
Рисунок 7.5. Решайте, с чего начнете новый документ: с маленькой пиксельной плотности с увеличением масштаба или наоборот
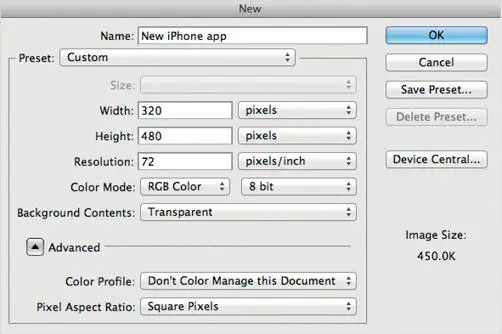
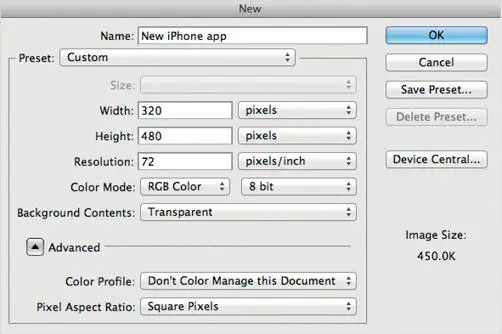
Начинаем работу над новым проектом в Photoshop. Вы хотите подогнать ширину и высоту вашего документа под размер конечного сайта или приложения. В нашем случае мы разрабатываем iPhone приложение в «портретной» ориентации. Поэтому мы начинаем с холста размером 320 × 480 пикселей. В качестве отправной точки я выбрал пиксельное плотность не-Retina iPhone (т. е. меньшую), потому что предпочитаю разрабатывать на исходном размере. А затем уже увеличиваю масштаб и экспортирую в 2× изображения, чтобы иметь возможность прикрепить объект изображения к пиксельной сетке, и я люблю, когда достаточно рабочего пространства. Это личный выбор, а вы, может быть, захотите начать с больших размеров дисплея Retina с уменьшением масштабов. У каждого метода есть свои за и против, и вам нужно было бы принять аналогично решение, если бы вы разрабатывали приложения Android, Windows Metro или сайты для дисплеев с высокой и низкой плотностью.
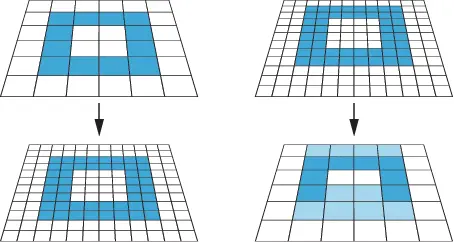
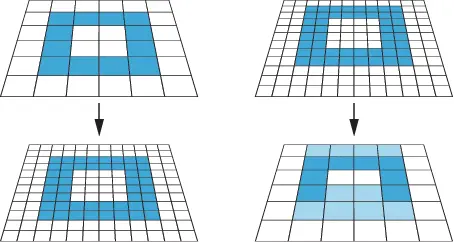
Начало работы с маленького размера гарантирует, что все, что вы делаете, «привязано» к сетке с шагом в 1 пиксель. Если бы мы начали с размера 2×, это означало бы, что нам нужно использовать только четные величины: четное позиционирование, четную высоту, ширину и четные величины стилей слоя. В противном случае, при уменьшении масштаба нечетные величины (1, 3, 5 и т. д.) сократятся на половину пикселей (0,5; 1,5; 2,5), что приведет к размытым очертаниям или ошибке округления.

Рисунок 7.6. Увеличение масштаба до точных кратных величин всегда срабатывает. Уменьшение масштаба может вызвать проблемы
Работа в масштабе 1× означает, что превью 1:1 (где 1 пиксель на дисплее вашего компьютера отображает 1 пиксель в вашем дизайне) на дисплее вашего компьютера будет выглядеть меньше. В некоторых случаях это жизненно важно, потому что дисплей может быть недостаточно большим, чтобы сделать полный «портретный» предпросмотр на дисплее iPhone Retina (960 пикселей высотой плюс пространство для строки меню, окна и нижней панели). С дисплеем Retina на iPad ситуация становится только хуже.
Я знаю не так уж много дисплеев, которые могут вместить 2048 пикселей вертикально. Современный 27-дюймовый дисплей Mac Cinema имеет высоту в 1440 пикселей, поэтому даже если у вас большой монитор, вы не сможете увидеть экран для Retina iPad необрезанным. Retina iPad имеет 3,145,728 пикселей – гораздо скромнее по сравнению с 27-дюймовым дисплеем Cinema в 3,686,400 пикселей. Но как только выйдут в свет компьютеры с высоким PPI [74], предварительный размер уже не будет проблемой.
Вы могли заметить, что новый документ задается с разрешением в 72 PPI. Возможно, это выглядит несколько парадоксально, так как не увязывается с пиксельным плотностью устройства. Так или иначе есть причины работать именно с этой величиной.
Допустим, что один ваш документ имеет 100 PPI, а другой – 200 PPI. Если вы воспользуетесь функцией Copy Layer Style (Скопировать стиль слоя) на слое в документе с 100 PPI и Paste Layer Style (Вставить стиль слоя) на слое в документе с 200 PPI,стиль слоя изменит масштаб. Тень размером в 1 px (пиксель) превратиться в двухпиксельную.
Вроде бы разумно с точки зрения Photoshop, но, возможно, не то, что вам нужно. Вот почему: если вы внимательно следите за PPI вашего документа, то могли бы установить ваши iPhone-документы на 163 PPI или 326 PPI, а ваши iPad-документы – на 132 PPI и 264 PPI.
Если вы работаете над приложением, которое подходит и для iPhone, и для iPad, велик шанс, что вы будете копировать элементы и стили слоя между вашими макетами под iPhone и iPad. Если разрешение PPI вашего документа устанавливается в соответствии с устройствами, ваши стили слоя каждый раз будут изменять масштаб на 20 %.
Это не проблема для однопиксельных теней, когда они будут округляться больше или меньше до ближайшего пикселя и, скорее всего, такими и останутся. Но любая величина больше 5 пикселей будет масштабироваться, и вам захочется узнать, почему элементы слегка смещены после своего копирования между документами. То же самое происходит и с устройствами Android или Windows Metro.
Итак, как обсуждалось раньше, плотность изображения не имеет значения для веба и приложений. В расчет берутся размеры пикселей конечного изображения, а не PPI, которое вы настраиваете в Photoshop. Поэтому я настоятельно рекомендую всегда задавать документы на 72 PPI. Это сделает создание Photoshop-документа более предсказуемым.
Читать дальше
Конец ознакомительного отрывка
Купить книгу