Gracias a la multitud de prácticas que presenta el manual y la explicación paso a paso de los códigos podrá:
o Desarrollar proyectos de forma rápida y sencilla, aprendiendo un nuevo lenguaje casi sin darse cuenta, ya que el entorno de desarrollo interactivo (IDE) en Arduino y Processing son muy similares.
o Crear interfaces gráficas de usuario para presentar de forma vistosa todo tipo de información y realizar cualquier actividad de control desde un ordenador.
o Conectar su ordenador o teléfono móvil a su Arduino de forma remota con Bluetooth o WiFi.
o Usar protocolos de internet de las cosas (IoT) para recibir datos y dar órdenes a través de un móvil con acceso a Internet a cualquier dispositivo conectado a Arduino o ESP8266.
o Procesar imágenes con métodos de visión artificial que le permitan identificar caras u objetos e, incluso, hacer un seguimiento de sus movimientos.
o Desarrollar programas de realidad aumentada que añadan información gráfica o textual en tiempo real a las imágenes obtenidas de una cámara web.
Además, en la parte inferior de la primera página del libro encontrará el código de acceso que le permitirá descargar de forma gratuita los contenidos adicionales en www.marcombo.info.
Con la amplia variedad de técnicas reunidas en este libro podrá llegar a realizar casi cualquier cosa con Arduino y ESP8266. Disfrute de las enormes posibilidades de una plataforma que no para de crecer y sobrepase los límites de su imaginación.
Tomás Domínguez es ingeniero de telecomunicación y doctorado en inteligencia artificial. Su labor profesional se ha desarrollado en una multinacional de telecomunicaciones, donde ha ocupado diversos cargos relacionados con la tecnología. Asimismo, ha ejercido como profesor universitario de ingeniería informática en la Universidad Alfonso X el Sabio de Madrid.













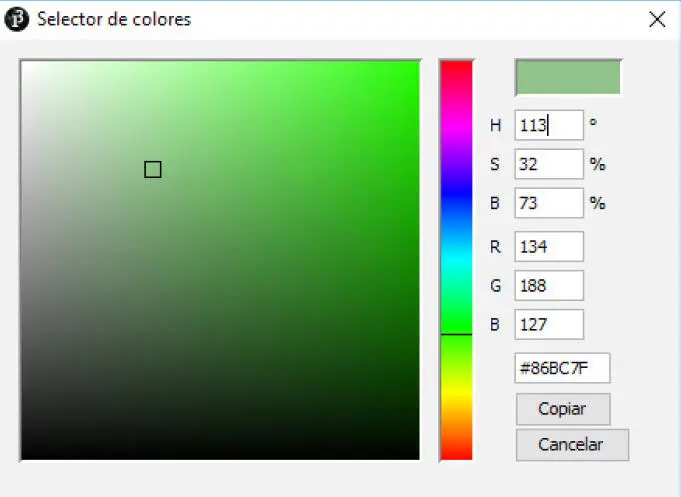
 Selector de colores… Aparecerá la siguiente ventana:
Selector de colores… Aparecerá la siguiente ventana: