10De esta forma hemos agregado un nuevo par de elementos en la misma nota de diseño. Pulse el botón Aceptar.
11Para comprobar que la nota ha quedado activada y asociada correctamente al archivo index.html, en primer lugar deberemos cerrarlo. Pulse el botón de aspa de la pestaña del documento y haga clic en el botón Sídel cuadro de advertencia para almacenar las modificaciones.
12Dreamweaver guarda las notas de diseño en una carpeta llamada _notesen la misma ubicación que el archivo actual. El nombre de archivo será el nombre del documento más la extensión .mno. A continuación, despliegue el panel Archivosy haga doble clic sobre la página index.htmlpara abrirla de nuevo en el área de trabajo.
13Efectivamente, el programa, antes de cargar la página para su edición, muestra la nota asociada al archivo en el mismo cuadro de diálogo Design Notes. En este cuadro, pulse en la casilla de verificación de la opción Mostrar al abrir el archivopara desactivarla y, seguidamente, haga clic en Aceptar.
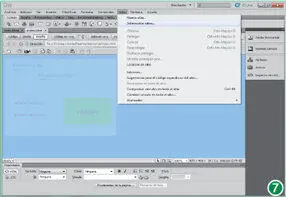
14Automáticamente el programa carga la página index.html, posibilitando su edición. La nota sigue asociada al documento, pese a que no volverá a ser mostrada a menos que sea activada de nuevo. ¿Cómo podemos saber si una página en un sitio web cuenta con notas de diseño asociadas? Dreamweaver permite añadir una columna en el panel Archivosdenominada Notasque indica la existencia o no de este tipo de notas. Por defecto, esta columna se encuentra oculta. Veamos cómo mostrarla. Despliegue el menú Sitioy haga clic sobre el comando Administrar sitios. (7)

Si necesita recordar algún aspecto acerca de la creación de un sitio local, no dude en consultar las lecciones 9 y 10 de este manual.

Mediante el botón + situado debajo del cuadro de columnas puede insertar columnas personalizadas en el panel Archivos.
15En el cuadro de diálogo Administrar sitios, con el sitio elementalseleccionado, haga clic en el botón Editarpara acceder al cuadro de configuración del sitio.
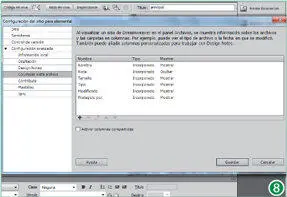
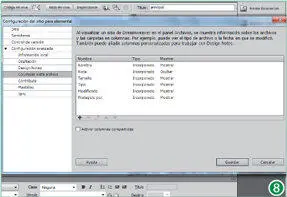
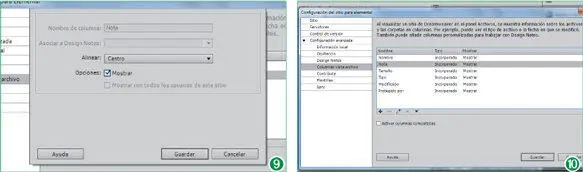
16Se abre así el cuadro de diálogo Configuración del sitio para elemental, en el cual debemos acceder a las opciones de configuración avanzadas. Para ello, haga clic sobre la categoría Configuración avanzaday muestre la sección Columnas vista archivo. (8)
17En esta sección se muestran todas las columnas que aparecen en el panel Archivoscon la información referente a las páginas y los elementos de un sitio web. En este caso, compruebe que todas las columnas se encuentran activas (con el estado Mostraren la columna del mismo nombre), excepto la de las notas (con el estado Ocultar). Haga doble clic sobre el nombre de la columna Notapara editarla.
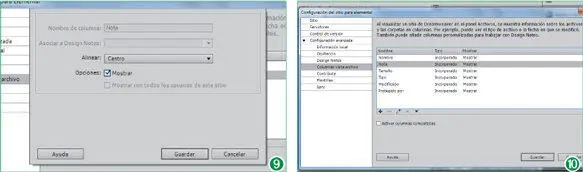
18A continuación, marque la opción Mostraren el apartado Opcionespara cambiar el estado de la columna de notas y haga clic en Guardarpara confirmar el cambio. (9)
19Efectivamente, el cambio se refleja ahora en el cuadro de columnas. Pulse en Guardaren el cuadro de configuración del sitio. (10)

La opción Activar columnas compartidas, desactivada por defecto en el cuadro de configuración del sitio, permite compartir las notas de diseño con el resto de los documentos del sitio. La activación de esta opción requiere, sin embargo, activar las Design Notes, así como la carga de las mismas.
20De vuelta al cuadro Administrar sitios, pulse el botón Listopara confirmar los cambios realizados.
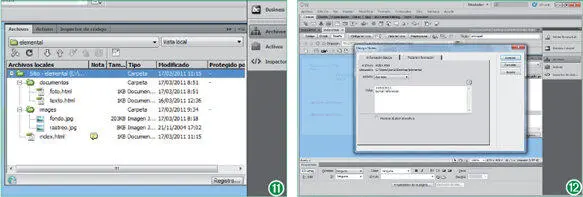
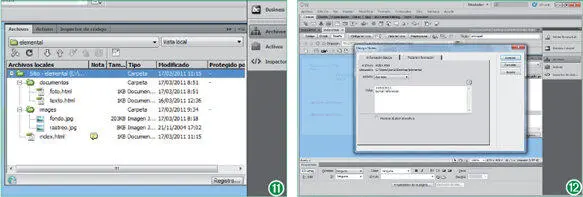
21Efectivamente, en el panel Archivosya puede comprobar la aparición de la columna Notay del icono de color amarillo que indica que la página index.htmlcuenta con una nota de diseño asociada. (11)Ahora puede consultar la nota de diseño directamente desde el panel Archivos. Para ello, haga doble clic sobre el icono de color amarillo.
22Efectivamente, se abre el cuadro de diálogo Design notesmostrando los datos de la nota asociada. (12)Pulse el botón Aceptarpara salir de este cuadro y dar así por terminada esta lección.

Si desea eliminar todos los archivos locales de Design Notes del sitio, acceda al cuadro de configuración del sitio, concretamente a las opciones de configuración avanzada, y en la sección Design Notes, haga clic en Limpiar, confirmando la operación de eliminación cuando el programa lo solicite.
Lección 15. Exportar y eliminar un sitio local
Dreamweaver guarda las diferentes configuraciones establecidas para los sitios creados en una de las carpetas que el sistema destina a almacenar los datos de cada usuario. Pero cada vez resulta más habitual trasladar la diferente información, bien para realizar el trabajo en equipo, bien por necesidad. Dreamweaver permite exportar la configuración de cada uno de los sitios en archivos de extensión .ste. Estos archivos de definición almacenan únicamente la configuración del sitio, nunca los archivos que lo componen. Del mismo modo, la eliminación de uno de los sitios definidos sólo conlleva la supresión de su configuración. Para exportar o eliminar sitios hay que acudir al cuadro de diálogo Administrar sitios. En cualquier caso, resulta conveniente exportar los sitios con regularidad, de modo que siempre se disponga de una copia de seguridad por si ocurre algún problema, evitando de este modo la pérdida accidental de información.
1Resulta cada día más habitual desarrollar en equipo el trabajo con los documentos de un sitio, dada la complejidad que puede llegar a alcanzar, así como que un mismo usuario trabaje en diferentes equipos. Dreamweaver permite almacenar la configuración establecida para definir un sitio, de forma que pueda ser utilizada con posterioridad en el equipo original o en otros. Veamos cómo llevar a cabo la exportación de nuestro sitio web. Para empezar, despliegue el menú de opciones del panel Archivos, haga clic sobre el comando Sitioy, en el submenú que contiene, pulse sobre la opción Administrar sitios. (1)
2El cuadro Administrar sitiospermite gestionar toda la información referente a un sitio web. En este cuadro de diálogo, y con el sitio elementalseleccionado, pulse el botón Exportar. (2)
Читать дальше