Button, Button, Who’s Got the Button?
We’ve already seen the use of the Button widget in Chapters 4 and 5. As it turns out, Buttonis a subclass of TextView, so everything discussed in the preceding section in terms of formatting the face of the button still holds.
Android has two widgets to help you embed images in your activities: ImageViewand ImageButton. As the names suggest, they are image-based analogues to TextViewand Button, respectively.
Each widget takes an android:srcattribute (in an XML layout) to specify what picture to use. These usually reference a drawable resource, described in greater detail in the chapter on resources. You can also set the image content based on a Urifrom a content provider via setImageURI().
ImageButton, a subclass of ImageView, mixes in the standardButton behaviors, for responding to clicks and whatnot.
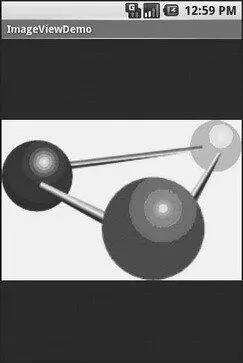
For example, take a peek at the main.xmllayout from the Basic/ImageViewsample project which is found along with all other code samples at http://apress.com:
android:id="@+id/icon"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:adjustViewBounds="true"
android:src="@drawable/molecule"
/>
The result, just using the code-generated activity, is shown in Figure 6-2.

Figure 6-2. The ImageViewDemo sample application
Fields of Green. Or Other Colors.
Along with buttons and labels, fields are the third “anchor” of most GUI toolkits. In Android, they are implemented via the EditTextwidget, which is a subclass of the TextViewused for labels.
Along with the standard TextViewproperties (e.g., android:textStyle), EditTexthas many others that will be useful for you in constructing fields, including:
• android:autoText, to control if the field should provide automatic spelling assistance
• android:capitalize, to control if the field should automatically capitalize the first letter of entered text (e.g., first name, city)
• android:digits, to configure the field to accept only certain digits
• android:singleLine, to control if the field is for single-line input or multiple-line input (e.g., does Enter move you to the next widget or add a newline?)
Beyond those, you can configure fields to use specialized input methods, such as android:numericfor numeric-only input, android:passwordfor shrouded password input, and android:phoneNumberfor entering in phone numbers. If you want to create your own input method scheme (e.g., postal codes, Social Security numbers), you need to create your own implementation of the InputMethodinterface, then configure the field to use it via android:inputMethod.
For example, from the Basic/Fieldproject, here is an XML layout file showing an EditText:
android:id="@+id/field"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:singleLine="false"
/>
Note that android:singleLineis false, so users will be able to enter in several lines of text.
For this project, the FieldDemo.javafile populates the input field with some prose:
packagecom.commonsware.android.basic;
importandroid.app.Activity;
importandroid.os.Bundle;
importandroid.widget.EditText;
public classFieldDemo extendsActivity {
@Override
publicvoid onCreate(Bundle icicle) {
super. onCreate(icicle);
setContentView(R.layout.main);
EditText fld=(EditText) findViewById(R.id.field);
fld. setText("Licensed under the Apache License, Version 2.0 " +
"(the \"License\"); you may not use this file " +
"except in compliance with the License. You may " +
"obtain a copy of the License at " +
"http://www.apache.org/licenses/LICENSE-2.0");
}
}
The result, once built and installed into the emulator, is shown in Figure 6-3.

Figure 6-3. The FieldDemo sample application
Note
Android’s emulator only allows one application in the launcher per unique Java package. Since all the demos in this chapter share the com.commonsware.android.basicpackage, you will only see one of these demos in your emulator’s launcher at any one time.
Another flavor of field is one that offers auto-completion, to help users supply a value without typing in the whole text. That is provided in Android as the AutoCompleteTextViewwidget and is discussed in Chapter 8.
Just Another Box to Check
The classic checkbox has two states: checked and unchecked. Clicking the checkbox toggles between those states to indicate a choice (e.g., “Add rush delivery to my order”).
In Android, there is a CheckBoxwidget to meet this need. It has TextViewas an ancestor, so you can use TextViewproperties like android:textColorto format the widget.
Within Java, you can invoke:
• isChecked()to determine if the checkbox has been checked
• setChecked()to force the checkbox into a checked or unchecked state
• toggle()to toggle the checkbox as if the user checked it
Also, you can register a listener object (in this case, an instance of OnCheckedChangeListener) to be notified when the state of the checkbox changes.
For example, from the Basic/CheckBoxproject, here is a simple checkbox layout:
android:id="@+id/check"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This checkbox is: unchecked" />
The corresponding CheckBoxDemo.javaretrieves and configures the behavior of the checkbox:
public classCheckBoxDemo extendsActivity
implementsCompoundButton.OnCheckedChangeListener {
CheckBox cb;
@Override
publicvoid onCreate(Bundle icicle) {
super. onCreate(icicle);
setContentView(R.layout.main);
cb=(CheckBox) findViewById(R.id.check);
cb. setOnCheckedChangeListener( this);
}
Читать дальше