Дизайн будущего: использование Photoshop
Автор: Марк Эдвардс
Рецензент: Джон Хикс
Как всякая развивающаяся платформа, Интернет претерпел существенные изменения с момента своего рождения. Он продолжил свое развитие и стал доступным на многих устройствах и многим людям, где бы они ни находились. Хороший дизайн, который раньше зачастую игнорировался, сегодня является обязательной составляющей успеха.
Граница между настольным, мобильным ПО и Интернетом продолжает размываться, так как дизайнеры и разработчики комбинируют то, что привычно, с тем, что под рукой и лучше всего подходит к ситуации. Средства, техники и требования продолжают изменяться.
Сегодня «родное» настольное и «родное» мобильное ПО часто содержат в себе HTML, CSS, JavaScript и другие языки – методы и техники, которые были разработаны для Интернета. А так как сайты и веб-приложения разрастаются и в свойствах, и в размерах, для дизайнеров стало привычным использовать техники, которые разрабатывались с учетом «родного» программного обеспечения. Базовые код и технологии могут представлять интерес для дизайнера, а могут и нет. Но они же могут ограничивать возможности и дизайнерские ресурсы, например изображения. К счастью, проблемы дизайна «родных» приложений и веб-приложений одинаковы, поэтому многие решения применяются в обоих случаях.
Давайте рассмотрим проблемы, с которыми дизайнеры сталкиваются сегодня и столкнутся в будущем. Потом мы обратимся к способам их решения, используя одно из наиболее распространенных доступных средств – Adobe.
С бурным ростом мобильных устройств правила игры изменились. Когда вы создаете сайт, то не можете предположить, на каком из устройств он будет просматриваться, каков будет размер экрана или разрешение. Мобильные и настольные приложения распространены немного больше, но дизайнерам нужно думать и о том, как их разработки будут выглядеть на разных устройствах.
Кажется почти неизбежным, что пост-ПК-устройства превзойдут по численности настольные компьютеры и ноутбуки.
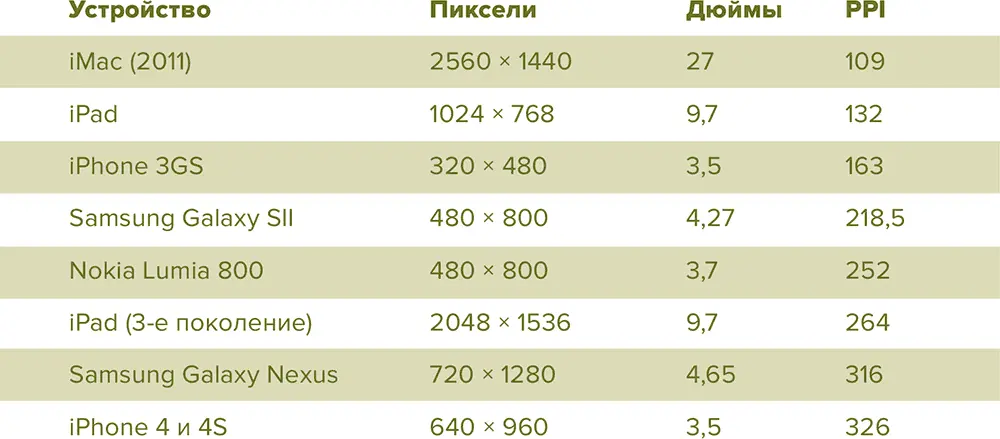
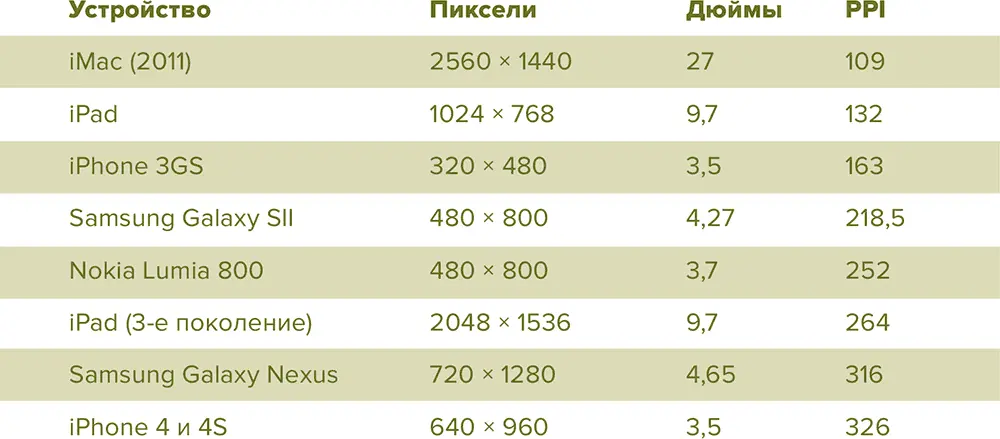
Сегодня все важнее учитывать то, где появится ваш сайт: на 4– или 10-дюймовом мобильном экране, на 15-дюймовом ноутбуке или 27-дюймовом экране настольного компьютера.
Пиксели – квадратные элементы, из которых состоит все изображение на дисплее компьютера – уменьшаются и это позволяет документу быть напечатанным более четко. Это быстро приближает нас к пределу желаемого.
Плотность пикселей обычно измеряется в пикселях на дюйм (PPI). Разрешение пикселя в 100 PPI означает, что в 1-дюймовой горизонтальной строке содержится 100 пикселей. Площадь в 1x1 дюйм на дисплее 100-PPI содержит 100 × 100 (или 10 000) пикселей. Звучит несколько суховато, но этот параметр жизненно важен, когда решается, насколько крупными должны быть элементы вашего дизайна и как они будут масштабироваться. Давайте рассмотрим примеры из жизни.
iPhone 3GS имеет дисплей шириной в 320 пикселей при высоте 480 пикселей. Экран с 3,5-дюймовой диагональю дает пиксельное плотность 163 PPI. Для сравнения, дисплей iPhone 4 Retina имеет точно такой же физический размер, диагональ в 3,5 дюйма, но его разрешение – 640 пикселей в ширину и 960 пикселей в высоту – это практически удвоенный экран iPhone 3GS. Пиксели на iPhone 4 ровно наполовину меньше в ширину и длину, соответственно пиксельное разрешение составляет 326 PPI. Другой способ взглянуть на это: для каждого пикселя на iPhone 3GS существует 4 пикселя на 2 × 2 решетке на iPhone 4.

Рисунок 7.1. Разрешение и размер экрана iMac и некоторых мобильных устройств
С того момента как был разработан первый дисплей, появилась тенденция к увеличению пиксельного разрешения. Скорее всего, она продлится до тех пор, пока все дисплеи или их большинство не будет иметь разрешение от 200 до 350 PPI. Причина этому – существующий предел, при котором человеческий взгляд уже не может различать отдельные пиксели (несмотря на то что точная величина PPI для этого порога будет варьироваться в зависимости от того, насколько близко вы находитесь от экрана, какое у вас зрение и когда вы выпили последнюю чашечку кофе). Мы поговорим о том, как создавать Photoshop-документы так, чтобы они масштабировались равномерно для всех графических целей, требуемых для Web, iOS, Android, Windows Metro и других платформ.
Читать дальше
Конец ознакомительного отрывка
Купить книгу